基于WebRtc的web播放大华海康rtsp视频流(延迟一秒以内)
下载WebRtc
链接:https://pan.baidu.com/s/1LY59YoKoc3oTargJiOFX7w?pwd=ulc3
提取码:ulc3
解压后的文件:

运行Rtc
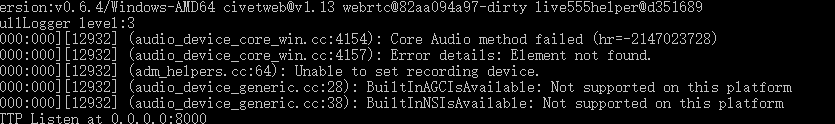
双击webrtc-streamer.exe即可运行

这个画面就是运行成功
我们要保证8000端口没有被其他程序占用
测试Rtc
由于没有摄像头
用测试直播源rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
使用html播放
test.html <html> <head> <script src="html/libs/adapter.min.js" ></script> <script src="html/webrtcstreamer.js" ></script> <script> var webRtcServer = null; window.onload = function() { webRtcServer = new WebRtcStreamer("video","http://192.168.0.101:8000"); webRtcServer.connect("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"); } window.onbeforeunload = function() { webRtcServer.disconnect(); } </script> </head> <body> <div style="width: 100%;height: 100%;"> <video id="video" /> </div> </body> </html>
将转换rtsp的webrtc播放html页面内嵌在vue页面内
测试项目
链接:https://pan.baidu.com/s/1xPQ9FI52tVSVXYM-8CbgYw?pwd=e9bw
提取码:e9bw

vue内嵌标签 iframe
将需要内嵌的html代码放入 public/static/test.html下 放入其他位置可能会出现循环嵌套
在test.vue页面使用iframe 标签
<iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe>
src 填写绝对路径
不能填写相对路径
vue向静态html页面传值
在src后加?data =rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov
表示为传入一个data
在html内去读取这个data
test.html
<html> <head> <script src="js/webrtcstreamer.js"></script> <script> // // 接受从vue组件中传过来的参数 var url = location.search; //这一条语句获取了包括问号开始到参数的最后,不包括前面的路径 var params = url.substr(1); //去掉问号 var pa = params.split("&"); var s = new Object(); for (var i = 0; i < pa.length; i++) { s[pa[i].split("=")[0]] = unescape(pa[i].split("=")[1]); } console.log(s.data) window.onload = function() { webRtcServer = new WebRtcStreamer("video", "http://192.168.0.101:8000"); webRtcServer.connect(s.data); } window.onbeforeunload = function() { webRtcServer.disconnect(); } </script> </head> <body> <h1 value="da3"></h1> <video id="video" style="width: 100%;height: 100%;" /> </body> </html>
如何test.vue多复制几个iframe
<template> <div> <h1>123</h1> <iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe> <iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe> <iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe> <iframe style="width: 1700px;height: 1200px;" name="ddddd" id="iframes" scrolling="auto" src="/static/test.html?data=rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov"></iframe> </div> </template>
【
总结来自:是子文阿的博客-CSDN博客
】




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通