请求钩子、上下文、模板语法、过滤器、继承
一
-
-
在请求开始时,根据需求进行权限校验;
-
在请求结束时,指定数据的交互格式;
为了让每个视图函数避免编写重复功能的代码,Flask提供了通用设施的功能,即请求钩子。
请求钩子是通过装饰器的形式实现,Flask支持如下四种请求钩子:
-
-
在处理第一个请求前执行
-
-
before_request
-
在每次请求前执行
-
如果在某修饰的函数中返回了一个响应,视图函数将不再被调用
-
-
after_request
-
如果没有抛出错误,在每次请求后执行
-
接受一个参数:视图函数作出的响应
-
在此函数中可以对响应值在返回之前做最后一步修改处理
-
需要将参数中的响应在此参数中进行返回
-
-
teardown_request:
-
在每次请求后执行
-
接受一个参数:错误信息,如果有相关错误抛出。
代码
(manage.py)
from flask import Flask from settings.dev import DevConfig app = Flask(__name__) # 项目配置 app.config.from_object(DevConfig) @app.before_first_request def before_first_request(): print("----before_first_request----") print("系统初始化的时候,执行这个钩子方法") print("会在接收到第一个客户端请求时,执行这里的代码") @app.before_request def before_request(): print("----before_request----") print("每一次接收到客户端请求时,执行这个钩子方法") print("一般可以用来判断权限,或者转换路由参数或者预处理客户端请求的数据") @app.after_request def after_request(response): print("----after_request----") print("在处理请求以后,执行这个钩子方法") print("一般可以用于记录会员/管理员的操作历史,浏览历史,清理收尾的工作") response.headers["Content-Type"] = "application/json" # 必须返回response参数 return response @app.teardown_request def teardown_request(exc): print("----teardown_request----") print("在每一次请求以后,执行这个钩子方法,如果有异常错误,则会传递错误异常对象到当前方法的参数中") print(exc) @app.route("/") def index(): print("----视图函数----") print("视图函数被运行了") return "视图函数被运行了<br>" if __name__ == '__main__': app.run(host="0.0.0.0", port=80)
二 异常捕获
1 主动抛出HTTP异常
-
抛出一个给定状态代码的 HTTPException 或者 指定响应,例如想要用一个页面未找到异常来终止请求,你可以调用 abort(404)。
-
-
code – HTTP的错误状态码
-
# abort(404) abort(500)
2 捕获错误
-
-
注册一个错误处理程序,当程序抛出指定错误状态码的时候,就会调用该装饰器所装饰的方法
-
-
参数:
-
code_or_exception – HTTP的错误状态码或指定异常。
例如统一处理状态码为500的错误给用户友好的提示
@app.errorhandler(500) def internal_server_error(e): return '服务器搬家了'
捕获指定异常
@app.errorhandler(ZeroDivisionError) def zero_division_error(e): return '除数不能为0'
三 上下文
上下文:即语境,语意,在程序中可以理解为在代码执行到某一时刻时,根据之前代码所做的操作以及下文即将要执行的逻辑,可以决定在当前时刻下可以使用到的变量,或者可以完成的事情。
Flask中有两种上下文,请求上下文(request context)和应用上下文(application context)。
Flask中上下文对象:相当于一个容器,保存了 Flask 程序运行过程中的一些信息。
-
-
request 指的是每次
http请求发生时,WSGI server(比如gunicorn)调用Flask.__call__()之后,在Flask对象内部创建的Request对象; -
application 表示用于响应WSGI请求的应用本身,request 表示每次http请求;
-
application的生命周期大于request,一个application存活期间,可能发生多次http请求,所以,也就会有多个
-
-
封装了HTTP请求的内容,针对的是http请求。举例:user = request.args.get('user'),获取的是get请求的参数。
-
-
session
-
用来记录请求会话中的信息,针对的是用户信息。举例:session['name'] = user.id,可以记录用户信息。还可以通过session.get('name')获取用户信息。
-
它的字面意思是 应用上下文,但它不是一直存在的,它只是request context 中的一个对 app 的代理(人),所谓local proxy。它的作用主要是帮助 request 获取当前的应用,它是伴 request 而生,随 request 而灭的。
应用上下文对象有:current_app,g
-
-
加载了哪些配置文件,导入了哪些配置
-
连接了哪个数据库
-
有哪些可以调用的工具类、常量
-
当前flask应用在哪个机器上,哪个IP上运行,内存多大
current_app.name current_app.test_value='value' #给当前的app添加键值对
g变量
g.name='abc'
注意:不同的请求,会有不同的全局变量
-
请求上下文:保存了客户端和服务器交互的数据
-
应用上下文:flask 应用程序运行过程中,保存的一些配置信息,比如程序名、数据库连接、应用信息等。
五
pip install flask-script
2 集成 Flask-Script到flask应用中
from flask import Flask from flask_script import Manager app = Flask(__name__) # 把 Manager 类和应用程序实例进行关联 manager = Manager(app) @app.route('/') def index(): return 'hello world' if __name__ == "__main__": manager.run()
3 Flask-Script 还可以为当前应用程序添加脚本命令
class hello(Command): "prints hello world" def run(self): print("hello world") manager.add_command('hello', hello())
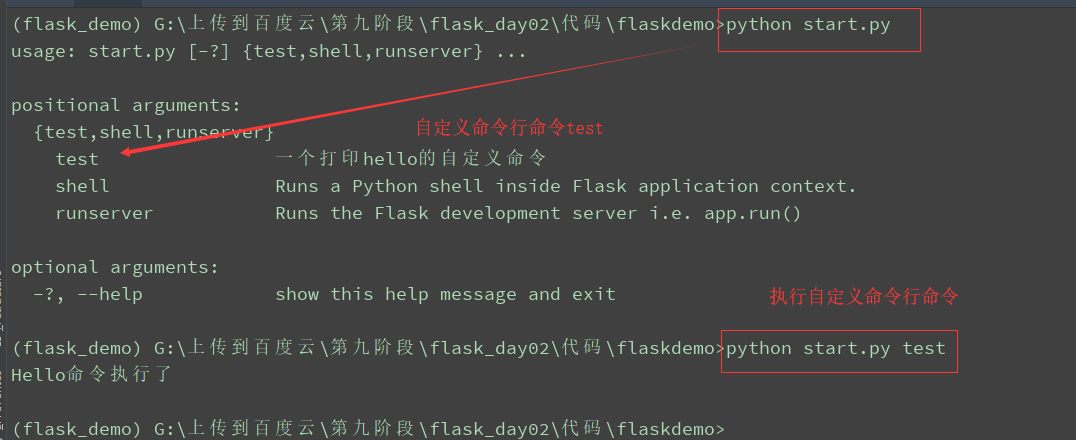
完整代码
from flask import Flask from flask_script import Manager,Command from settings.dev import DevConfig app = Flask(__name__) # 项目配置 app.config.from_object(DevConfig) # 把当前flask应用注册到命令行工具中 manage = Manager(app) # 自定义命令行的命令 class Hello(Command): """一个打印hello的自定义命令""" def run(self): print("Hello命令执行了") #添加命令行命令test manage.add_command( "test",Hello() ) @app.route("/") def index(): return "----index----<br>" if __name__ == '__main__': # app.run(host="0.0.0.0", port=80) # 原来的启动方式 manage.run()
效果展示

渲染模版函数
-
Flask提供的 render_template 函数封装了该模板引擎
-
@app.route('/') def index(): return render_template('index.html')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 我的模板html内容 </body> </html>
<h1>{{ post.title }}</h1>
字典取值
{{your_dict['key']}}
{{your_list[0]}}
{% if user %}
{{ user }}
{% else %}
hello!
<ul>
{% for index in indexs %}
<li> {{ index }} </li>
{% endfor %}
</ul>
七 模板特有的变量和函数
{{config.SQLALCHEMY_DATABASE_URI}}
sqlite:///database.db
2
{{request.url}}
http://127.0.0.1
为Flask的当前的session对象
{{session.new}}
True
4
{{ g.name }}
5 u
{{url_for('home')}}
如果我们定义的路由URL是带有参数的,则可以把它们作为关键字参数传入url_for(),Flask会把他们填充进最终生成的URL中:
{{ url_for('post', post_id=1)}}
# /post/1
八 流程控制
主要包含两个:
- if/else if /else / endif - for / endfor
if 语句
Jinja2 语法中的if语句跟 Python 中的 if 语句相似,后面的布尔值或返回布尔值的表达式将决定代码中的哪个流程会被执行:
{%if user.is_logged_in() %}
<a href='/logout'>Logout</a>
{% else %}
<a href='/login'>Login</a>
{% endif %}
过滤器可以被用在if语句中
{% if comments | length > 0 %}
There are {{ comments | length }} comments
{% else %}
There are no comments
{% endif %}
for 循环语句
{% for post in posts %}
<div>
<h1>{{ post.title }}</h1>
<p>{{ post.text | safe }}</p>
</div>
{% endfor %}
循环和if语句可以组合使用,以模拟 Python 循环中的 continue 功能,下面这个循环将只会渲染post.text不为None的那些post:
{% for post in posts if post.text %}
<div>
<h1>{{ post.title }}</h1>
<p>{{ post.text | safe }}</p>
</div>
{% endfor %}
for循环中的特殊变量
| 描述 | |
|---|---|
| loop.index | 当前循环迭代的次数(从 1 开始) |
| loop.index0 | 当前循环迭代的次数(从 0 开始) |
| loop.revindex | 到循环结束需要迭代的次数(从 1 开始) |
| loop.revindex0 | 到循环结束需要迭代的次数(从 0 开始) |
| loop.first | 如果是第一次迭代,为 True 。 |
| loop.last | 如果是最后一次迭代,为 True 。 |
| loop.length | 序列中的项目数。 |
| loop.cycle | 在一串序列间期取值的辅助函数。见下面示例程序。 |
使用示例
{% for post in posts%}
{{loop.index}}, {{post.title}}
{% endfor %}
结果展示

使用示例2
cycle函数会在每次循环的时候,返回其参数中的下一个元素,可以拿上面的例子来说明:
{% for post in posts%}
{{loop.cycle('odd','even')}} {{post.title}}
{% endfor %}
会输出这样的结果:

九 过滤器
过滤器的本质就是函数。有时候我们不仅仅只是需要输出变量的值,我们还需要修改变量的显示,甚至格式化、运算等等,而在模板中是不能直接调用 Python 中的某些方法,那么这就用到了过滤器。
常见的内建过滤器
字符串操作
-
safe:禁用转义
<p>{{ '<em>hello</em>' | safe }}</p>
-
capitalize:把变量值的首字母转成大写,其余字母转小写
<p>{{ 'hello' | capitalize }}</p>
-
lower:把值转成小写
<p>{{ 'HELLO' | lower }}</p>
-
upper:把值转成大写
<p>{{ 'hello' | upper }}</p>
-
title:把值中的每个单词的首字母都转成大写
<p>{{ 'hello' | title }}</p>
-
reverse:字符串反转
<p>{{ 'olleh' | reverse }}</p>
-
format:格式化输出
<p>{{ '%s is %d' | format('name',17) }}</p>
-
striptags:渲染之前把值中所有的HTML标签都删掉
<p>{{ '<em>hello</em>' | striptags }}</p>
-
truncate: 字符串截断
<p>{{ 'hello every one' | truncate(9)}}</p>
列表操作
-
first:取第一个元素
<p>{{ [1,2,3,4,5,6] | first }}</p>
-
last:取最后一个元素
<p>{{ [1,2,3,4,5,6] | last }}</p>
-
length:获取列表长度
<p>{{ [1,2,3,4,5,6] | length }}</p>
-
sum:列表求和
<p>{{ [1,2,3,4,5,6] | sum }}</p>
-
sort:列表排序
<p>{{ [6,2,3,1,5,4] | sort }}</p>
语句块过滤
{% filter upper %}
#一大堆文字#
{% endfilter %}
过滤器的本质是函数。当模板内置的过滤器不能满足需求,可以自定义过滤器。自定义过滤器有两种实现方式:
-
-
通过装饰器来实现自定义过滤器
重要:自定义的过滤器名称如果和内置的过滤器重名,会覆盖内置的过滤器。
需求:添加列表反转的过滤器
方式一
通过调用应用程序实例的 add_template_filter 方法实现自定义过滤器。该方法
第一个参数是函数名,
第二个参数是自定义的过滤器名称:
def do_listreverse(li): # 通过原列表创建一个新列表 temp_li = list(li) # 将新列表进行返转 temp_li.reverse() return temp_li app.add_template_filter(do_listreverse,'lireverse')
用装饰器来实现自定义过滤器。装饰器传入的参数是自定义的过滤器名称。
@app.template_filter('lireverse') def do_listreverse(li): # 通过原列表创建一个新列表 temp_li = list(li) # 将新列表进行返转 temp_li.reverse() return temp_li
- 在 html 中使用该自定义过滤器
<br/> my_array 原内容:{{ my_array }}
<br/> my_array 反转:{{ my_array | lireverse }}
my_array 原内容:[3, 4, 2, 1, 7, 9]
my_array 反转:[9, 7, 1, 2, 4, 3]
在模板中,可能会遇到以下情况:
-
多个模板具有完全相同的顶部和底部内容
-
多个模板中具有相同的模板代码内容,但是内容中部分值不一样
-
多个模板中具有完全相同的 html 代码块内容
模板继承是为了重用模板中的公共内容。一般Web开发中,继承主要使用在网站的顶部菜单、底部。这些内容可以定义在父模板中,子模板直接继承,而不需要重复书写。
- 标签定义的内容
{% block top %} {% endblock %}
-
-
子模板使用 extends 指令声明这个模板继承自哪个模板
-
父模板中定义的块在子模板中被重新定义,在子模板中调用父模板的内容可以使用super()
父模板代码:
base.html
{% block top %}
顶部菜单
{% endblock top %}
{% block content %}
{% endblock content %}
{% block bottom %}
底部
{% endblock bottom %}
子模板代码:
- extends指令声明这个模板继承自哪
{% extends 'base.html' %}
{% block content %}
需要填充的内容
{% endblock content %}
-
不支持多继承
-
为了便于阅读,在子模板中使用extends时,尽量写在模板的第一行。
-
不能在一个模板文件中定义多个相同名字的block标签。
-
当在页面中使用多个block标签时,建议给结束标签起个名字,当多个block嵌套时,阅读性更好。
十一 CSRF 跨站请求伪造
CSRF攻击
在 Flask 中, Flask-wtf 扩展有一套完善的 csrf 防护体系,对于我们开发者来说,使用起来非常简单
- 设置应用程序的 secret_key,用于加密生成的 csrf_token 的值
# session加密的时候已经配置过了.如果没有在配置项中设置,则如下: app.secret_key = "#此处可以写随机字符串#"
- 导入 flask_wtf.csrf 中的 CSRFProtect 类,进行初始化,并在初始化的时候关联 app
from flask.ext.wtf import CSRFProtect CSRFProtect(app)
- 在表单中使用 CSRF 令牌
<form method="post" action="/"> <input type="hidden" name="csrf_token" value="{{ csrf_token() }}" /> </form>

