vue 对象提供的属性功能、通过axio请求数据(2)
Vue.filter("RMB1", function(v){
//就是来格式化(处理)v这个数据的
if(v==0){
return v
}
return v+"元"
})
var vm = new Vue({ el:"#app", data:{}, filters:{ RMB2:function(value){ if(value==''){ return; }else{ return '¥ '+value; } } } });
过滤器示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <span>{{num|f2|RMB}}</span> <span>{{say|trans}}</span> </div> <script> //此处声明全局过滤器 //过滤器作用:用于用户输入数据或者格式化文本 Vue.filter('f2',function(value){ console.log(value); //必须使用return把过滤后的内容显示在页面 return value.toFixed(2); }) Vue.filter('RMB',function(value){ return value+'¥'; }) let vm=new Vue({ el:'#app', data:{ num:18.33333333333, say:'helllo world!', }, methods:{ }, filters:{//定义局部过滤器 trans:function(value){ return value.toUpperCase() }, }, }) </script> </body> </html>
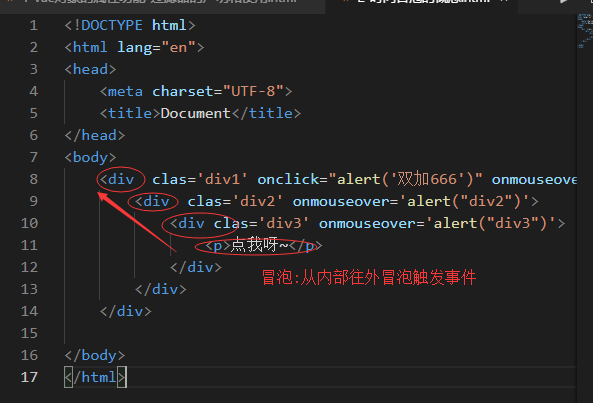
1.2.3 阻止事件冒泡@click.stop=""
vue.js提供了一个属性.top可以帮助我们阻止事件往外传播.
//使用@click.stop="" 阻止冒泡 <div class="box" @click.stop=""> 账号: <input type="text"><br><br> 密码: <input type="password"><br><br> <input type="submit" vlaue="提交"> </div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <style> .box{ background-color: #fff; border-radius: 5px; /* 边框圆角 */ padding-top: 15px; padding-left: 30px; padding-bottom: 15px; width: 290px; height: 160px; position: fixed; margin: auto; left: 0px; right: 0px; top:0; bottom: 0; } .container{ background: rgba(0,0,0,0.6); width: 100%; margin:auto; position: fixed; top:0; left: 0; bottom:0; right:0; } </style> </head> <body> <div id="app"> <h1 @click="is_show=true">显示</h1> <div class="container" v-show="is_show" @click="is_show=false"> <div class="box" @click.stop=""> 账号: <input type="text"><br><br> 密码: <input type="password"><br><br> <input type="submit" vlaue="提交"> </div> </div> </div> <script> let vm = new Vue({ el:"#app", data:{ is_show:false, }, methods:{ }, }) </script> </body> </html>
超链接\表单中的提交,希望阻止页面刷新,可以使用 @事件.prevent=""
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 超链接\表单中的提交,希望阻止页面刷新,可以使用 @事件.prevent="" --> <a href="" @click.prevent="">百度</a> </div> <script> let vm = new Vue({ el:"#app", data:{ }, }) </script> </body> </html>
//基本格式
computed:{ //计算属性:里面的函数都必须有返回值
strRevs: function(){
var ret = this.str1.split("").reverse().join("");
return ret
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <span>{{str1}}</span> <span>{{computed_str1}}</span> </div> <script> let vm=new Vue({ el:'#app', data:{ str1:'hello world!', }, computed: {//计算属性 computed_str1:function(value){ return "计算后的结果:"+this.str1.split('').reverse().join('') } }, }) </script> </body> </html>
监听属性是一个对象,监听的对象或者变量,值一般是函数,当监听的data数据发生变化时,会自定执行的对应函数,这个函数在被调用时,vue会传入两个形参,第一个是变化后的数据值,第二个是变化前的数据值。
watch: {//书写监听的代码 //格式 要监听的变量名:function(变化后的值,变化前的值) num:function(v1,v2){ if (v1<0){ this.num=0 } } },
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <span @click='num--'>-</span> <input type="text" size='1' v-model='num'> <span @click='num++'>+</span> </div> <script> let vm=new Vue({ el:'#app', data:{ num:0, }, watch: {//书写监听的代码 //格式 要监听的变量名:function(变化后的值,变化前的值) num:function(v1,v2){ if (v1<0){ this.num=0 } } }, }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>{{num}}</p> </div> <script> let vm = new Vue({ el: '#app', data: { num: 10, }, //vm对象初始化之前,此时el和data还没有出现 beforeCreate() { console.log('beforeCreate在vm对象初始化之前,此时el和data还没有出现'); console.log(this.$el); // this.$el 查看上面vue对象操作的标签控制器 //undefined console.log(this.$data);// this.$data 查看上面vue对象保存的data,访问num这些数据时没有的 //undefined }, //vm对象初始化后,有了$data,但没有$el. created: function () { console.log('created在vm对象初始化之后执行的,此时$el没有,但是已经有了data数据了') console.log(this.$el); //undefined console.log(this.$data); //object : num 10 console.log(this.num); //10 //开发项目时,在这个函数中,编写向后台请求数据代码,这些代码不涉及视图html的操作. //ajax }, //把data数据挂在到html视图之前 beforeMount: function () { console.log('beforeMount执行了,此时vue并没有把数据挂载到html视图中,所以$el还是源码中的vue指令') console.log(this.$el); //<div id="app"><p>{{num}}</p></div> console.log(this.$data); //object : num 10 }, //把data数据挂在到html视图中 mounted: function () { console.log('mounted执行了,此时vue已经把data数据挂载到html视图中了,所以$el就是挂载后的数据'); console.log(this.$el.innerHTML); //<p>10</p> }, }) </script> </body> </html>
总结
1 在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在 mounted 中执行。
mounted阶段就是在vm对象已经把data数据实现到页面以后。一般页面初始化使用。例如,用户访问页面
加载成功以后,就要执行的ajax请求。
2 另一个就是created,这个阶段就是在 vue对象创建以后,把ajax请求后端数据的代码放进 created
使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互。
下载地址:
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
vue项目中配置axios
main.js文件中添加以下两行 //配置axios import axios from 'axios'; // 从node_modules目录中导入包 Vue.prototype.$axios = axios; // 把对象挂载vue中
2.1 axios提供发送请求的两个常用的方法
// 发送get请求 // 参数1: 必填,字符串,请求的数据接口的url地址 // 参数2:必填,json对象,要提供给数据接口的参数 // 参数3:可选,json对象,请求头信息 axios.get('/user',{ ID:'12345', }) .then(function (response) { // 请求成功以后的回调函数 console.log("请求成功"); console.log(response); }) .catch(function (error) { // 请求失败以后的回调函数 console.log("请求失败"); console.log(error); }); // 发送post请求,参数和使用和axios.get()一样。 axios.post('/user',{ params:{ firstName: 'Fred', lastName: 'Flintstone' } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
4.2 json(JavaScript Object Notation)
json的作用:在不同的系统平台,或不同编程语言之间传递数据.
// json数据的对象格式: { "name":"tom", "age":18 } // json数据的数组格式: ["tom",18,"programmer"]
嵌套格式
{ "name":"小明", "age":200, "fav":["code","eat","swim","read"], "son":{ "name":"小小明", "age":100, } } // 数组结构也可以作为json传输数据。
总结
1. json文件的后缀是json 2. json文件一般保存一个单一的json数据对象 3. json数据的属性不能是方法或者undefined,属性值只能:数值、字符串、对象和数组 4. json数据只使用双引号、每一个属性成员之间使用逗号隔开,并且最后一个成员没有逗号。 { "name":"小明", "age":200, "fav":["code","eat","swim","read"], "son":{ "name":"小小明", "age":100 } }
| 参数 | 返回值 | 描述 | |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转成json对象 |

测试接口
接口使用示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
<style>
table {
width: 700px;
border-collapse: collapse;
/*合并表格边框*/
}
tr {
height: 42px;
}
table,
th,
td {
border: 1px solid black;
}
.box {
width: 290px;
height: 160px;
background-color: #ddd;
padding-top: 15px;
padding-left: 30px;
padding-bottom: 15px;
position: fixed;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<div id="app">
<br>
请输入您要查询的城市:<input type="text" v-model='city'>
<button @click='getWeather'>点击查询天气</button>
<br><br>
<table>
<thead>
<tr>
<th>日期</th>
<th>最高温度</th>
<th>风力</th>
<th>最低温度</th>
<th>风向</th>
<th>天气类型</th>
</tr>
</thead>
<tbody>
<tr v-for='item in forecast'>
<td>{{item.date}}</td>
<td>{{item.high}}</td>
<td>{{item.low}}</td>
<td>{{item.fengli}}</td>
<td>{{item.fengxiang}}</td>
<td>{{item.type}}</td>
</tr>
</tbody>
</table>
<br><br>
<div style="color:red"> 温馨提醒: <span>{{ganmao}}</span></div>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
city:'深圳',
ganmao:"",
forecast:[],
},
methods:{
getWeather:function(){
console.log(this); //此处的this是vue对象
_this=this;
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(function(response){
console.log(response);
console.log(this);
_this.ganmao=response.data.data.ganmao
_this.forecast=response.data.data.forecast
}).catch(function(error){
console.log(error)
})
}
}
})
</script>
</body>
</html>
测试效果


| 是否同源 | 原因 | |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn").on("click",function(){
$.ajax({
url: 'http://weatherapi.market.xiaomi.com/wtr-v2/weather',
type: 'get',
dataType: 'json',
data:{
"cityId":101010100
}
})
.done(function(resp) { // 请求成功以后的操作
console.log(resp);
})
.fail(function(error) { // 请求失败以后的操作
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">点击获取数据</button>
</body>
</html>
效果

实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
response = new Response()
response .set_header("")
// 在响应行信息里面设置以下内容: Access-Control-Allow-Origin: ajax所在的域名地址 Access-Control-Allow-Origin: www.oldboy.cn
# 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问 // * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息 Access-Control-Allow-Origin: *

总结
1 同源策略:浏览器的一种保护用户数据的一种安全机制。 浏览器回限制脚本语法不能跨域访问其他源的数据地址。 同源:判断两个通信地址之间,是否协议,域名和端口号是否都一致。 2 ajax默认情况下回受同源策略的影响,一旦受到影响会报错如下: No 'Access-Control-Allow-Origin' header is present on the requested resource 3 解决ajax只能同源访问数据接口的方式: 1 在服务器的响应中设置: Access-Control-Allow-Origin: 允许访问的域名地址