002.AngularJs调用Restful实现CRUD
2014-06-11 17:00 AngularJs 阅读(3470) 评论(1) 编辑 收藏 举报本节我们主要给大家介绍AngularJs如何调用Restful,实现数据的CRUD。
主要用到的技术:
后端:ASP.NET WebApi + SQLServer2008
前端:AngularJs,Bootstrap3
主要用到的开发工具
后端:VisualStudio2013 + SQLServer2008
前端:WebStorm8
1.创建后端项目AngularJs_WebApi
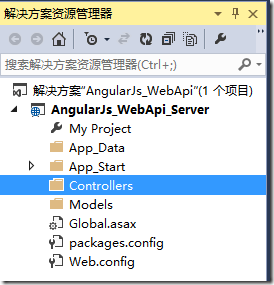
1.1建立空解决方案名称AngularJs_WebApi
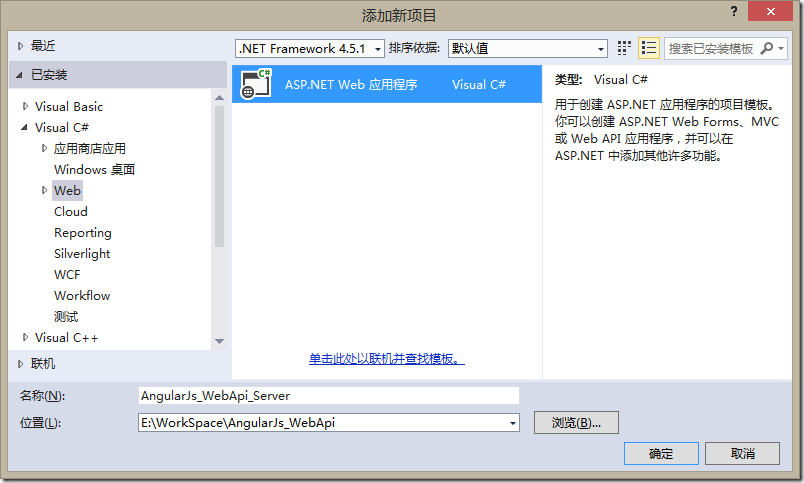
1.2 创建AngularJs_WebApi_Server服务端项目
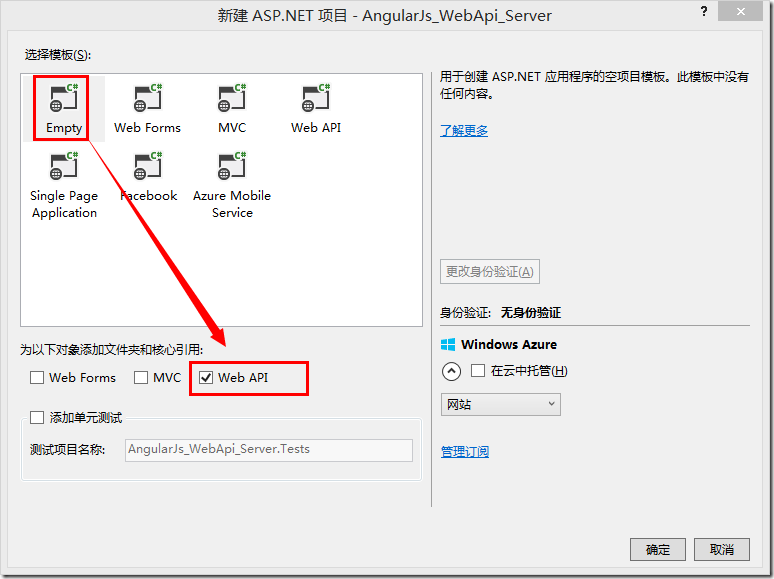
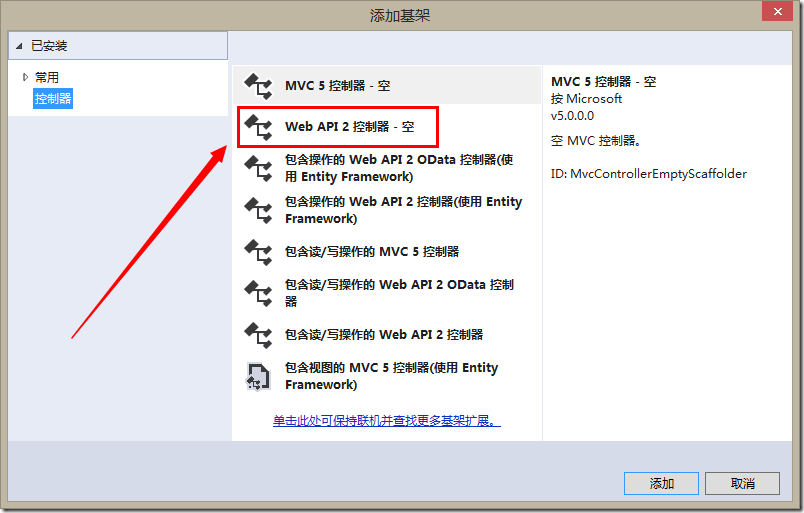
1.3 选择空的WebApi项目,并创建
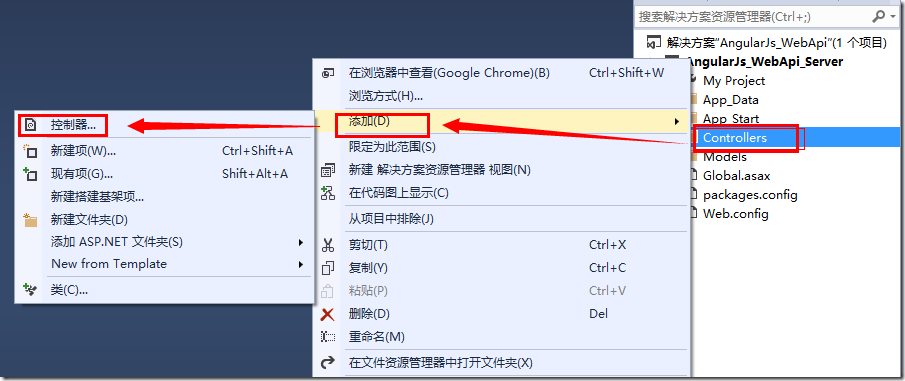
1.4 新建控制器TestController类(用于测试)
1.5 编写TestController.cs实现代码
using System.Net.Http; using System.Web.Http; namespace AngularJs_WebApi_Server.Controllers { public class TestController : ApiController { public HttpResponseMessage Get() { return new HttpResponseMessage() { Content = new StringContent("我是通过Get请求的") }; } public HttpResponseMessage Post() { return new HttpResponseMessage() { Content = new StringContent("我是通过Post请求的") }; } public HttpResponseMessage Put() { return new HttpResponseMessage() { Content = new StringContent("我是通过Put请求的") }; } } }
1.6 通过Chrome应用程序REST Console测试刚才发布的服务(如果没有可以到应用商店中去下载)
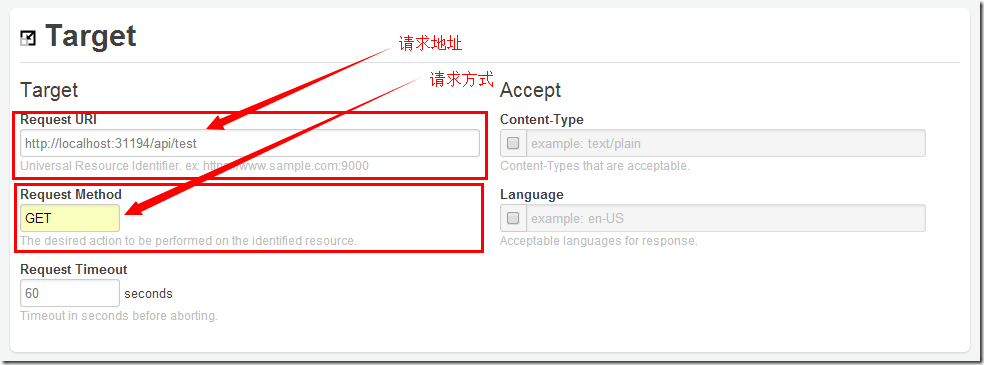
测试Get请求http://localhost:31194/api/test
请输入我们的请求地址和请求方式
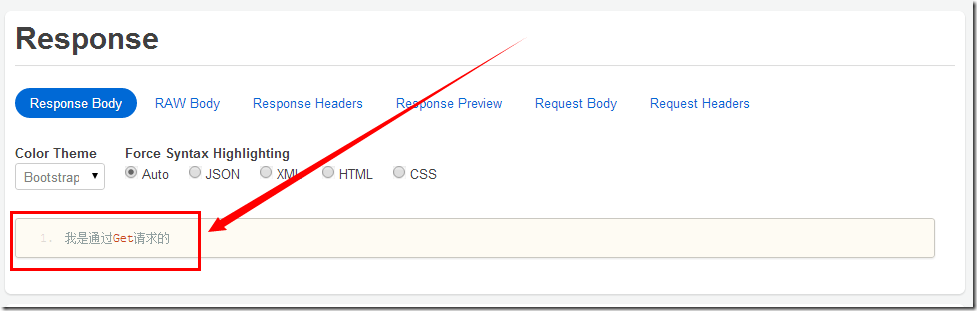
查看返回结果
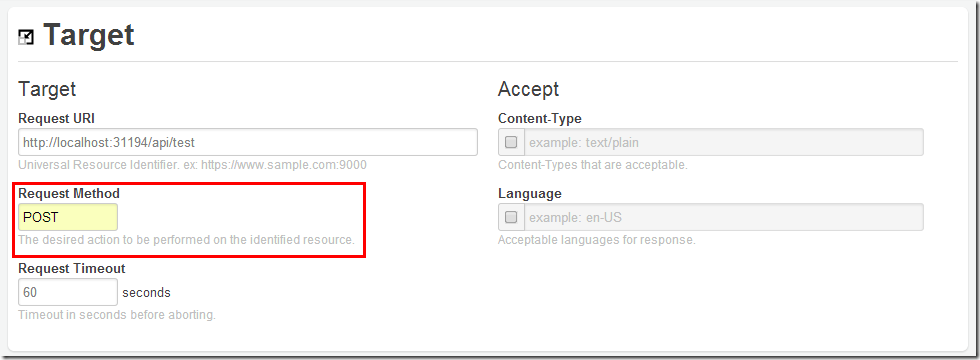
测试Post请求http://localhost:31194/api/test
请输入我们的请求地址和请求方式
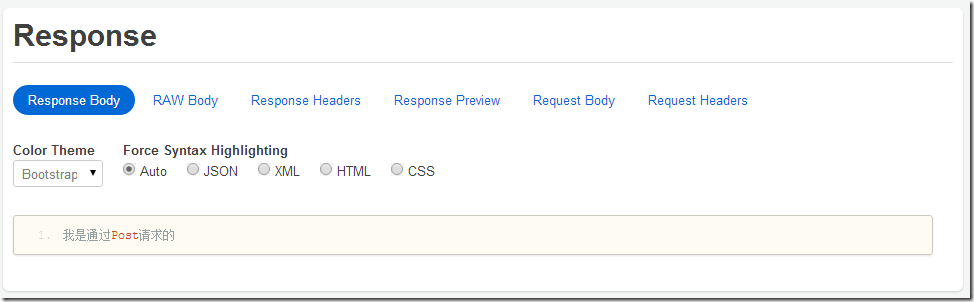
查看返回结果
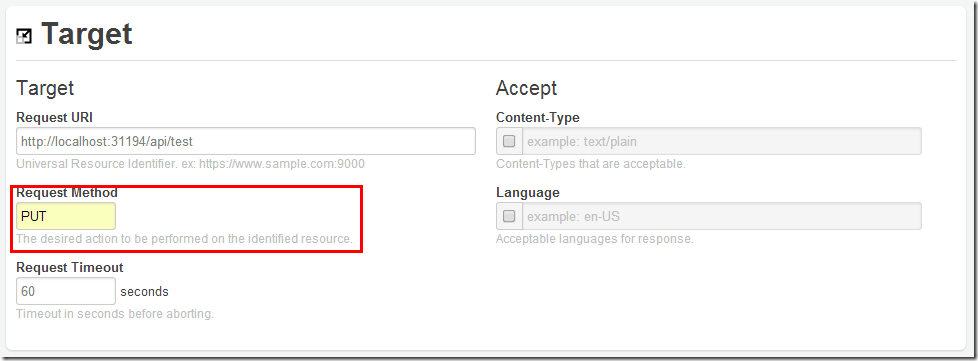
测试Put请求http://localhost:31194/api/test
请输入我们的请求地址和请求方式
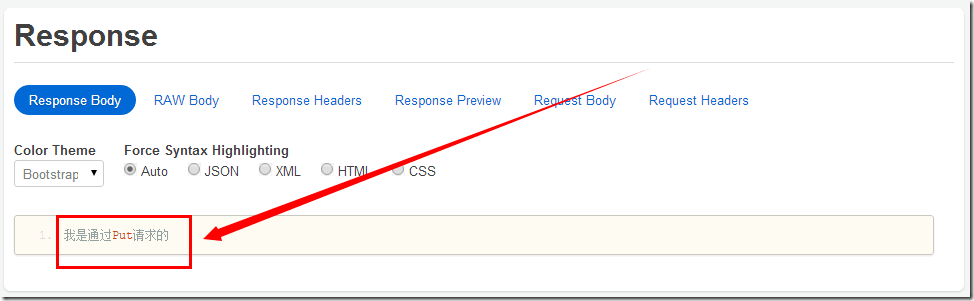
查看返回结果
(未完待续)


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理