网页上的Javascript编辑器和代码格式化
因为我们的项目可以通过编写脚本(javascript)进行功能扩展,所以为了方便现场实施人员,所以突发奇想想在网页上(系统是B/S的)提供一个javascript的编辑器。
为什么不用textarea呢?
1 没有高亮
2 tab键无法使用。——按tab键会切换到下个控件
3 没有代码格式化。——因为习惯了Eclipse的环境,可以使用ctrl+shift+F来代码进行格式化。
当然,我还没强大到自己实现的程度,而且用脚趾头都能想到肯定有人实现了,就看找不找得着。
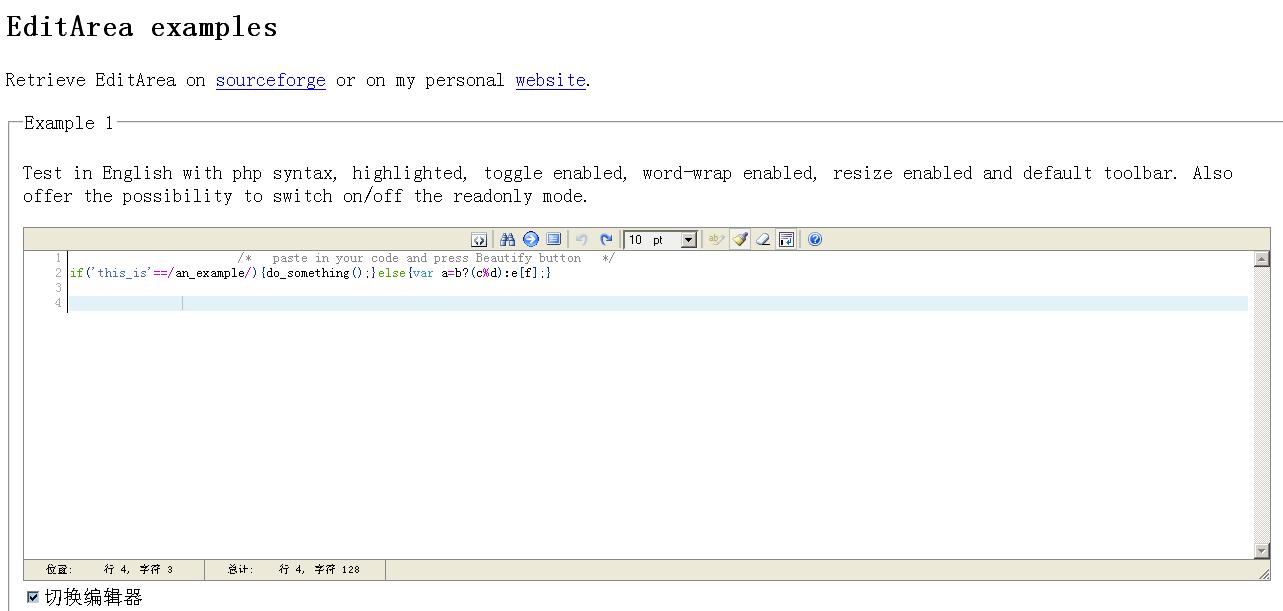
经过了艰难的搜索,终于在SourceForge上找到一个叫EditArea的项目,感觉挺好。http://sourceforge.net/projects/editarea/
它的sample也很清楚
在网页上用以下方法构造
 代码
代码
<script language="Javascript" type="text/javascript" src="../edit_area/edit_area_full.js"></script>
<script language="Javascript" type="text/javascript">
// initialisation
editAreaLoader.init({
id: "example_1" // id of the textarea to transform
,start_highlight: true // if start with highlight
,allow_resize: "both"
,allow_toggle: true
,word_wrap: true
,language: "zh" //国际化
,syntax: "js" //代码的样式,支持js ,php,sql,
//以下是格式化的支持
,begin_toolbar: "btn_beautifier,|" //插入工具栏
,plugins: "beautifier" //使用控件
});
</script>
<script language="Javascript" type="text/javascript">
// initialisation
editAreaLoader.init({
id: "example_1" // id of the textarea to transform
,start_highlight: true // if start with highlight
,allow_resize: "both"
,allow_toggle: true
,word_wrap: true
,language: "zh" //国际化
,syntax: "js" //代码的样式,支持js ,php,sql,
//以下是格式化的支持
,begin_toolbar: "btn_beautifier,|" //插入工具栏
,plugins: "beautifier" //使用控件
});
</script>
便可以在页面中出现代码的编辑框
能够解决第一个和第二个问题,但是还能解决。
因此我又找啊找,找到这个网站:http://jsbeautifier.org/。这个网站做了一个js的格式化工具,甚至可以格式化经过某个混淆器混淆的js代码。
于是我根据上面项目中的插件规范,将这两个东东整合了起来。看上面图中的![]() 按钮,按下以后,就变成了
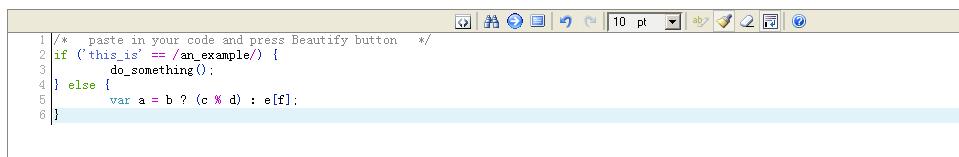
按钮,按下以后,就变成了
看,高亮和格式化都有了。
需要下载的可以从这里下载(已经包含代码格式化的插件了):/Files/anic/editarea_0_8_2.zip
样例见\exemples\example.html
格式化的插件实现在\edit_area\plugins\beautifier\beautifier.js