移动端rem,scale动态设置
pt:物理像素(电容屏上像素块个数)
px:逻辑像素、设备独立像素
高清屏:1px = 4pt
普通屏:1px = 1pt
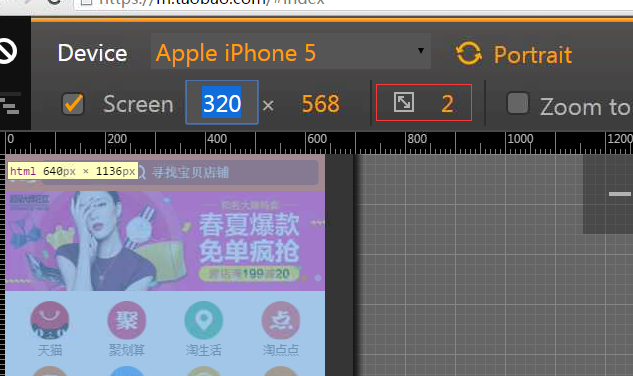
dpr:设备像素比:(某一方向上)物理像素/逻辑像素
通常设置1rem=屏幕宽度*dpr/10;设置缩放,使1px与1pt相等。
例如:1rem 为 320*2/10=64px

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>动态设置rem参考和缩放</title> <meta name="viewport" content=""/> <link rel="stylesheet" href="css/h5.css" /> <script type="text/javascript"> var fontsize = window.screen.width * window.devicePixelRatio / 10; document.querySelector("html").style.fontSize = fontsize + "px"; //console.log("dpr设备像素比"+window.devicePixelRatio) var scale = 1/window.devicePixelRatio; document.querySelector("meta[name='viewport']").setAttribute("content","width=device-width,initial-scale="+scale+",maximum-scale="+scale+",minimum-scale="+scale); </script> </head> <body> </body> </html>
1、视网膜屏幕:分辨率超过人眼识别极限的高分辨率屏幕。
视网膜(Retina)屏幕是苹果公司"发明"的一个营销术语。并在部分移动产品使用。苹果这个术语用在iphone 4手机上,自此一直沿用,它将960×640的像素压缩到一个3.5英寸的显示屏内。也就是说,该屏幕的像素密度达到326像素/英寸(ppi),称之为“视网膜屏幕”。
2、ppi(pixels per inch):每英寸长度所能够排列的像素(pixel)的数目。因此PPI数值越高,即代表显示屏能够以更高的密度显示图像。当然,显示的密度越高,拟真度就越高。pixels per inch是图像分辨率的单位,图像ppi值越高,单位面积的像素数量就越多,所以画面的细节就越丰富。
3、viewport:手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放所有的缩放值都必须在0.01–10的范围之内。
例:
(设置屏幕宽度为设备宽度,禁止用户手动调整缩放)
<meta name="viewport" content="width=device-width,user-scalable=no" />
(设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放)
<meta name="viewport" content="width=device-width,target-densitydpi=high-dpi,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
target-densitydpi:一个屏幕像素密度是由屏幕分辨率决定的,通常定义为每英寸点的数量(dpi)。Android支持三种屏幕像素密度:低像素密度,中像素密度,高像素密度。一个低像素密度的屏幕每英寸上的像素点更少,而一个高像素密度的屏幕每英寸上的像素点更多。Android Browser和WebView默认屏幕为中像素密度。
下面是 target-densitydpi 属性的取值范围
device-dpi :使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
high-dpi :使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
medium-dpi :使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。 这是默认的target density.
low-dpi ;使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
<value> :指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。
例如:
<meta name="viewport" content="target-densitydpi=device-dpi" />
<meta name="viewport" content="target-densitydpi=high-dpi" />
<meta name="viewport" content="target-densitydpi=medium-dpi" />
<meta name="viewport" content="target-densitydpi=low-dpi" />
<meta name="viewport" content="target-densitydpi=200" />
为了防止Android Browser和WebView 根据不同屏幕的像素密度对你的页面进行缩放,你可以将viewport的target-densitydpi 设置为 device-dpi。当你这么做了,页面将不会缩放。相反,页面会根据当前屏幕的像素密度进行展示。在这种情形下,你还需要将viewport的width定义为与设备的width匹配,这样你的页面就可以和屏幕相适应。
4、devicePixelRatio:指的是window.devicePixelRatio,即设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式:window.devicePixelRatio = 物理像素 / dips
dip或dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip可以用来辅助区分视网膜设备还是非视网膜设备。
例:<meta name="viewport" content="width=device-width">
所有非视网膜屏幕的iphone在垂直的时候,屏幕物理像素320像素,独立像素也是320像素,因此,window.devicePixelRatio等于1,在视网膜屏幕的iphone上,如iphone4s, 纵向显示的时候,屏幕物理像素640像素,独立像素还是320像素,因此,window.devicePixelRatio等于2。
(推荐blog:设备像素比devicePixelRatio简单介绍:http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号