(官网:js.design)
即时设计 —— 可云端编辑的专业级设计工具
更简单高级的功能,支持多人实时协作,颠覆传统软件的设计形态。
特点简介:
即时设计是中国版的Figma,适用于团队合作和远程协作。它具有强大的实时协作功能,多人可以同时编辑和评论设计文件。它还具有内置的原型设计功能,可以创建交互式原型和设计系统。



使用方法示例:
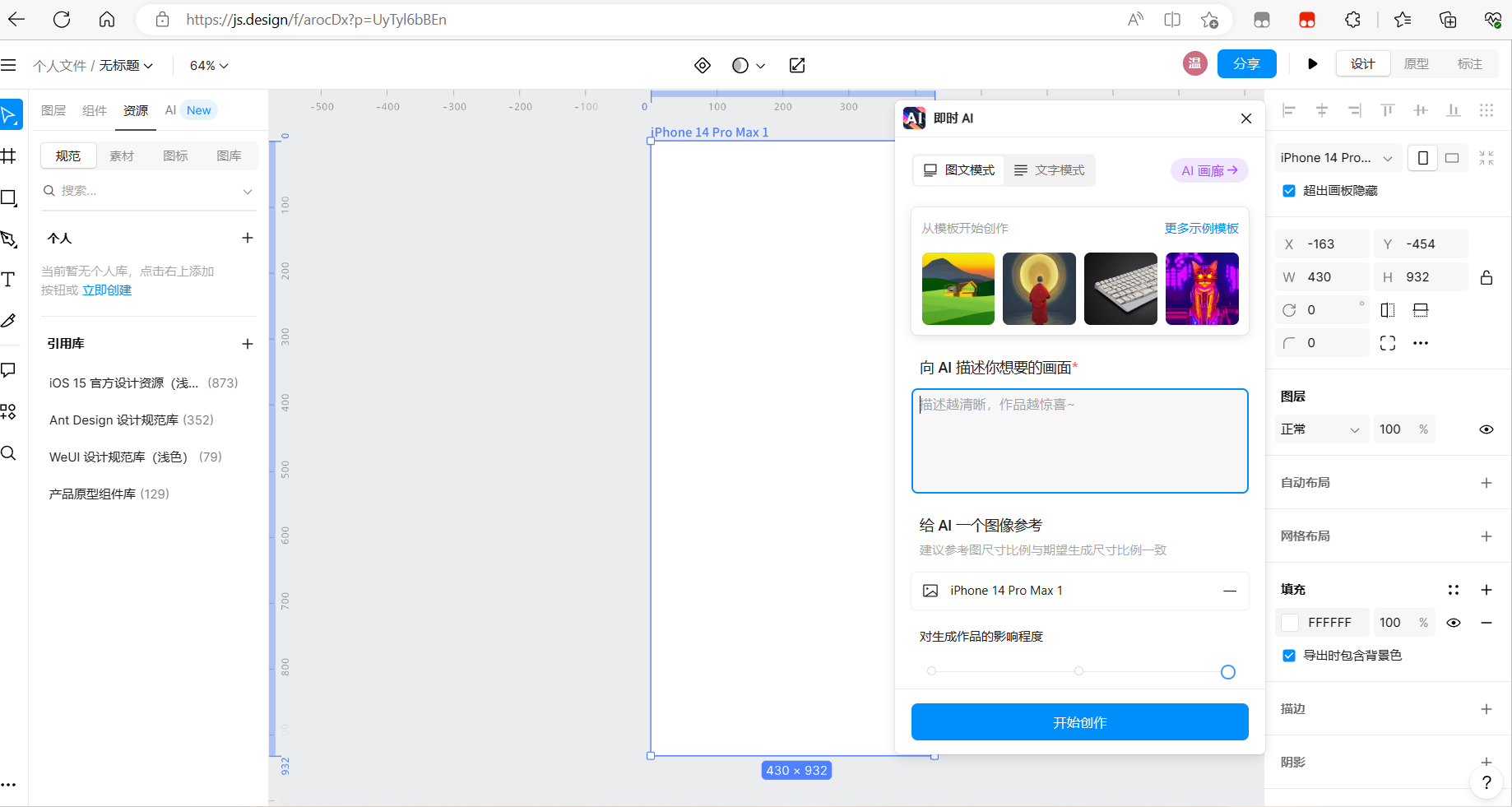
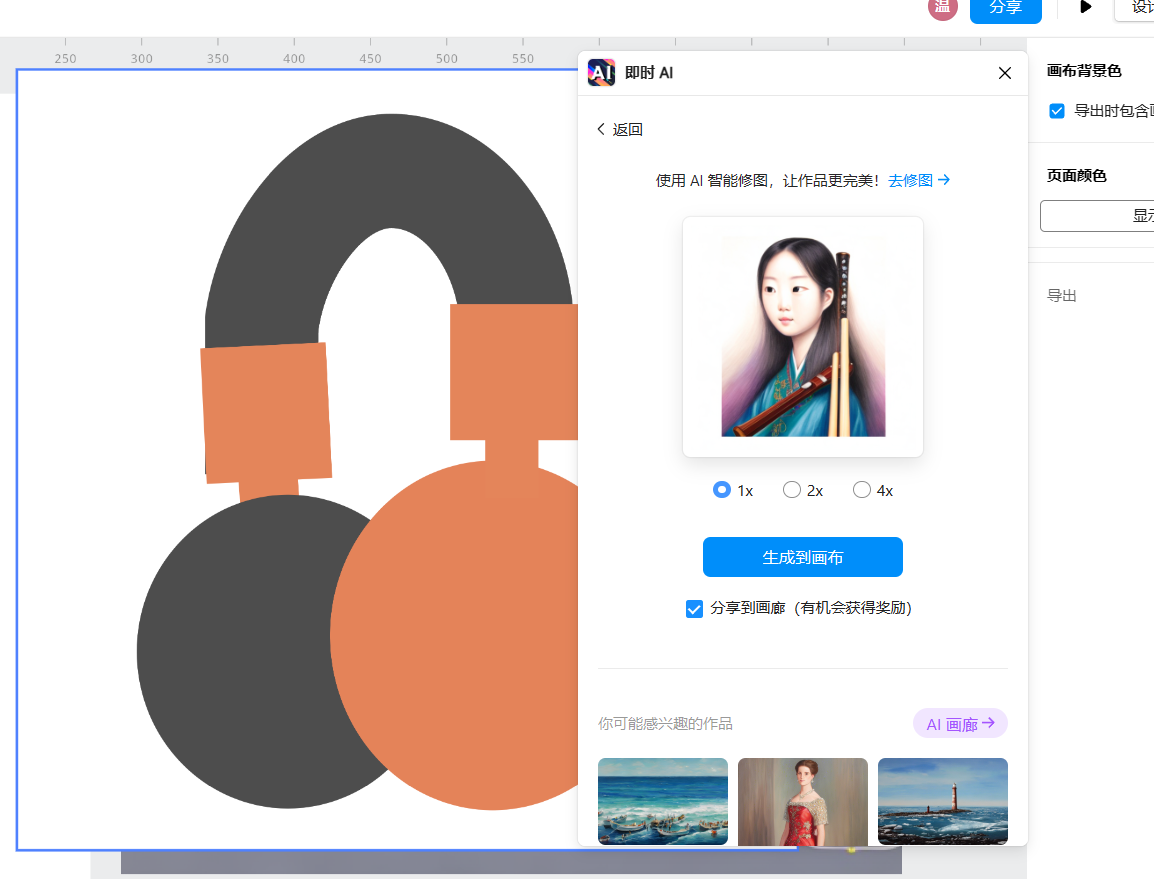
一.AI文字/图片生成设计
功能用法:在右边输入文字描述可以生成AI海报一样的画面设计。
测评感受:不好用,生成的东西不好看,虽然有风格设计和文字描述类型,但是生成的不是我想要的东西,而且生成的挺难看的不太符合现代的审美。





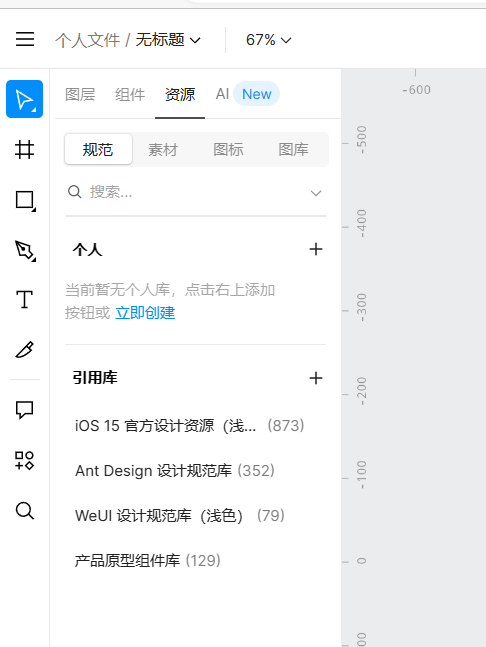
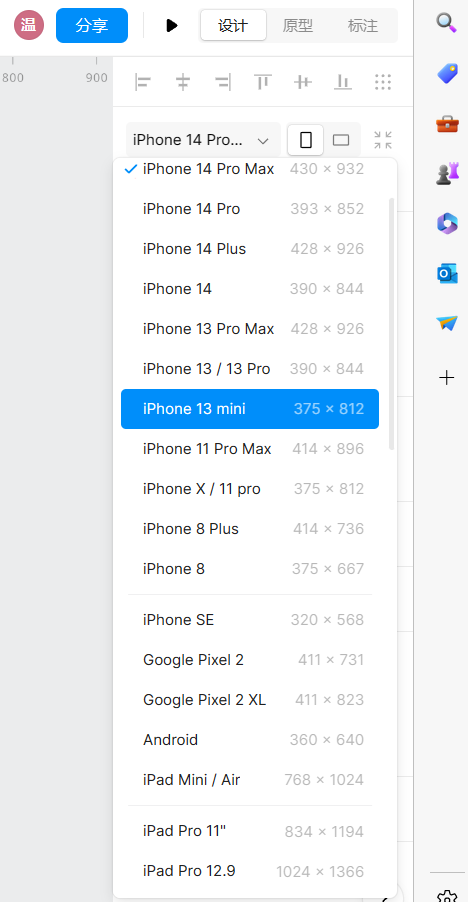
二、界面图层
功能用法:点击上方菱形图标,创建图层和第一个界面
测评感受:挺好用的,可以选择Windows还是手机界面大小,手机界面有Android和iOS 系统各个版本的界面大小,并且还有布局模式:相对布局等等,和安卓的页面布局有点相似,挺好用的。



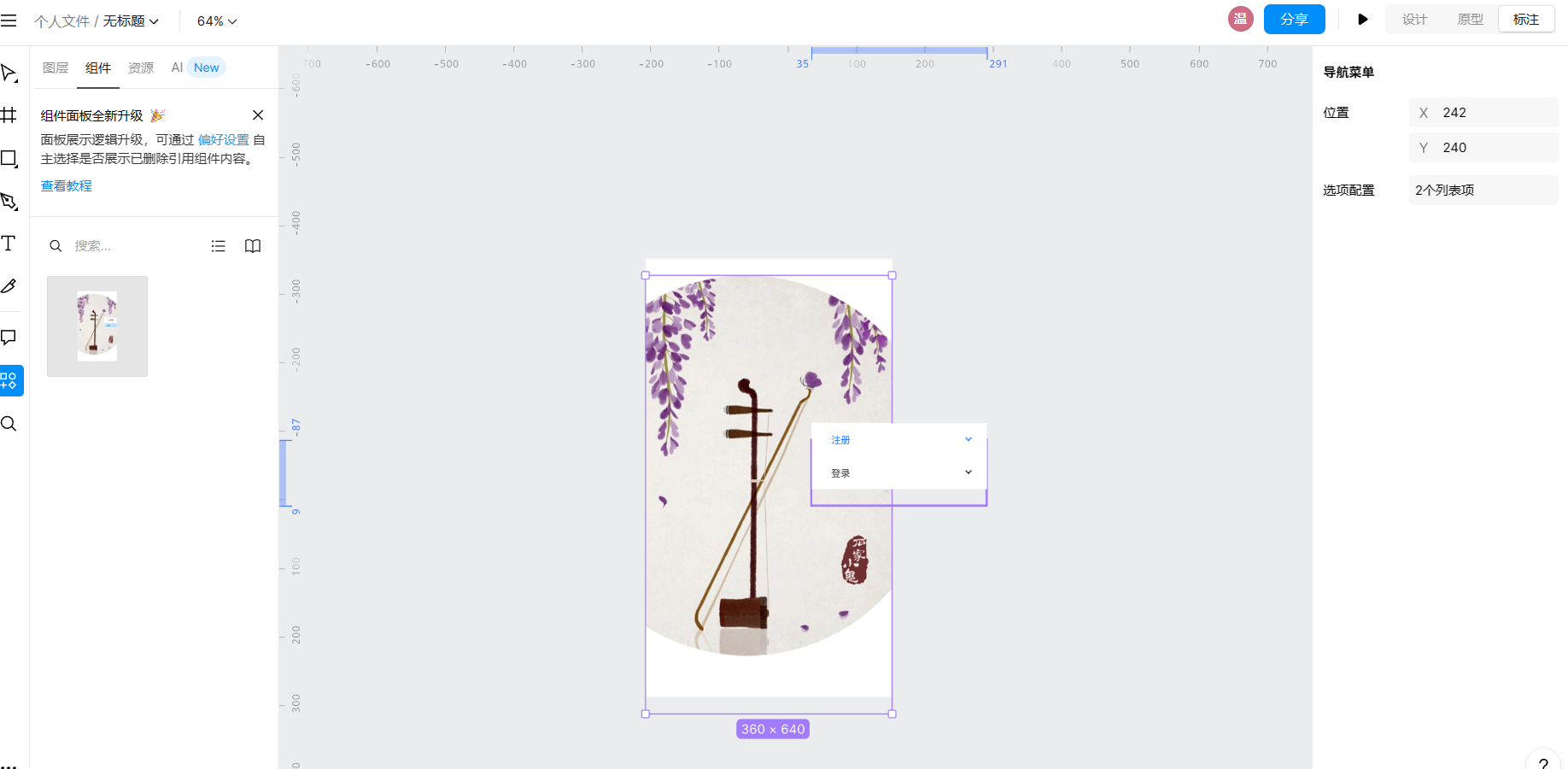
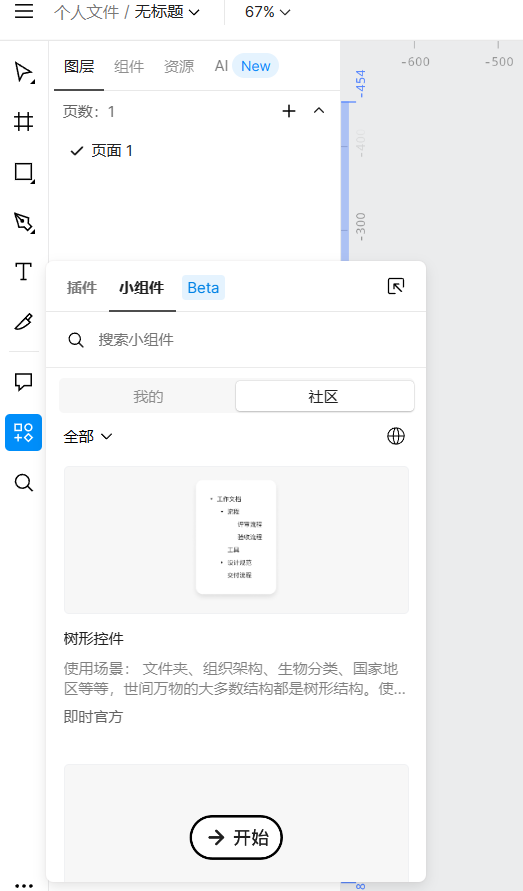
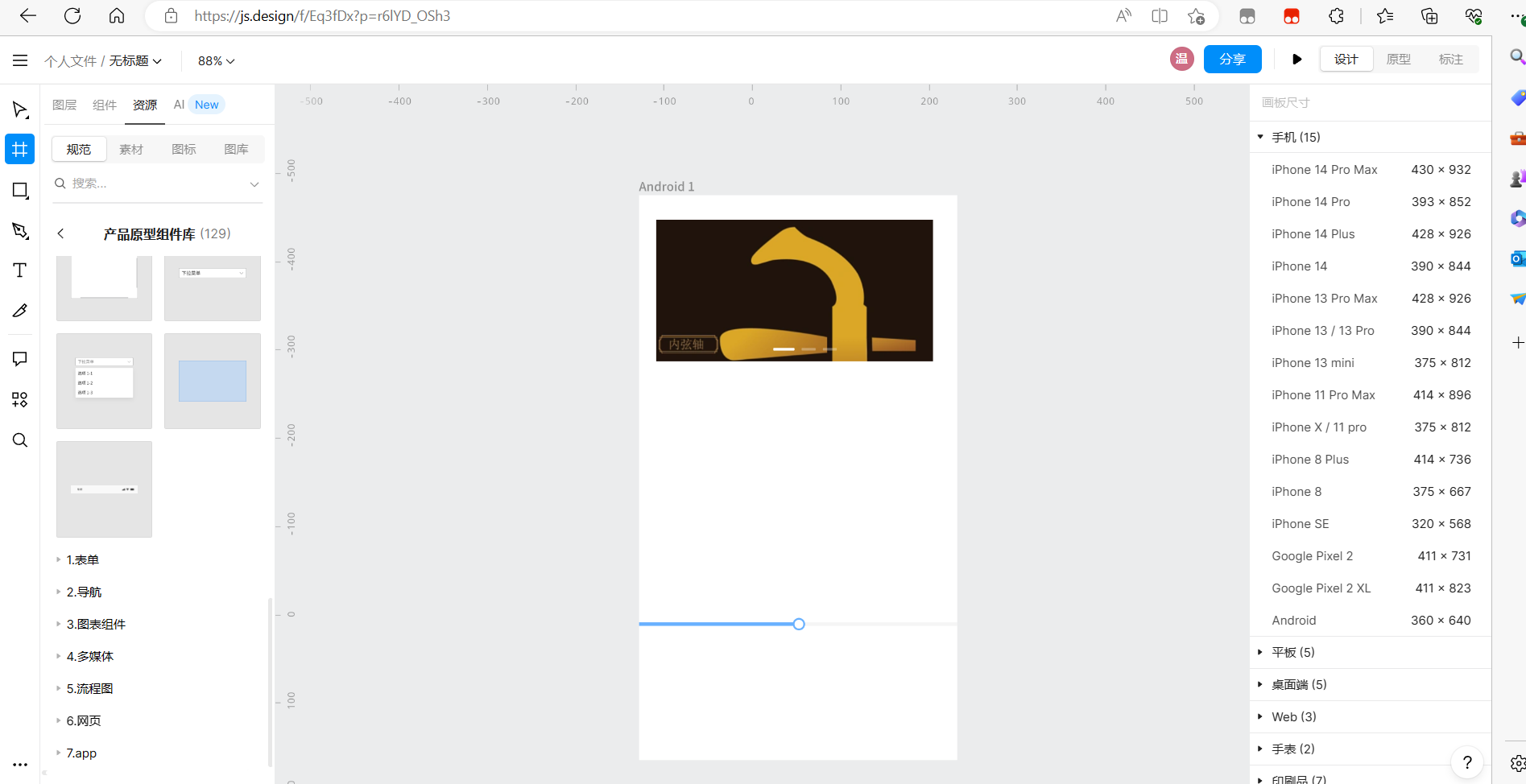
三、组件库的使用(按钮,复选框,导航栏设计等)
功能用法:左边侧边栏的很多功能里面有四个圆组成的正方形图标,点击组件里面的社区,有一些组件的控件和模板。
测评感受:好用,已有的组件挺好用的但是组件不够全面丰富,数量有点少。


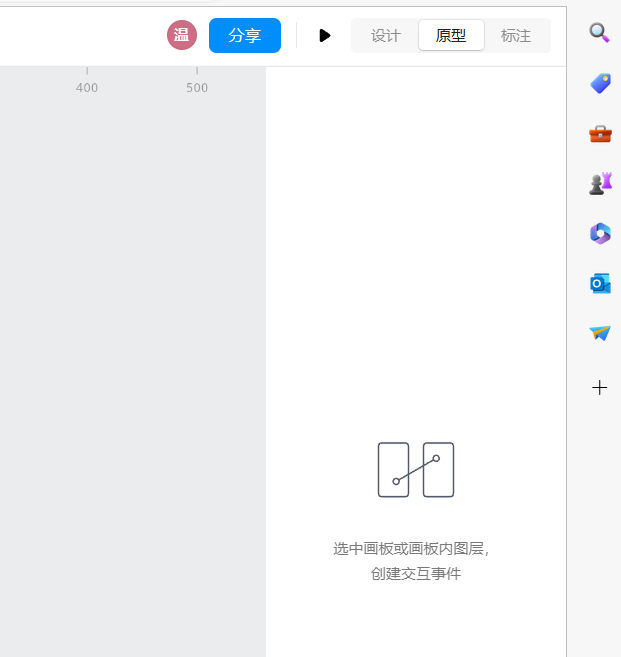
四、不同界面的连接实现点击跳转界面
功能用法:新建一个界面然后将两个界面的组件连线,点三角形运行按钮可以查看界面跳转效果。
测评感受:好用,虽然功能不是很容易学会但是功能很好实现的效果和动画也很好。





 posted on
posted on
