Django 简介
一 MVC 与 MTV 模型
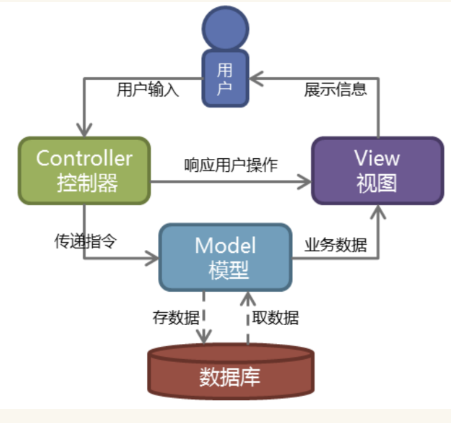
(1)MVC
C: controller 控制器(url分发和视图函数)
V: 存放html文件
M: model:数据库操作

Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求.

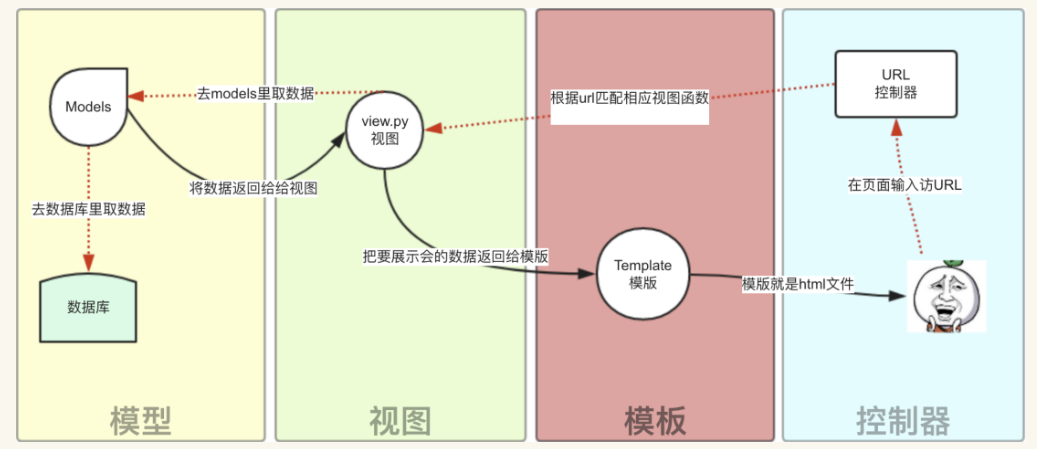
(2)MCV
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。


一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
二 Django的下载与基本命令
1 安装django
pip3 install django
2 cmd创建django命令
django-admin.py startproject mysite #创建django项目 python manage.py startapp app01 #创建app应用 python manage.py runserver 127.0.0.1:8000 #启动django框架
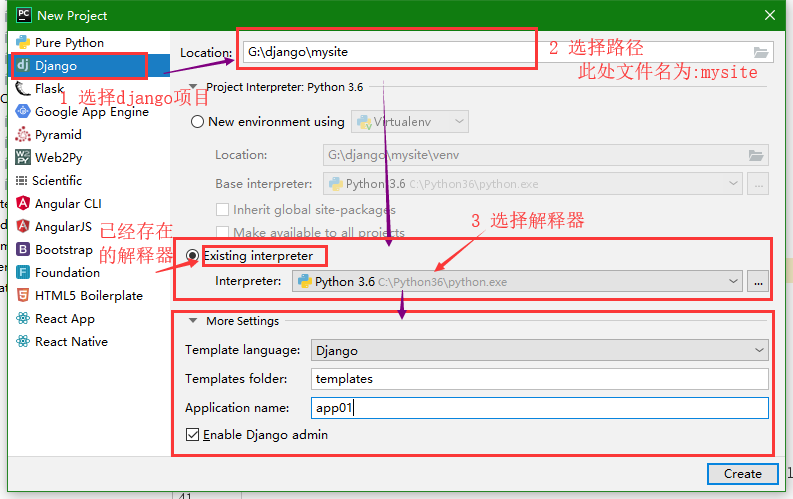
3 pycharm 创建django项目

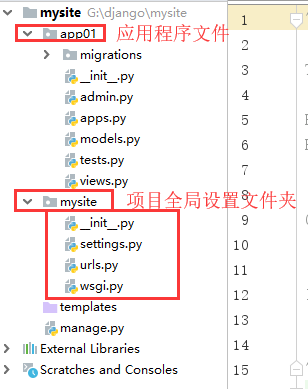
文件结构如下:

三 简单演示(创建流程)
1 url控制器进行路由分发
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ]
2 views视图函数
from django.shortcuts import render # Create your views here. def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime})
3 模板文件中创建一个 index.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>
4 显示效果



