使用{{}}展示或更新页面数据时出现闪烁问题:当网速比较慢时,会让用户先看到表达式{{msg}},然后才看到data中的值
可使用以下方式解决:
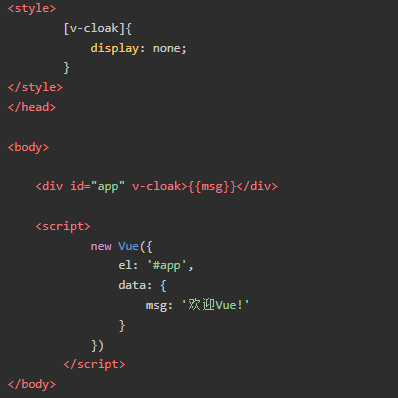
1、使用v-cloak指令,然后为其设置css样式display:none;即上述代码可修改为:

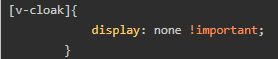
但有时添加完毕后变量仍会显示(即闪烁问题没解决),这是因为 v-cloak 的display属性被优先级别高的样式覆盖所导致,所以最好再添加一个 !important ,将其优先级设置为最高,防止被其他优先级高的dispaly:none样式所覆盖。
即:
2、使用v-text或v-html解决,因为v-text会覆盖掉元素中原本的内容,但是{{}}只会替换自己的这个占位符。


