HBuilderX代码格式化设置,配置prettier
- 安装formatAndSave插件,安装好了插件后, 给项目里的任一文件执行Ctrl+S,发现项目根目录多了
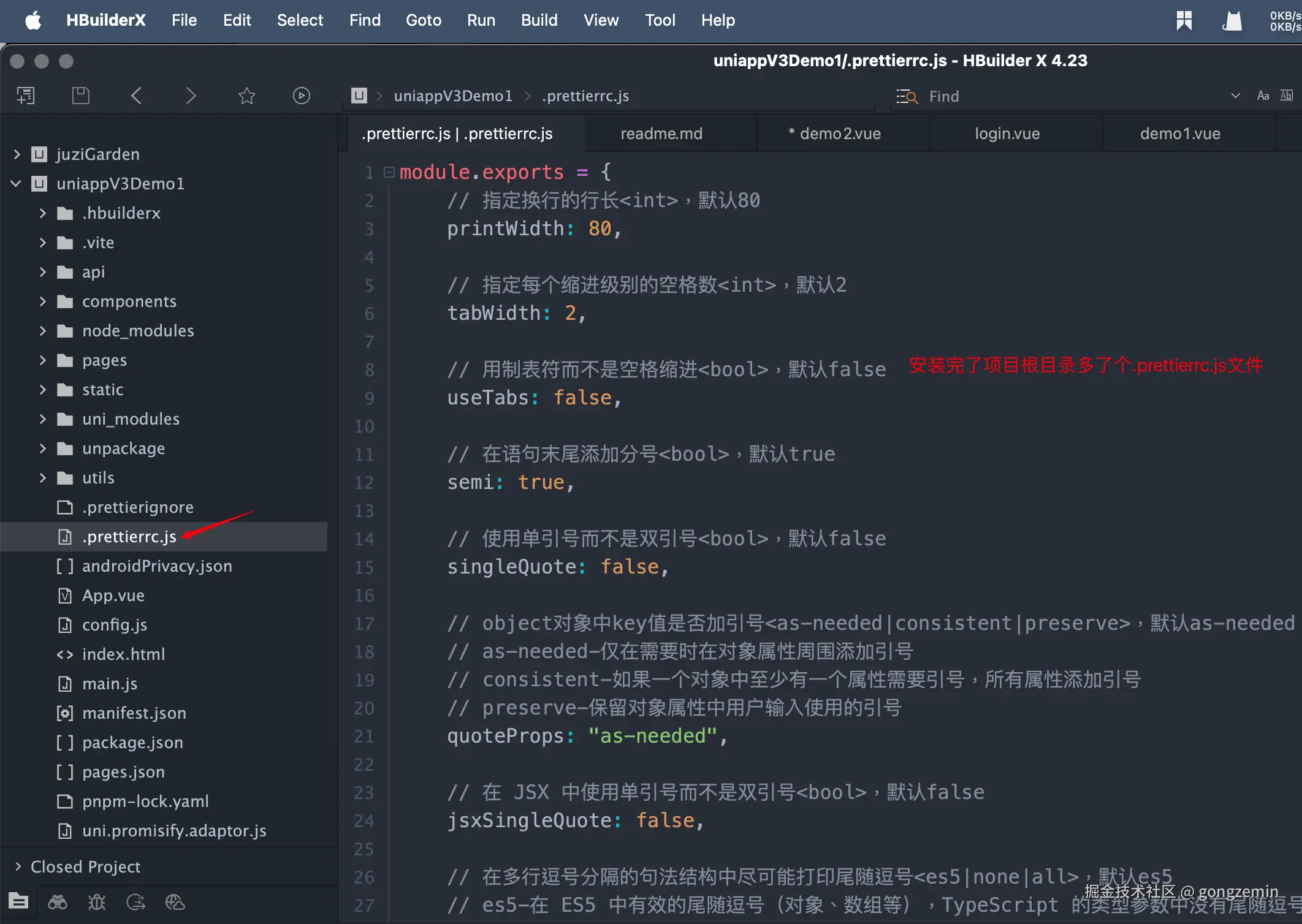
.prettierrc.js和.prettierignore文件 - 插件用法配置执行
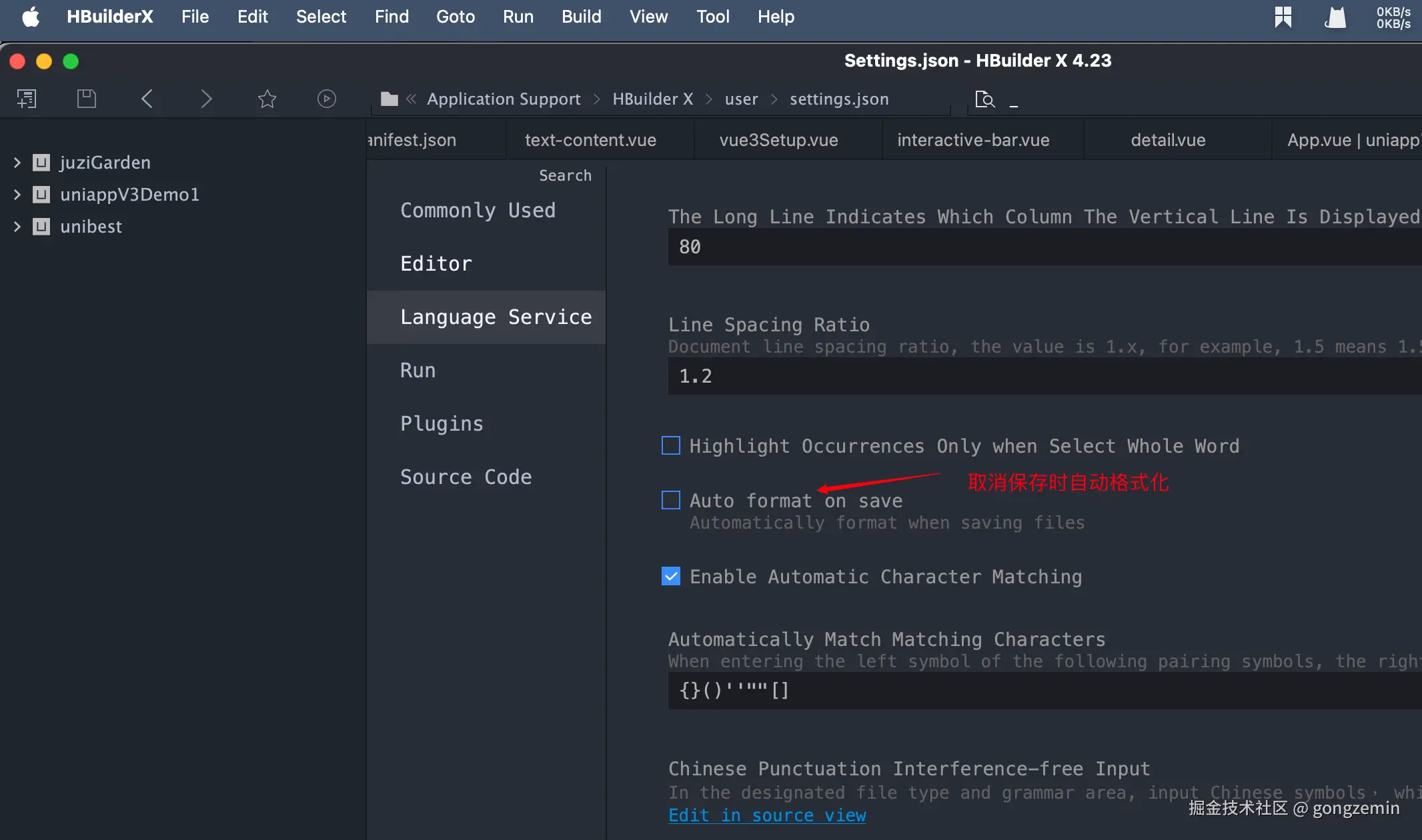
ctrl+s格式化- HBuilderX取消勾选保存时自动格式化
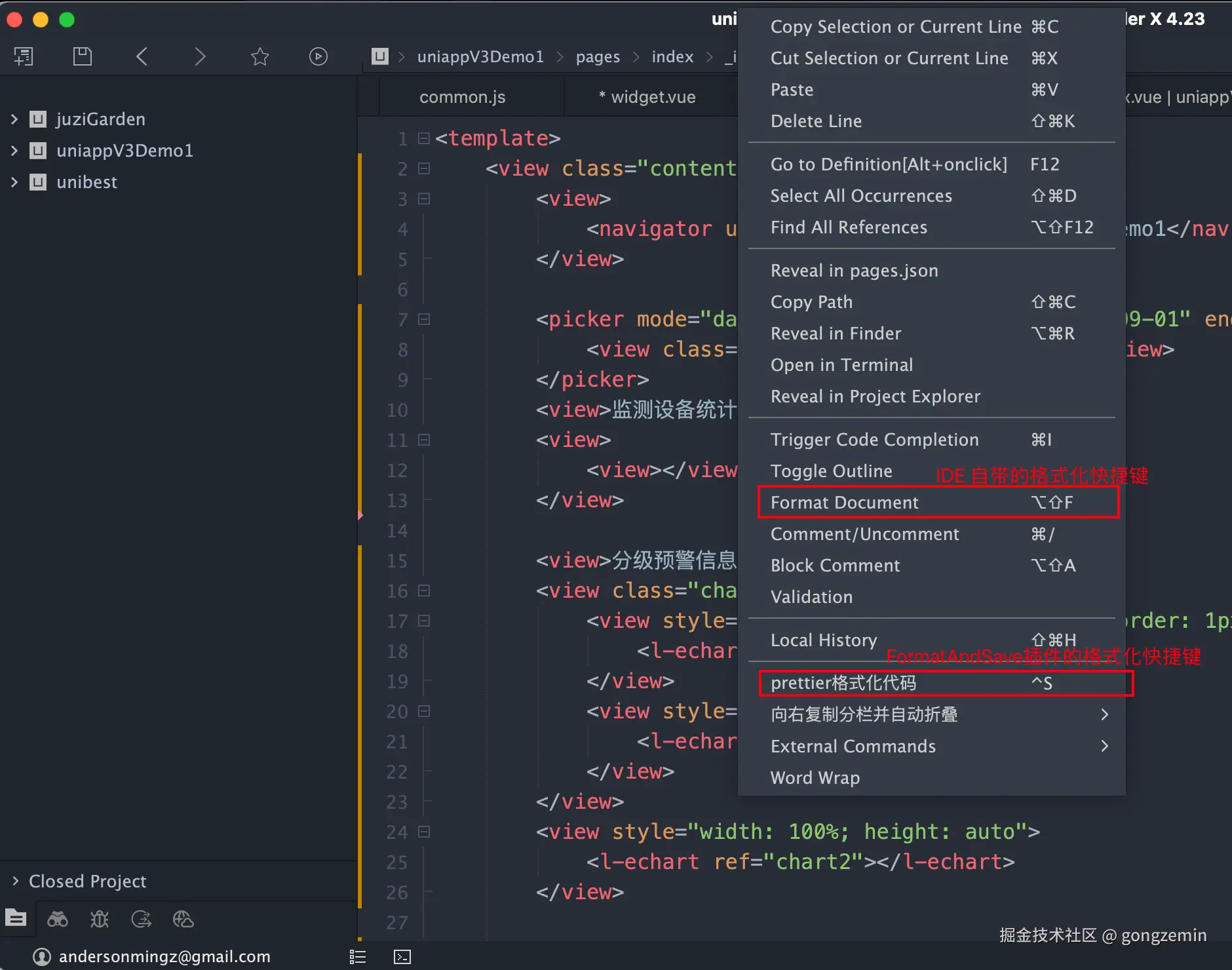
- 插件提供一个
ctrl+s命令,名为prettier格式化代码,与 HBuilderX 默认保存命令重复,在任意文件中按下ctrl+s会出现选择菜单,设置以后只选一个为prettier格式化代码(这一步我新安装没出现,第一次到是出现了,所以没截到图) - 执行
ctrl+s格式化
- 自定义格式化快捷键,因为我是Mac OS,所以希望保存的时候
command+s自动格式化
安装formatAndSave插件

安装好了插件后,发现项目根目录多了.prettierrc.js和.prettierignore文件
在 HBuilderX 左侧目录的任意项目的任意文件中
ctrl+s,插件会获取该文件所在项目目录,判断所在项目根目录下是否存在 prettier 配置文件、是否存在 prettier 忽略文件.prettierignore,如果不存在,则会在项目根目录创建默认的.prettierrc.js和.prettierignore,插件会基于这两个文件进行格式化
插件自带的prettier配置
module.exports = { // 指定换行的行长<int>,默认80 printWidth: 80, // 指定每个缩进级别的空格数<int>,默认2 tabWidth: 2, // 用制表符而不是空格缩进<bool>,默认false useTabs: false, // 在语句末尾添加分号<bool>,默认true semi: true, // 使用单引号而不是双引号<bool>,默认false singleQuote: false, // object对象中key值是否加引号<as-needed|consistent|preserve>,默认as-needed // as-needed-仅在需要时在对象属性周围添加引号 // consistent-如果一个对象中至少有一个属性需要引号,所有属性添加引号 // preserve-保留对象属性中用户输入使用的引号 quoteProps: "as-needed", // 在 JSX 中使用单引号而不是双引号<bool>,默认false jsxSingleQuote: false, // 在多行逗号分隔的句法结构中尽可能打印尾随逗号<es5|none|all>,默认es5 // es5-在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 的类型参数中没有尾随逗号 // none-没有尾随逗号 // all-尽可能以逗号结尾(包括函数参数和调用)。要运行以这种方式格式化的 JavaScript 代码需要一个支持 ES2017(Node.js 8+ 或现代浏览器)或下层编译的引擎。这还会在 TypeScript 的类型参数中启用尾随逗号(自 2018 年 1 月发布的 TypeScript 2.7 起支持) trailingComma: "es5", // 对象字面量中括号之间的空格<bool>,默认true bracketSpacing: true, // 将>放在多行 HTML(HTML、JSX、Vue、Angular)元素最后一行的末尾,而不是单独放在下一行(不适用于自关闭元素)<bool>,默认false // true: // <button // className="prettier-class" // id="prettier-id" // onClick={this.handleClick}> // Click Here // </button> // false: // <button // className="prettier-class" // id="prettier-id" // onClick={this.handleClick} // > // Click Here // </button> bracketSameLine: true, // 在唯一的箭头函数参数周围包含括号<always|avoid>,默认always // always-始终包含括号 // avoid-尽可能省略括号 arrowParens: "always", // Prettier 可以限制自己只格式化在文件顶部包含特殊注释(称为 pragma)的文件。这在逐渐将大型、未格式化的代码库过渡到 Prettier 时非常有用<bool>,默认false requirePragma: false, // Prettier可以在文件的顶部插入一个 @format 的特殊注释,以表明该文件已经被Prettier格式化过了。在使用 --require-pragma 参数处理一连串的文件时这个功能将十分有用。如果文件顶部已经有一个doclock,这个选项将新建一行注释,并打上 @format 标记<bool>,默认false insertPragma: false, // 超过最大宽度是否换行<always|never|preserve>,默认preserve // always-如果超过最大宽度换行 // never-不要换行 // preserve-按原样显示 proseWrap: "preserve", // 指定 HTML、Vue、Angular 和 Handlebars 的全局空格敏感度<css|strict|ignore>,默认css // css-遵循CSS属性的默认值 // strict-所有标签周围的空格(或缺少空格)被认为是重要的 // ignore-所有标签周围的空格(或缺少空格)被认为是无关紧要的 htmlWhitespaceSensitivity: "ignore", // vue文件script和style标签中是否缩进<bool>,默认false vueIndentScriptAndStyle: false, // 行尾换行符<lf|crlf|cr|auto>,默认lf endOfLine: "lf", // 控制 Prettier 是否格式化嵌入在文件中的引用代码<off|auto>,默认auto // auto–如果 Prettier 可以自动识别,则格式化嵌入代码 // off-从不自动格式化嵌入代码 embeddedLanguageFormatting: "auto", // 在 HTML、Vue 和 JSX 中强制执行每行单个属性<bool>,默认false singleAttributePerLine: false, };
HBuilderX取消勾选保存时自动格式化
取消勾选保存时自动格式化,主要是为了保存时,不要它的自动格式化代码风格设置。


自定义prettier格式化快捷键
参考插件文档,在keybindings.json文件里添加
[ { "key": "Command+S", "command": "extension.prettier", "override": true } ]
就可以保存项目Command+s自动格式化了
作者:gongzemin
链接:https://juejin.cn/post/7393740927170871359
来源:稀土掘金
链接:https://juejin.cn/post/7393740927170871359
来源:稀土掘金




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通