uniapp小程序 之webview嵌入h5页面,从h5页面返回小程序
最近uniapp嵌入了一个h5页面,需要通过页面上的按钮返回。
uni官方文档上这样描述,<web-view>加载的h5网页中,是支持调用以下api的:
但是在实际h5页面中,直接调用这些方法并不起作用。
百度了一圈,原来,h5页面中需要引入以下两个sdk。分为以下步骤:
1,在h5页面引入SDK。注意:两个都要引入,其中任意一个不引入都不能正常工作;另外uni的SDK依赖微信的SDK,所以要把微信的SDK放前面。
<!-- 微信 JS-SDK --> <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> <!-- uni 的 SDK --> <script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
2,在h5页面调用:
html
<button type="button" class="btn btn-primary">点击返回</button>
js
<script> document.addEventListener('UniAppJSBridgeReady', function() { document.querySelector('.btn').addEventListener('click', function(evt) { uni.navigateBack() //sdk中默认如果没有参数,则delta为1 }); }); </script>
总结
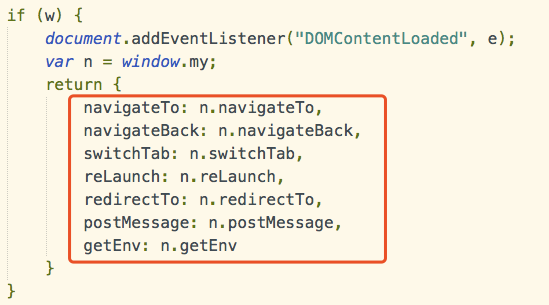
在uni的SDK中,是写了以下方法的,所以下面这些方法理论上都是支持的,这跟uni的文档相符:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号