jquery中添加元素append,prepend,before和after方法的区别
append:在元素内部的最后面添加元素,作为子元素。
prepend:在元素内部的最前面添加元素,作为子元素。
before:在元素的前边,作为兄弟元素添加。
after:在元素的后边,作为兄弟元素添加。
举个栗子:
1 <body> 2 <div class="div"> 3 <p>我是本来就存在的</p> 4 </div> 5 <hr /> 6 <div class="base">我要给我前边加一个兄弟节点</div> 7 </body>
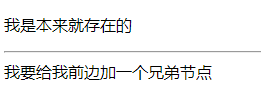
没添加元素之前效果如下:

append:被选元素的结尾插入内容
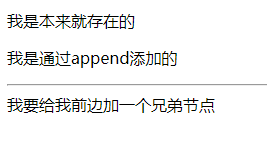
$('.div').append('<p>我是通过append添加的</p>')
结果:可以看到已经作为子元素添加到后边了。

prepend:被选元素的开头插入内容
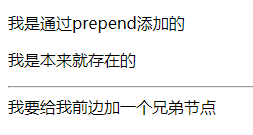
$('.div').prepend('<p>我是通过prepend添加的</p>')
结果:可以看到已经作为子元素添加到前边了。

after:在被选元素之后插入内容
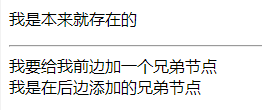
$('.base').after("<div>我是在后边添加的兄弟节点</div>")
结果:可以看到已经作为兄弟元素添加到后边了。

before:在被选元素之前插入内容
$('.base').before("<div>我是在前边添加的兄弟节点</div>")
结果:可以看到已经作为兄弟元素添加到前边了。

posted on 2018-01-12 11:42 Angry-apple 阅读(591) 评论(0) 编辑 收藏 举报




