axios 的用法
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 由于使用了 es6 的 promise 所以指兼容高版本浏览器

配置全局的 axios 默认值
axios.defaults.baseURL = 'https://api.example.com'
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8'
一、get请求
1. axios.get(url[,config])
axios.get('/api/crm/v1/order/list?pages=1&token=YmEzYWZ') //可以将信息拼接在url后面
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
//可以将信息放在config对象中,需要注意的是 post方式对应的是 data 而 get方式对应的是 params
axios('/api/crm/v1/order/list',{
params:{
pages: 1,
token: 'YmEzYWZkMWUzZDI0ZmI0NDc3NDJjNDU2ZGFjNjc1NDk3YmVmMjE3MQ=='
}
})
2. axios(config) 、axios(url[,config])、 axios.request(config)
所有的方式会将参数合并到一个对象中,作为config参数最终调用 axios.request 接口
axios({
method: 'get',
url: '/api/crm/v1/order/list',
params:{
pages: 1,
token: 'YmEzYWZkMWUzZDI0ZmI0NDc3NDJjNDU2ZGFjNjc1NDk3YmVmMjE3MQ=='
}
})
二、post请求
1. axios.post(url[,data[,config]])

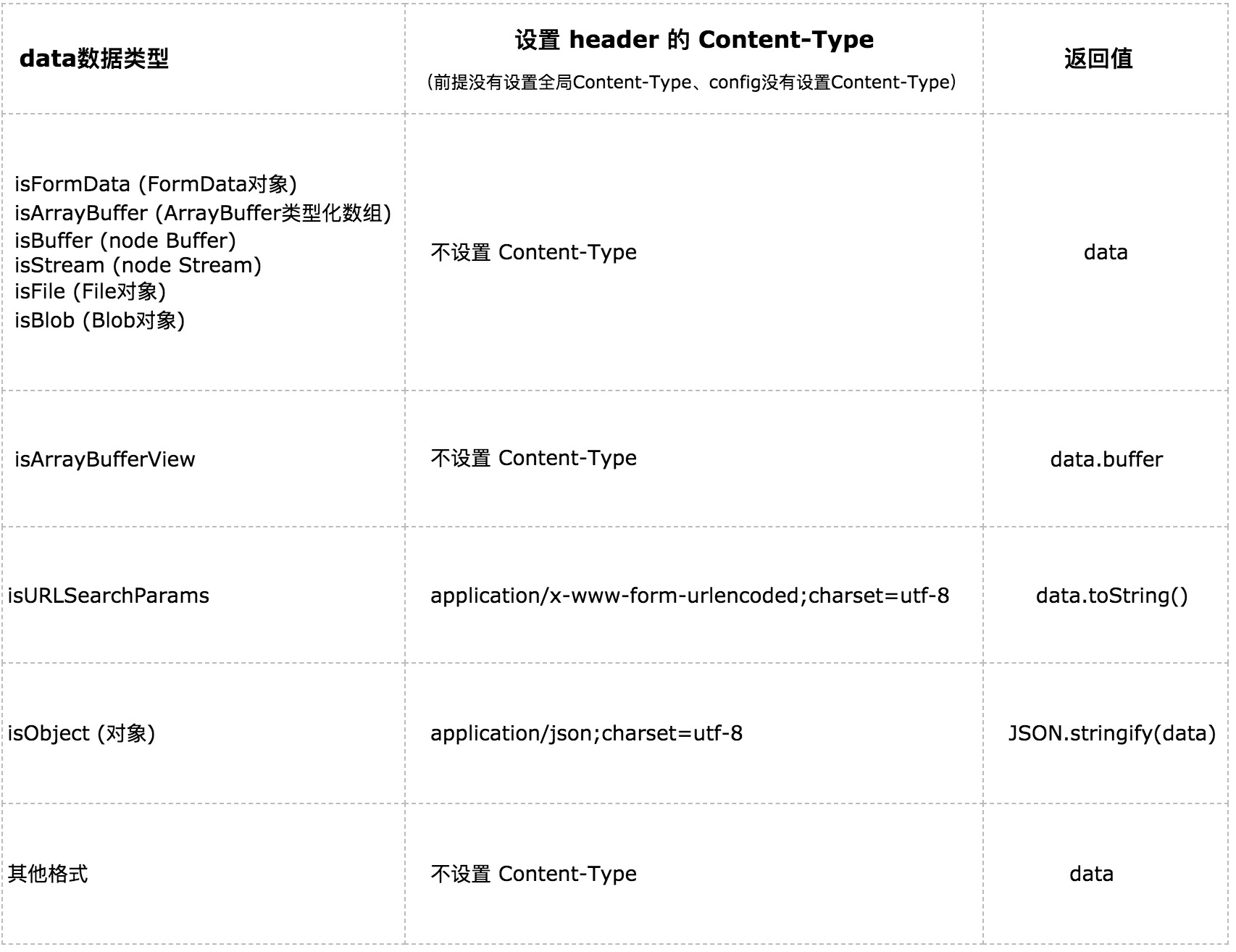
没有设置全局Content-Type,config也没有设置Content-Type时 axios会根据data的类型设置相应的 Content-Type;
如果Content-Type 为 application/x-www-form-urlencoded;charset=utf-8,不同于jquery.ajax的post方式可以直接传入数组或是对象,因为jquery会在内部调用 jquery.param 方法创建数组或对象的序列化表示。但是在axios 中只对get方式传入的对象或是数组进行了序列化处理。post方式需要我们自己进行序列化处理。node中可以使用 querystring.stringify 方法。
axios.post('/api/crm/v1/order/list', 'page=1&token=YmEzYWZk')
axios.post('/api/crm/v1/order/list', '', {
data: 'page=1&token=YmEzYWZk',
headers:{
'content-type': 'application/x-www-form-urlencoded;charset=utf-8'
}
})
2. axios(config) 、axios(url[,config])、 axios.request(config)
axios({
method: 'post',
url: '/api/crm/v1/order/list',
data: 'page=1&token=YmEzYWZk'
})




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步