jquery 找同胞系列siblings() ,next() ,nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
注:expr是指可选的参数,包含用于匹配元素的选择器表达式。
.siblings(expr) ---查找所有兄弟(包括哥哥和弟弟)
.next(expr) ---查找紧挨着的弟弟
.nextAll(expr) ---查找所有的弟弟
.nextUntil(expr) ---查找所有弟弟,直到碰到符合expr条件,不包含符合expr条件的那个元素
.prev(expr) ---查找紧挨着的哥哥
.prevAll(expr) ---查找所有哥哥
.prevUntil(expr) ---查找所有哥哥,直到碰到符合expr条件,不包含符合expr条件的那个元素
测试代码:
1 <body> 2 <div class="first"> 3 <a href="#">我是a标签</a> 4 <h1>我是h1</h1> 5 <p>我是第1个p</p> 6 <p>我是第2个p</p> 7 <p>我是第3个p</p> 8 <h3>我是h3</h3> 9 <p class="qq">我是类为qq的第四个p</p> 10 <p>我是第五个p</p> 11 <h2>我是h2</h2> 12 </div> 13 </body>
测试1:让第一个p元素的所有兄弟改变背景颜色。
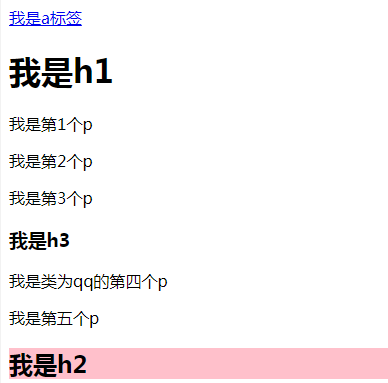
$('p:first').siblings().css('background','pink')
效果:

测试2:把第一个p元素的所有h2的元素改变。
$('p:first').siblings('h2').css('background','pink')
效果:

测试3:把第一个p元素的下一个弟弟元素改变。
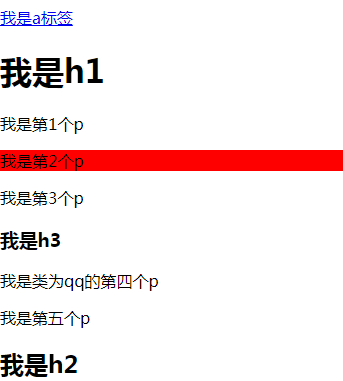
$('p:first').next().css('background-color','red')
效果:

测试4:把第一个p元素的所有弟弟元素改变。
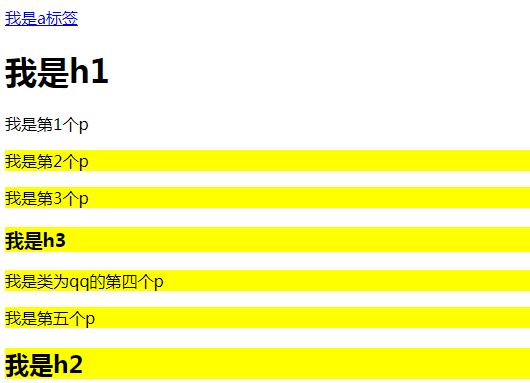
$('p:first').nextAll().css('background','yellow')
效果:

测试5:把第一个p元素,直到有类为qq的元素出现,的所有弟弟元素改变。
$('p:first').nextUntil('.qq').css({'font-size':20,background:'red'})
效果:

prev与next是一样的,只不过一个是哥哥,一个是弟弟,同样的prevAll和nextAll,prevUntil和nextUntil也基本一样,不再重复测试。
posted on 2018-01-10 10:57 Angry-apple 阅读(1295) 评论(0) 编辑 收藏 举报




