vite开发环境、生产环境配置
一,前言
一个项目可能会有开发版本、上线版本、测试版本等等多个版本,不同的环境会有不同请求api接口,就需更改一些基本配置,这时候就显得很麻烦,所以这里就使用了环境变量。我们只需做简单的配置,把环境状态切换的工作交给代码。
二,开发环境
也就是编码时运行的环境,即我们使用npm run dev或者npm run serve运行项目到本地时,项目处于的环境。
三、生产环境
项目部署到服务器上后处于的环境,我们使用npm run build将项目打包以后,再运行项目,项目就运行在生产环境中了。对于不同的环境,我们可以配置不同的环境变量,来实现开发和生产的兼容。
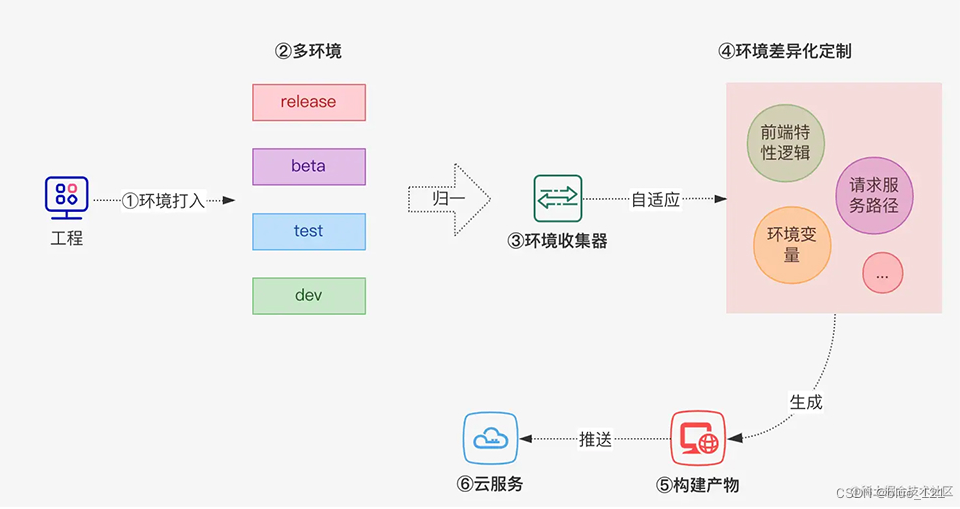
四,在多环境下要求前端工程架构流程

五,配置环境文件
- 在项目根目录下(与package.json同级)新建配置文件 .env
.env:
全局环境,没有设置其他环境变量时,会加载这个文件里的内容,
比如所有版本都使用的是同一个接口地址时,就可以写在这一个文件里面就行。
NODE_ENV = env VITE_NAME='全局环境' VITE_BASE_URL='' VITE_TARGET ='https://baidu.com/'
- 在项目根目录下(与package.json同级)新建配置文件 .env.development
.env.development:
开发环境下的配置文件,执行npm run dev命令,会自动加载.env.development文件
会覆盖.env这个文件里定义的环境变量
NODE_ENV = development VITE_NAME='开发环境' VITE_BASE_URL='/api' VITE_TARGET ='https://baidu.com/'
- 在项目根目录下(与package.json同级)新建配置文件 .env.production
.env.production:
生产环境下的配置文件,执行npm run build命令,会自动加载.env.production文件
会覆盖 .env这个文件里定义的环境变量。
NODE_ENV = production VITE_NAME='生产环境' VITE_BASE_URL = 'http://xxxxxx/api' VITE_TARGET ='https://www.bilibili.com/'
六,在package.json 文件中的配置
dev 默认在本地开启测试环境的服务(mode='development')
start 在本地开启正式环境服务 (mode='production')
build 默认打包到正式环境(基础配置取.env.production 文件中内容)
build:env 默认打包到测试环境(基础配置取.env.development 文件中内容)
"scripts": { "dev": "vite --mode development", "build": "vite build --mode production", "start": "vite --mode production", "build:env": "vite build --mode development" }
七,具体使用
- ".env.[name]"是可以自定义的,在package.json里面做对应的名称修改。
- 根据Vite的约定规则,只有以“VITE_”开头的变量才会在客户端被捕获
- 捕获方式为:import.meta.env.{参数名},然后重新启动服务
- 执行 npm run dev 时候,vite自动去读取.env.development文件里面的配置
- 执行 npm run build 进行打包,vite自动将.env.production 的内容打包进去。
- 开发环境
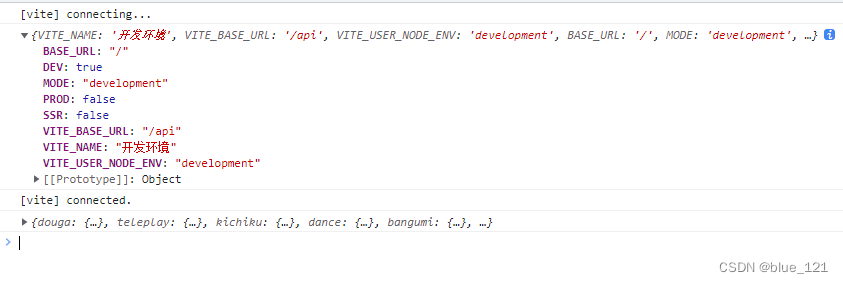
打印环境变量console.log(import.meta.env),执行npm run dev
浏览器查看打印结果:打印的是.env.development文件中的内容,import.meta.env这个环境变量是当前环境变量的内容。

- 生产环境
npm run build
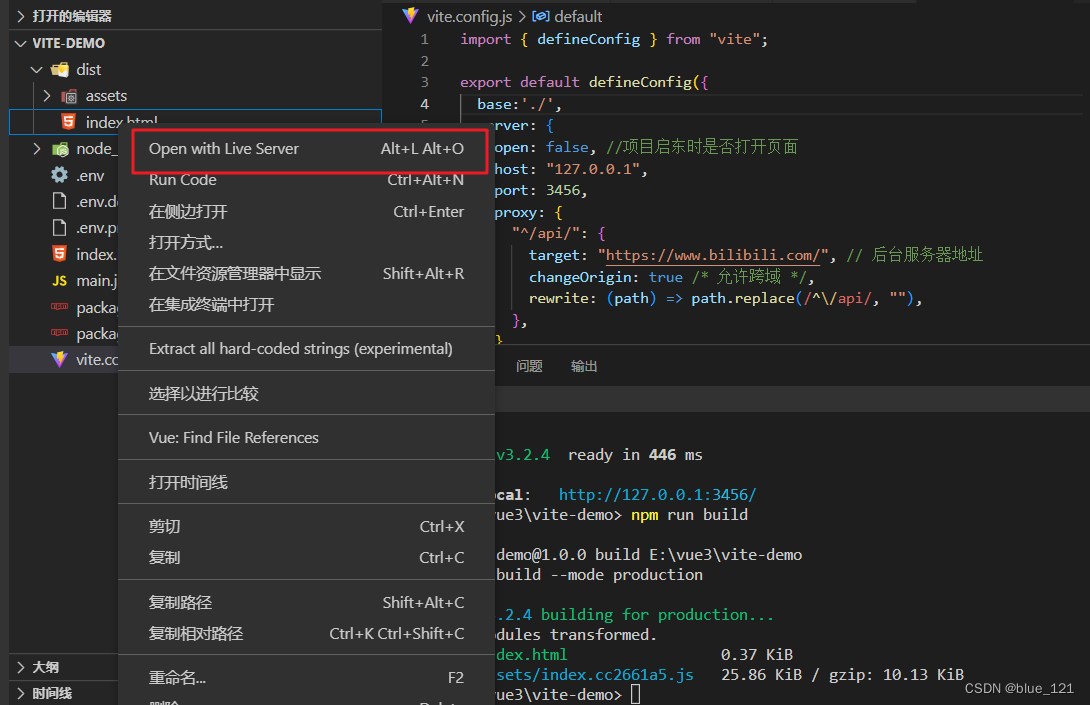
打包后再dist目录选中index.html 右键运行 open with Live Server,同时注意在vite.config.js中配置根路径 base:'/',不然浏览器中会报错

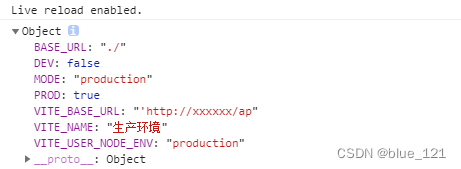
浏览器中显示的结果为:

但是存在一个问题是:打包后dist目录中index.html直接 live server,运行不ok 。请求数据不成功。因为请求的接口是live server重新起的服务。
所以我们不能直接使用live server直接运行生产环境。
想要预览生产环境解决办法:
在package.json的scripts中,添加"preview":"vite preview --mode production"
然后再执行npm run build、npm run preview
八,在vite.config.js中根据环境的不同动态切换路径
defineConfig传入一个函数,方法可以接收一个对象,对象中两个参数:command, mode
command :
server(npm run dev)
build(npm run build)
mode :development 或 production
defineConfig传入的方法内可以接收一个对象,
这个对象可以获取command和mode这两个属性,
所以一般.env的文件命名是.env.development 和.env.production
因为这样直接将mode传入 loadEnv(mode, process.cwd() ) 就可以了。
loadEnv 接收三个参数:
mode:模式
envDir:环境变量配置文件所在目录
prefix:接受的环境变量前缀,默认为 VITE_
在vite中默认是VITE_,为 '',则加载所有环境变量
所以根据环境变量动态配置信息我们可以写成如下
export default defineConfig(({command,mode}) => { const config = loadEnv(mode,'./') return { base: "./", server: { open: false, //项目启东时是否打开页面 host: "127.0.0.1", port: 3456, proxy: { "^/api/": { target: config.VITE_TARGET, // 从环境变量中获取 changeOrigin: true /* 允许跨域 */, rewrite: (path) => path.replace(/^\/api/, ""), }, }, }, }; });
借鉴:四,vite开发环境、生产环境配置_vite 环境配置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通