vue封装公共组件库并发布到npm库
利用的原理:
vue框架提供的api: Vue.use( plugin),我们把封装好组件的项目打包成vue库,并提供install方法,然后发布到npm中。
Vue.use( plugin )的时候会自动执行插件中的install方法。

一、组件库代码目录调整
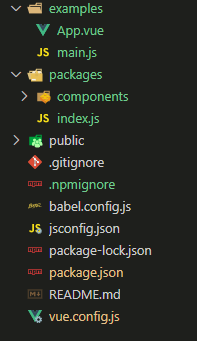
1、根目录创建packages文件夹
2、在packages文件夹中新增components文件夹 ——用于存放所有的组件
3、在packages文件夹中新增index.js
【以后我们的所有操作都是基于packages这个文件进行的,也就是将它打包成dist】
4、把src改成examples ——用于进行代码测试

二、配置文件
1、packages/index.js文件
// 导入组件 import MyButton from './components/MyButton.vue' // 组件列表 const components = [MyButton] // 定义install方法,接收vue作为参数。 const install = function (Vue) { components.forEach(component => { Vue.component(component.name, component) }) } // 判断是否是直接引入文件(通过script导入),如果是,就不用调用Vue.use() if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } // 导出install export default { install }
2、新增vue.config.js配置
const path = require('path')
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
pages: {
index: {
entry: 'examples/main.js',// 因为我们改了src目录,所以对应的入口文件配置也要做修改
template: 'public/index.html',
filename: 'index.html',
},
},
// 扩展webpack配置,使packages加入编译
// 通过chainWebpack对于项目进行配置,使用babel处理:将高版本语法转成低版本语法
chainWebpack: (config) => {
config.module
.rule('js')
.include.add(path.resolve(__dirname, 'packages'))
.end()
.use('babel')
.loader('babel-loader')
.tap((option) => {
// 修改选项
return option
})
}
})
三、打包
vue-cli 给开发者提供了很多构建目标的命令,我们可以将我们的vue项目构建成应用、库或者Web Components组件。
构建成库在vue-cli官方文档中找到如下命令:
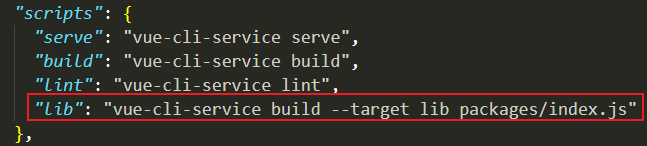
vue-cli-service build --target lib
在package.json文件中的script下加入该条指令,并且指定打包路径为 packages/index.js 。

然后打包:
npm run lib
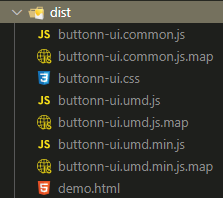
打包成功后,得到如下文件,其中有不同规范下的js文件

四、将组件库上传到npm
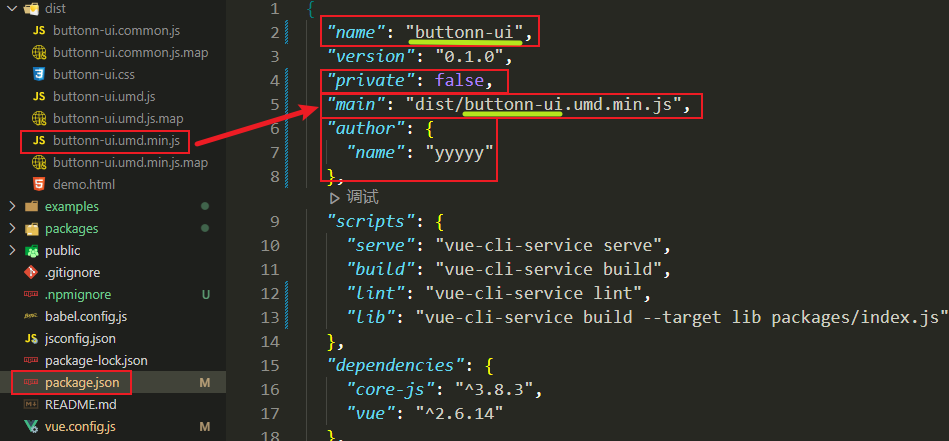
1、设置package.json中的配置项
如果想把包发布到npm上, package.json 中的private必须为fasle,并且name必须为npm上没有的包,否则不能上传,同时我们可以指定入口文件"main": "dist/buttonn-ui.umd.min.js"
也可以添加个人信息

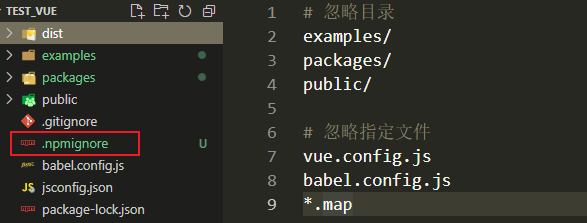
2、在项目的根目录下增加一个.npmignore文件
这个文件的作用是将一些不需要上传到npm的路径、文件进行忽略,我们在上传到npm时就不会把这部分上传了。只上传dist 路径下的打包文件,不需要上传源码。

3、上传到npm
(1)npm config get registry // 检查npm源是不是: https:/lregistry.npmjs.orgl,大多数人都改成了淘宝镜像,需要改回来
(2)npm login // 登录npm,没有账号需要先注册
(3)npm publish // 发布到npm库
发布成功后,过一会可以在官网查看发布的库: https://www.npmjs.com/
【注意,如果需要再次上传到 npm ,需要修改 package.json 中的版本号 version】
五、在项目中使用
1、安装
npm install buttonn-ui
2、全局导入
import buttonnUi from 'buttonn-ui'
Vue.use(buttonnUi)
【
本文参考:
https://blog.csdn.net/qq_43322436/article/details/130805129
https://blog.csdn.net/weixin_45304198/article/details/130317464?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EYuanLiJiHua%7EPosition-2-130317464-blog-106998015.235%5Ev38%5Epc_relevant_default_base3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EYuanLiJiHua%7EPosition-2-130317464-blog-106998015.235%5Ev38%5Epc_relevant_default_base3&utm_relevant_index=5
】




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2022-06-15 node安装和配置、node版本切换