由于nvm踩坑而引发的‘vue‘不是系统内部或外部命令
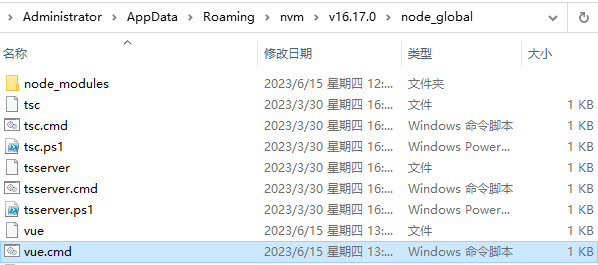
首先可以检查一下nvm中你使用的node版本号里的node_global中是否有vue.cmd文件

如果有的话,这位博主的文应该会对你有所帮助:
nvm中, vue不是内部或外部命令_诸葛韩信的博客-CSDN博客
如果没有,按以下步骤走
步骤:
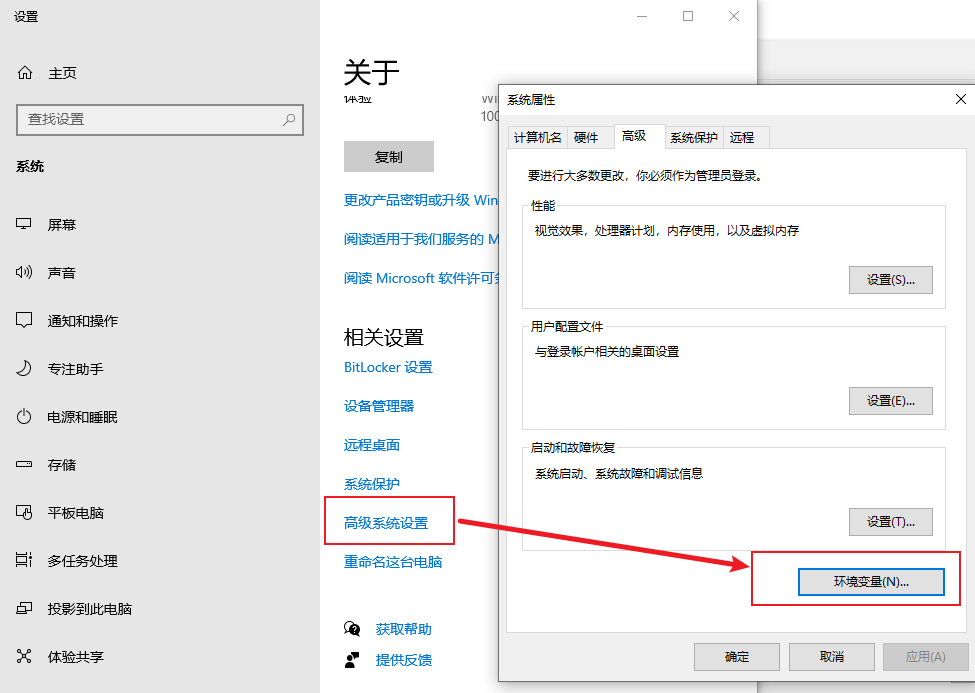
1、检查环境变量

【注意:以下修改操作每次完成后都要记得按 确定】
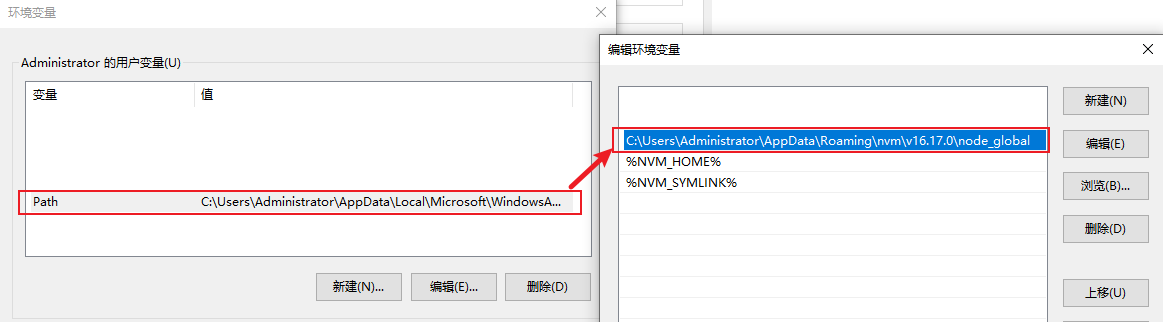
(1)修改用户变量中的path变量:
将C:\Users\Administrator\AppData\Roaming\npm修改为
C:\Users\Administrator\AppData\Roaming\nvm\v16.17.0\node_global(就是你当前使用的node版本文件内的node_global的地址)

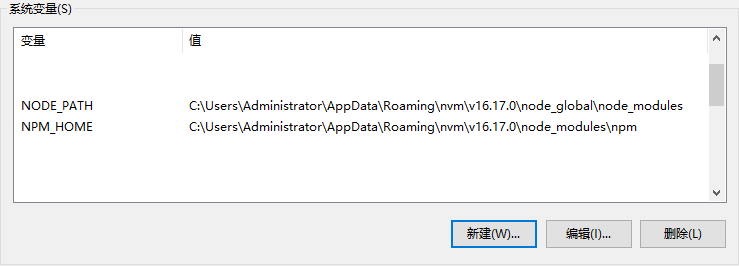
(2)修改环境变量处
在系统变量中新建环境变量NODE_PATH,值为当前使用的node版本文件内的node_modules的地址,即为C:\Users\Administrator\AppData\Roaming\nvm\v16.17.0\node_global\node_modules
在系统变量中新建环境变量NPM_HOME,值为当前使用的node版本文件内的node_global的地址,即为C:\Users\Administrator\AppData\Roaming\nvm\v16.17.0\node_global

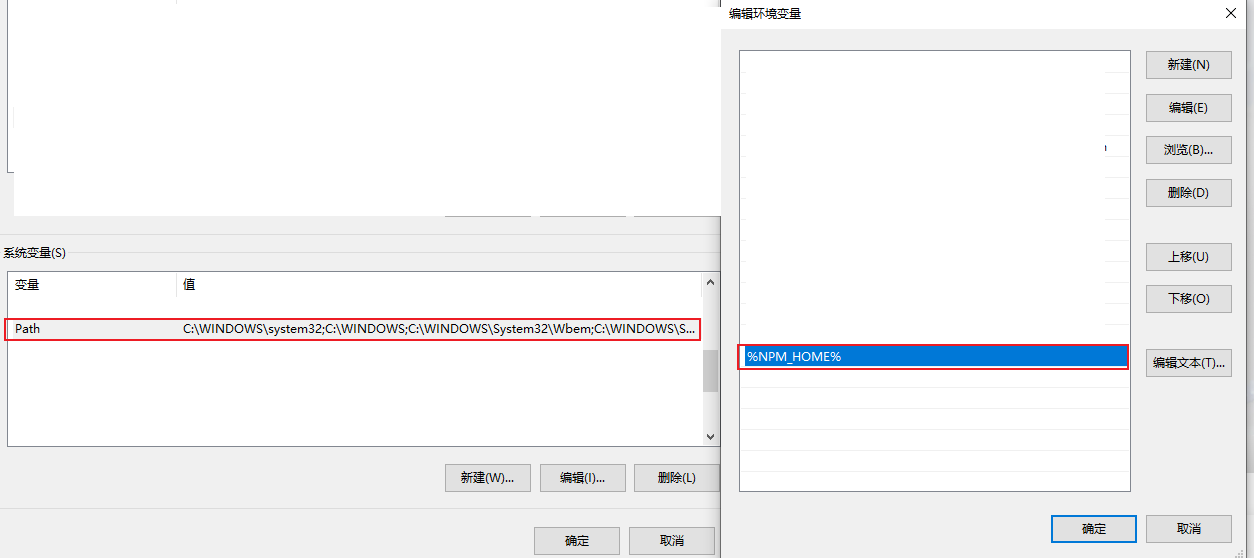
(3)进入系统变量的path中,双击path,点击新建,输入%NPM_HOME%

2、命令窗口安装vue
npm install -g @vue/cli
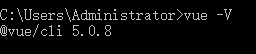
3、关闭cmd,重新cmd打开,输入vue -v

结束,撒花~~~~
【本文参考:https://blog.csdn.net/qq_52683382/article/details/129939297】



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律