CSS 浮动(float)与定位(position)
一、浮动
1、三个属性:left、right、none.
2、特点:容易造成父项塌陷,故在父项需要清除浮动
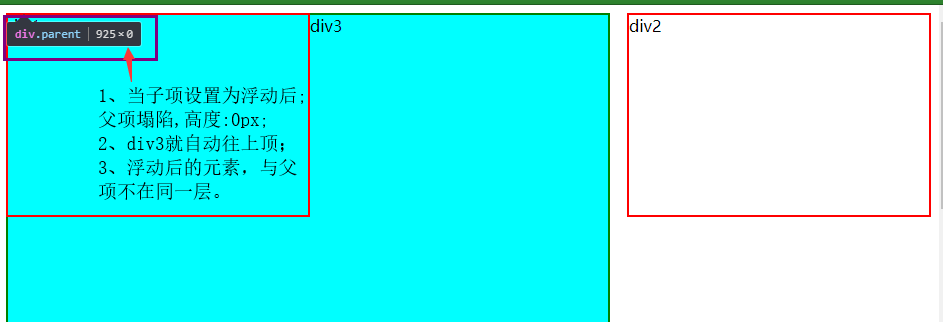
3、父项塌陷现象

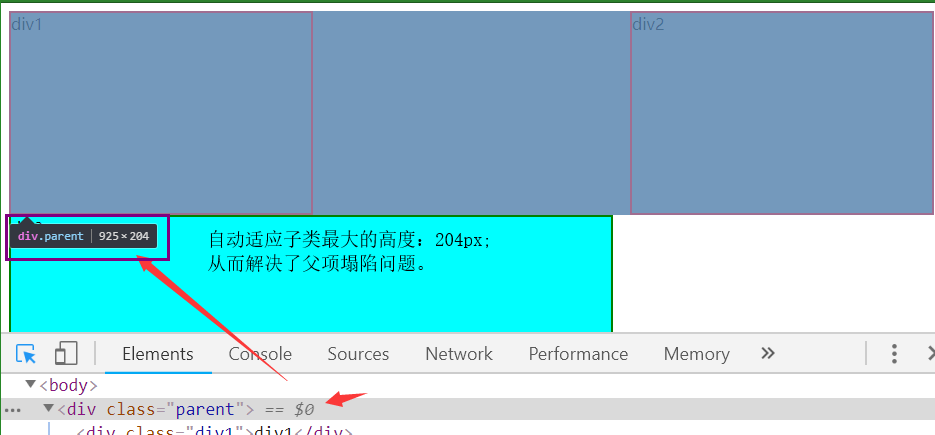
4、父项塌陷解决方案(建议使用):清除浮动
.parent:after{
content:"";
display: block;
clear:both;
}


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>解决父项塌陷</title> <style type="text/css"> .parent{ width: 100%; background-color: rgba(0,0,0,0.5) } .div1,.div2{ width: 300px; height: 200px; border:2px solid red; } .div3{ width: 600px; height:500px; border: 2px solid green; background-color: aqua; } .div1{ float:left; } .div2{ float:right; } /*解决父项塌陷核心代码*/ .parent:after{ content:""; display: block; clear:both; } </style> </head> <body> <div class="parent"> <div class="div1">div1</div> <div class="div2">div2</div> </div> <div class="div3">div3</div> </body> </html>
二、定位(position)
初始状态

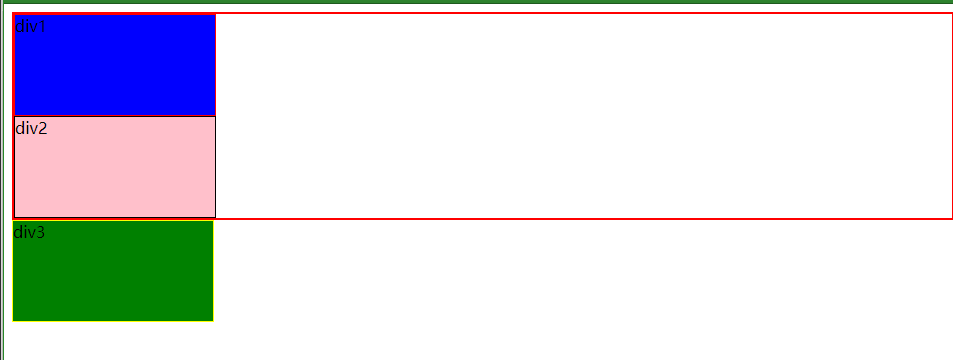
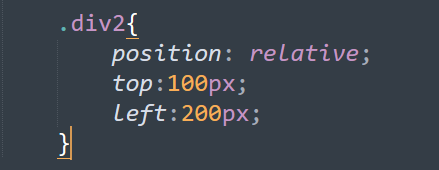
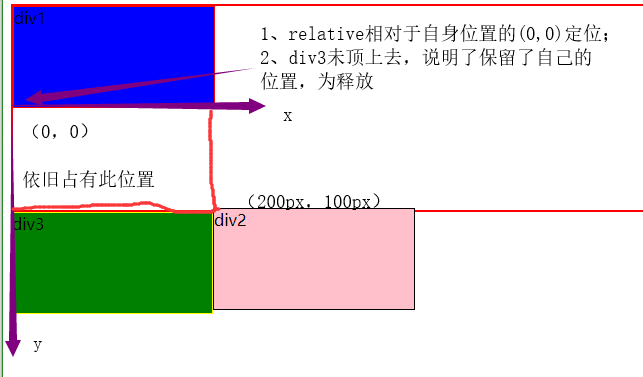
1、相对浮动特点(relative):
-
- 相对于自身位置进行坐标移动;
- 占位置,原位置保留


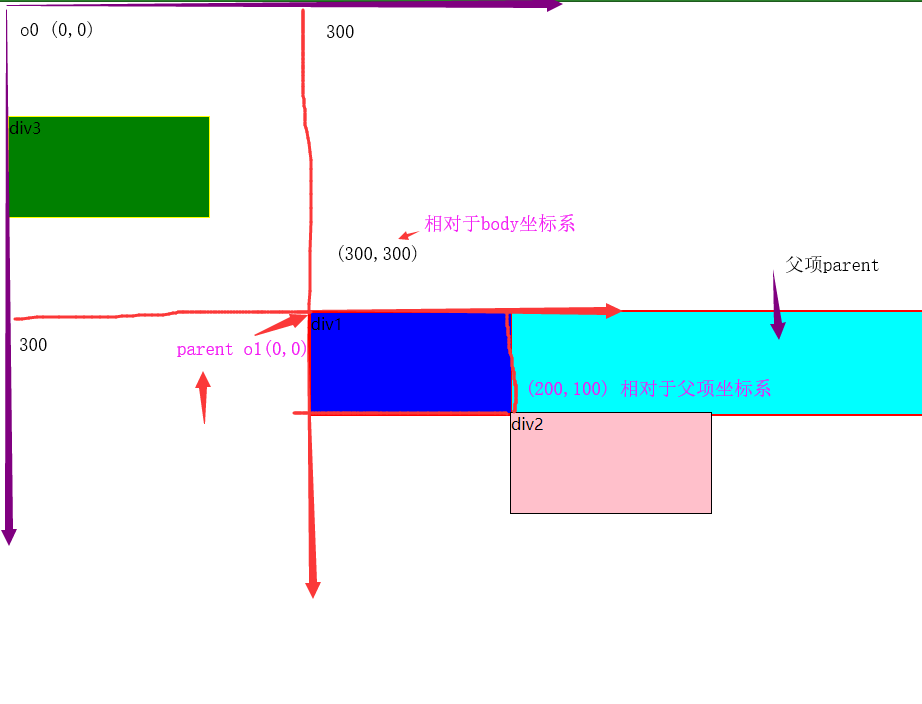
2、绝对浮动(absolute)
-
- 相对于父项进行移动
- 不占位置,原先位置不保留
- 会造成父项塌陷
3、塌陷现象演示和分析



图中parent塌陷只剩下div1的高度;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>absolute定位中的塌陷</title> <style type="text/css"> .parent{ border: 2px solid red; position:relative; background-color: aqua; left:300px; top:300px; } .div1{ width: 200px; height:100px; border:1px solid red; background-color: blue; } .div2{ width: 200px; height:100px; border:1px solid black; background-color: pink; } .div3{ width: 200px; height:100px; border:1px solid yellow; background-color: green; } /* .div1{ position:relative; top:300px; left:400px; }*/ .div2{ position: absolute; top:100px; left:200px; } </style> </head> <body> <div class="parent"> <div class="div1">div1</div> <div class="div2">div2</div> </div> <div class="div3">div3</div> </body> </html>
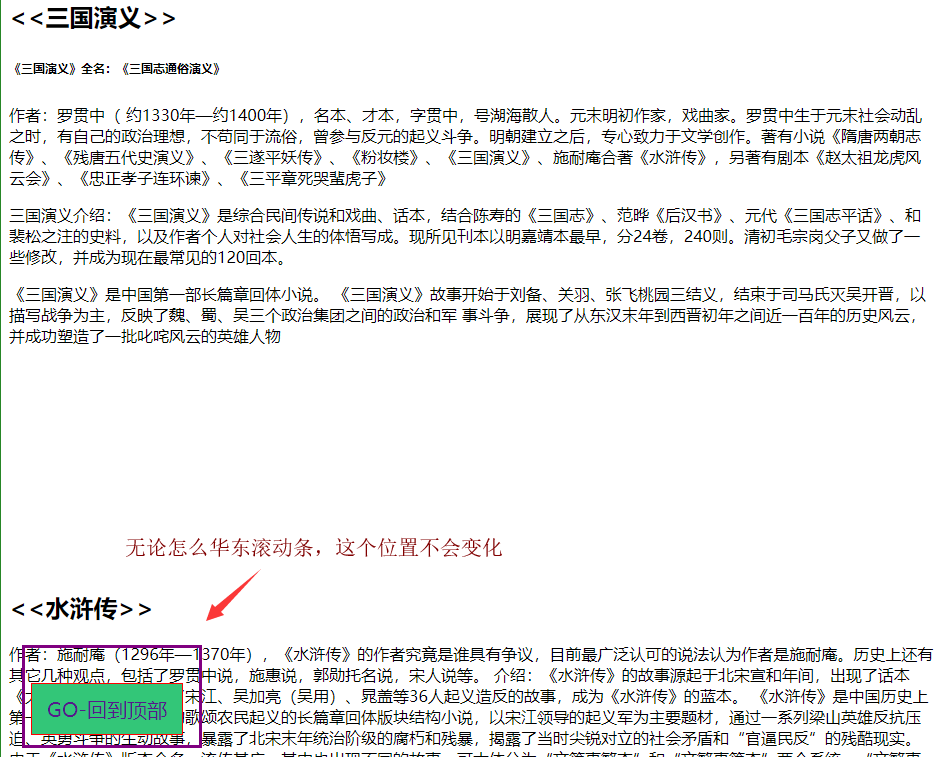
4、position 的fixed属性:把图标固定在窗口某位置,不发生变化:
效果见图片:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>锚点</title> <style type="text/css"> body{ font-style: 宋体,正楷; } /*position:fixed*/ #goback{ width: 150px; height: 50px; border: 1px solid red; line-height: 50px; text-align: center; background-color: #33C678FF; color: white; font-size: 20px; position: fixed; left: 30px; bottom:30px; } /*清楚超链接样式*/ #goback a{ text-decoration: none; } </style> </head> <body> <!-- 回到顶部#top --> <div id="goback"><a href="#top">GO-回到顶部</a></div> <h1>中国古典长篇小说四大名著</h1> <p> 中国古典长篇小说四大名著,简称四大名著,是指<a href="#sanguo"><<三国演义>></a> <a href="#shuihu"><<水浒传>></a> <a href="#xiyou"><<西游记>></a> <a href="#honglou"><<红楼梦>></a> 这四部巨著。四大名著是汉语文学史中不可多得的经典作品,是中国乃至全人类共同拥有的宝贵文化遗产。 </p> <p> 此四部巨著在中国文学史上的地位是难分高低的,都有着很高的文学水平和艺术成就,细致的刻画和所蕴含的深刻思想都为历代读者所称道,其中的故事、场景、人物已经深深地影响了中国人的思想观念、价值取向。可谓中国文学史上的四座伟大丰碑。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h2 id="sanguo"><<三国演义>></h2> <h6>《三国演义》全名:《三国志通俗演义》</h6> <p>作者:罗贯中( 约1330年—约1400年),名本、才本,字贯中,号湖海散人。元末明初作家,戏曲家。罗贯中生于元末社会动乱之时,有自己的政治理想,不苟同于流俗,曾参与反元的起义斗争。明朝建立之后,专心致力于文学创作。著有小说《隋唐两朝志传》、《残唐五代史演义》、《三遂平妖传》、《粉妆楼》、《三国演义》、施耐庵合著《水浒传》,另著有剧本《赵太祖龙虎风云会》、《忠正孝子连环谏》、《三平章死哭蜚虎子》 </p> <p> 三国演义介绍:《三国演义》是综合民间传说和戏曲、话本,结合陈寿的《三国志》、范晔《后汉书》、元代《三国志平话》、和裴松之注的史料,以及作者个人对社会人生的体悟写成。现所见刊本以明嘉靖本最早,分24卷,240则。清初毛宗岗父子又做了一些修改,并成为现在最常见的120回本。 </p> <p> 《三国演义》是中国第一部长篇章回体小说。 《三国演义》故事开始于刘备、关羽、张飞桃园三结义,结束于司马氏灭吴开晋,以描写战争为主,反映了魏、蜀、吴三个政治集团之间的政治和军 事斗争,展现了从东汉末年到西晋初年之间近一百年的历史风云,并成功塑造了一批叱咤风云的英雄人物 </p><br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h2 id="shuihu"><<水浒传>></h2> <p> 作者:施耐庵(1296年—1370年),《水浒传》的作者究竟是谁具有争议,目前最广泛认可的说法认为作者是施耐庵。历史上还有其它几种观点,包括了罗贯中说,施惠说,郭勋托名说,宋人说等。 介绍:《水浒传》的故事源起于北宋宣和年间,出现了话本《大宋宣和遗事》描述了宋江、吴加亮(吴用)、晁盖等36人起义造反的故事,成为《水浒传》的蓝本。 《水浒传》是中国历史上第一部用古白话文写成的歌颂农民起义的长篇章回体版块结构小说,以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。 由于《水浒传》版本众多,流传甚广,其中也出现不同的故事,可大体分为“文简事繁本”和“文繁事简本”两个系统,“文繁事简本”较为细致,也流传最广,主要分为七十回本(无聚义后情节),一百回本(招安后,有征辽、征方腊等情节)和一百二十回本(在一百回本基础上增加征田虎、征王庆情节)。其中一百二十回本也被称为《水浒全传》 ,是水浒故事最完整的一个本。 </p><br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h2 id="xiyou"><<西游记>></h2> <p> 作者:吴承恩(1501年-1582年),字汝忠,号射阳山人。中国明代杰出的小说家。他生于一个由学官沦落为商人的家族,家境清贫。吴承恩自幼聪明过人,《淮安府志》载他“性敏而多慧,博极群书,为文下笔立成。”但他科考不利,至中年才补上“岁贡生”,后流寓南京,长期靠卖文补贴家用。晚年因家贫出任长兴县丞,由于看不惯官场的黑暗,不久愤而辞官,贫老以终。西游记《西游记》作者也存在一定争议,但目前普遍认为作者为吴承恩。 介绍:西游记以民间传说的唐僧取经的故事和有关话本及杂剧(元末明初杨讷作)基础上创作而成。 《西游记》前七回叙述孙悟空出世,有大闹天宫等故事。此后写孙悟空随唐僧西天取经,沿途除妖降魔、战胜困难的故事。书中唐僧、孙悟空、猪八戒、沙僧等形象刻画生动,规模宏大,结构完整,并且《西游记》富有浓厚的佛教色彩,其隐含意义非常深远,众说纷纭,见仁见智。可以从佛、道、俗等多个角度欣赏,是中国古典小说中伟大的浪漫主义文学作品。 </p><br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <h2 id="honglou"><<红楼梦>></h2> <p> 作者:曹雪芹(约1715-约1763),名沾,字梦阮,号雪芹,又号芹溪、芹圃。清代小说家、诗人、画家。曹雪芹早年在南京江宁织造府亲历了一段锦衣纨绔、富贵风流的生活。至雍正六年(1728),曹家因亏空获罪被抄家,曹雪芹随家人迁回北京老宅。后又移居北京西郊,靠卖字画和朋友救济为生。曹雪芹素性放达,爱好广泛,对金石、诗书、绘画、园林、中医、织补、工艺、饮食等均有所研究。他以坚韧不拔的毅力,历经多年艰辛,终于创作出极具思想性、艺术性的伟大作品——《红楼梦》 介绍:《红楼梦》是一部章回体长篇小说。早期仅有前八十回抄本流传,八十回后部分未完成且原稿佚失。原名《脂砚斋重评石头记》。程伟元邀请高鹗协同整理出版百二十回全本,定名《红楼梦》。亦有版本作《金玉缘》。 《红楼梦》讲述的是发生在一个虚构朝代的封建大家庭中的人事物,其中以贾宝玉、林黛玉、薛宝钗三个人之间的感情纠葛为主线通过对一些日常事件的描述体现了在贾府的大观园中以金陵十二钗为主体的众女子的爱恨情愁。而在这同时又从贾府由富贵堂皇走向没落衰败的次线反映了一个大家族的没落历程和这个看似华丽的家族的丑陋的内在。 </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <p>结束了</p> <a href="#top">回去</a> </body> </html>
三、圆形头像的制作
1、overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
2、圆形头像代码


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆形头像</title> <style type="text/css"> div{ width:200px; height: 200px; border:2px solid orangered; border-radius: 50%; overflow: hidden; } div img{ width: 100%; } </style> </head> <body> <div> <img src="3.png"> </div> </body> </html>

四、简陋制作模态样式
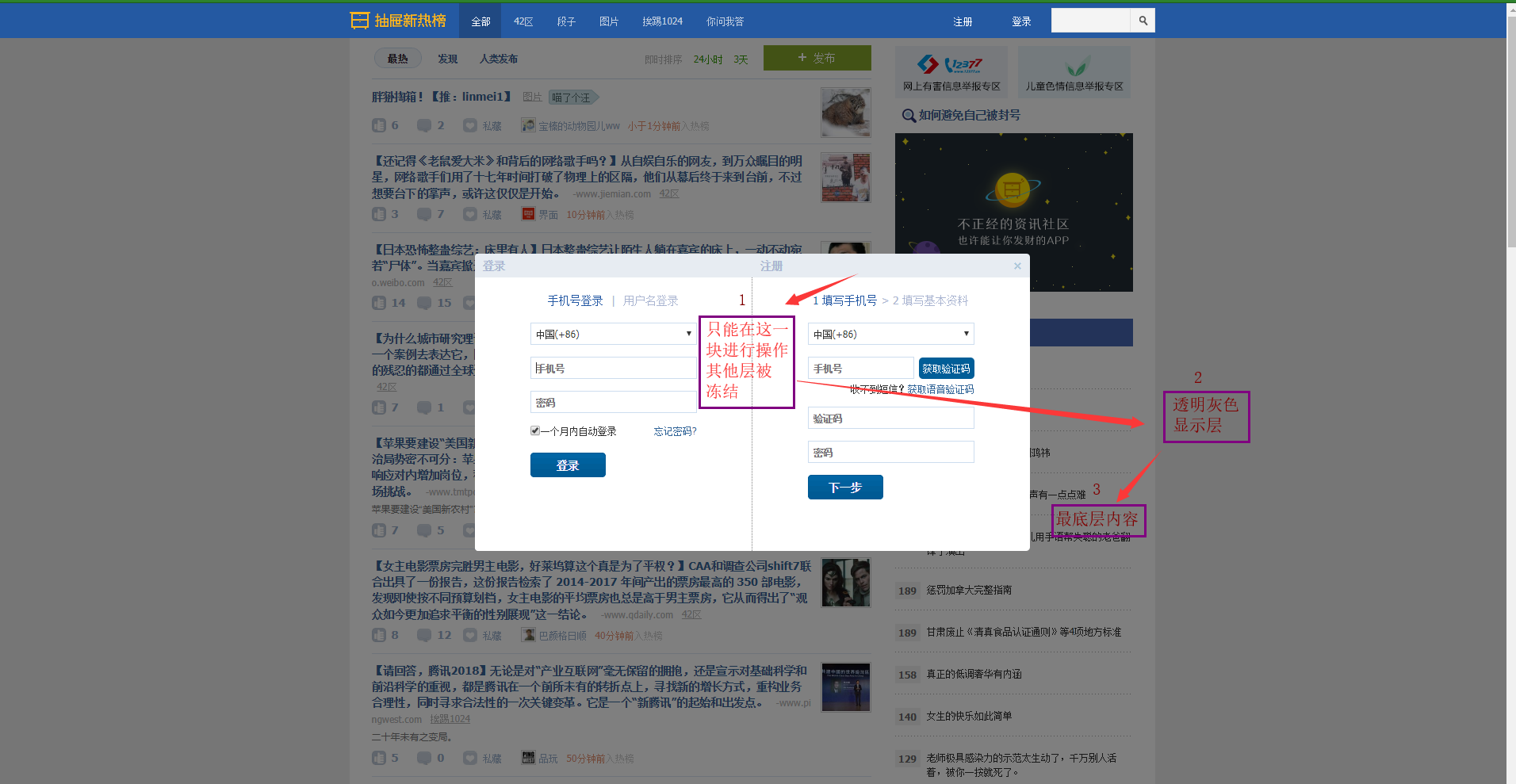
1、模态样式是什么

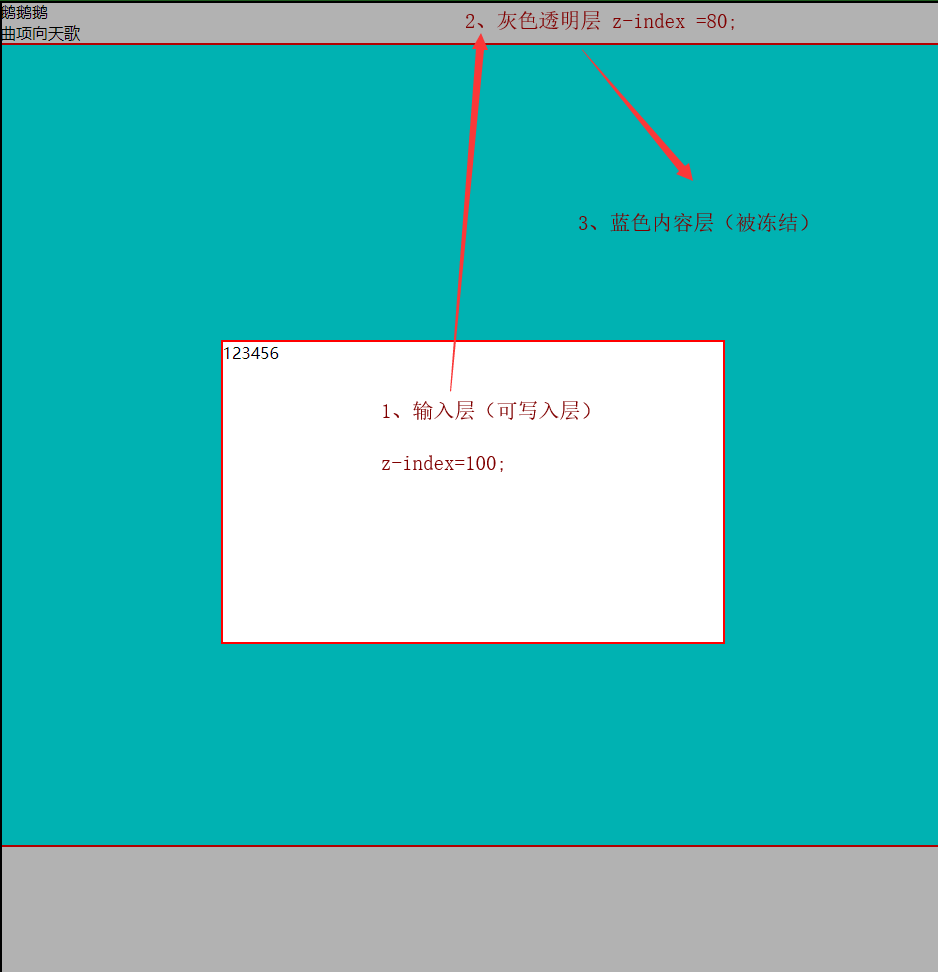
2、制作简单的模态样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态样式</title> <style type="text/css"> body{ width:auto; height:auto; margin: 0px; } .div2{ /*内容层*/ width:100%; height: 800px; border: 2px solid red; background-color: aqua; } .div3{ /*透明层*/ width:100%; height: 1200px; border: 2px solid black; background-color: rgba(0,0,0,0.3); position: absolute; left:0px; top:0px; z-index: 80; /*如果出现覆盖现象,显示z-index较大的元素内容*/ } .div4{ /*输入层*/ width:500px; height:300px; border: 2px solid red; background-color: white; position: absolute; left:50%; top:50%; margin-top:-150px; margin-left: -250px; z-index: 100; } </style> </head> <body> <div>鹅鹅鹅</div> <span>曲项向天歌</span> <div class="div2"></div> <div class="div3"></div> <div class="div4">123456</div> </body> </html>

3、z-index :数值越大的才能被操作,其他的被冻结
最后好文推荐:https://www.cnblogs.com/clschao/articles/10082587.html



