printJs打印页面
npm安装
npm install print-js --save
npm安装后将库导入项目或者页面
import print from 'print-js'
| 参数 | 默认值 | 描述 |
| printable | null | 文档来源:pdf 或图片 url、html 元素 id 或 json 数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json 和 raw-html。 |
| header | null | 用于与 HTML、图像或 JSON 打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始 HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要更改此设置。在打印 HTML、图像或 JSON 时使用。 |
| css | null | 应用于正在打印的 html 的 css 文件 URL。值可以是具有单个 URL 的字符串或具有多个 URL 的数组。 |
| style | null | 自定义样式的字符串。应用于正在打印的 html。 |
| scanStyles | true | 设置为 false 时,库将不会处理应用于正在打印的 html 的样式。在使用 css 参数时很有用。 |
| targetStyle | null | 默认情况下,库仅在打印 HTML 元素时处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’, ‘border-bottom’] |
| targetStyles | null |
与 targetStyle 相同,但是,这将处理任意范围的样式。例如:[‘border’, ‘padding’],将包括’border-bottom’、‘border-top’、‘border-left’、‘border-right’、‘padding-top’等。也可以通过 [’*'] 来处理所有样式。 |
| ignoreElements | [ ] | 传入打印父 html 元素时应忽略的 html id 数组。使其不打印。 |
| properties | null | 打印 JSON 时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印 JSON 数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印 JSON 数据时网格行的可选样式。 |
| repeatTableHeader | TRUE | 打印 JSON 数据时使用。设置为 false 时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型 PDF 文件时显示用户反馈。 |
| modalMessage | Retrieving Document…’ | 当 showModal 设置为 true 时向用户显示的消息。 |
| onLoadingStart | null | 加载 PDF 时要执行的功能 |
| onLoadingEnd | null | 加载 PDF 后要执行的功能 |
| documentTitle | Document | 打印 html、图像或 json 时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。这允许您传递要打开的不同pdf文档,而不是在printable中传递的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。可以在此处传递回调函数,该函数将在发生这种情况时执行。在某些情况下,如果要处理打印流、更新用户界面等,它可能很有用。 |
| onPrintDialogClose | null | 在浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为 base64 数据传递的 PDF 文档时使用。 |
| honorMarginPadding (已弃用) | true | 这用于保留或删除正在打印的元素中的填充和边距。有时这些样式设置在屏幕上很棒,但在打印时看起来很糟糕。您可以通过将其设置为 false 来将其删除。 |
| honorColor (已弃用) | false | 若要以彩色打印文本,请将此属性设置为 true。默认情况下,所有文本都将以黑色打印。 |
| font(已弃用) | TimesNewRoman’ | 打印 HTML 或 JSON 时使用的字体。 |
| font_size (已弃用) | 12pt | 打印 HTML 或 JSON 时使用的字体大小。 |
| imageStyle(已弃用) | width:100%;’ | 打印图像时使用。接受具有要应用于每个图像的自定义样式的字符串。 |
因为我打印的是el-table插件,发现样式是空白的,所以结合了html2canvas使用,下面第二种可以自己导入样式进行调整
方式一
<el-button type="primary" @click="toPrint">打印信息</el-button> import html2Canvas from 'html2canvas' import { Loading } from 'element-ui' import printJS from 'print-js' // 方法: toPrint() { const loading = Loading.service({ lock: true, text: '正在加载中...', background: 'rgba(255, 255, 255, 0.5)' }) html2Canvas(document.getElementById('trade-contract-print'), { useCORS: true, width: document.getElementById('trade-contract-print').scrollWidth, height: document.getElementById('trade-contract-print').scrollHeight }).then((canvas) => { loading.close() const url = canvas.toDataURL('image/jpeg', 1.0) printJS({ printable: url, type: 'image', style: `@page {size: auto;margin: 0;}`// 去掉页眉页脚 }) }) }
方式二
首先我们需要将style 写成字符串的形式,当然也可以将字符串封装成一个方法,方便我们动态调整参数
vue的项目工程,可能有些小伙伴用了less或者scss等预编译工具,less可以将编译好的css直接复制进去,但是scss需要转换一次才生效,printjs是无法读取和编译scss的,
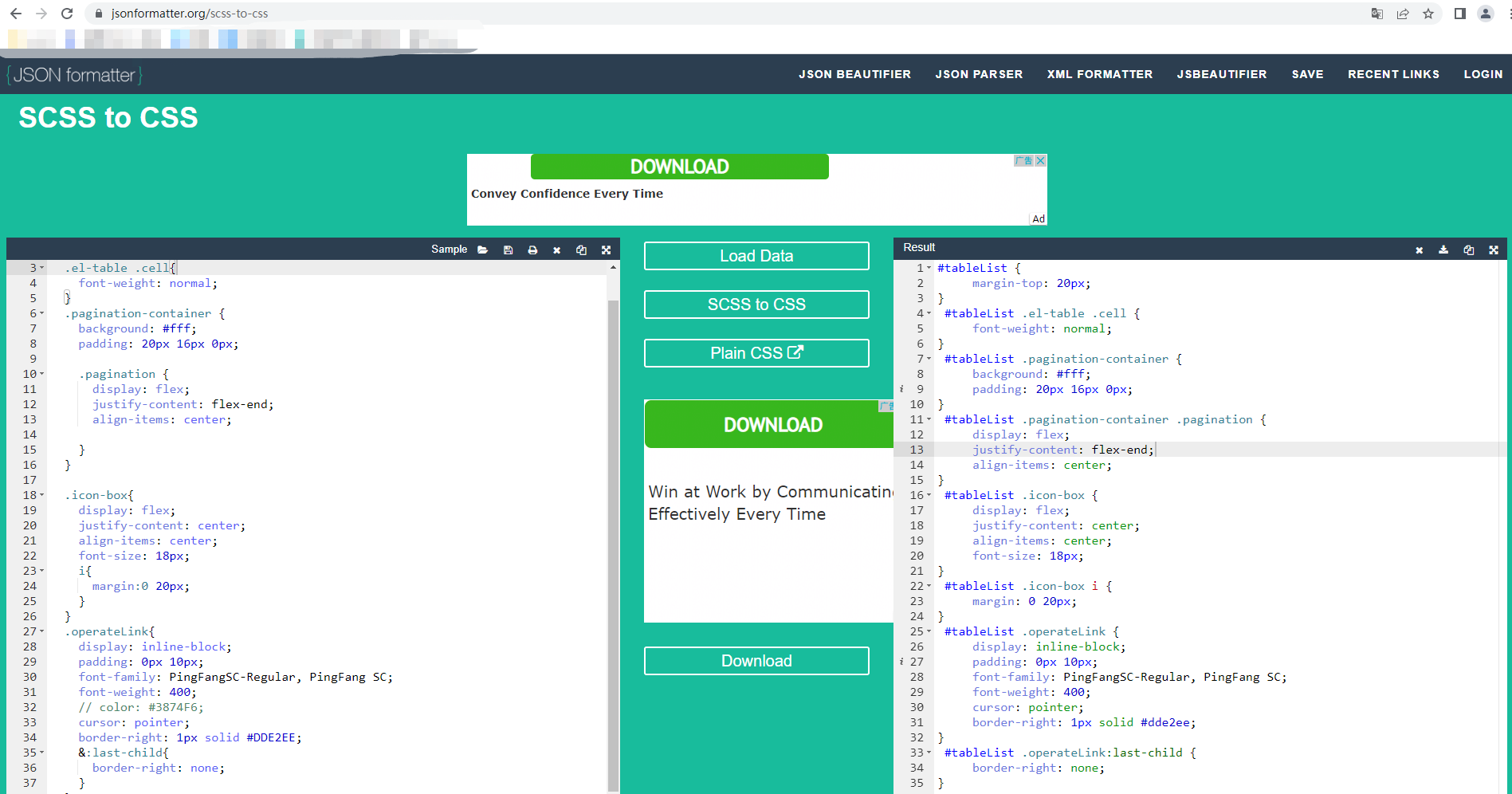
可以用scss的命令行转换,也可以使用第三方的在线网站进行编译转换,这个网站是一个在线的转换工具https://jsonformatter.org/scss-to-css
无需下载的转换工具是很方便,但是缺点就是,这个不用梯子的情况下,在国内访问就比较慢

printJS({ printable: 'trade-contract-print', type: 'html', targetStyles: ['*'], style: printStyle // string类型的css样式 })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通