el-date-picker限制日期选择
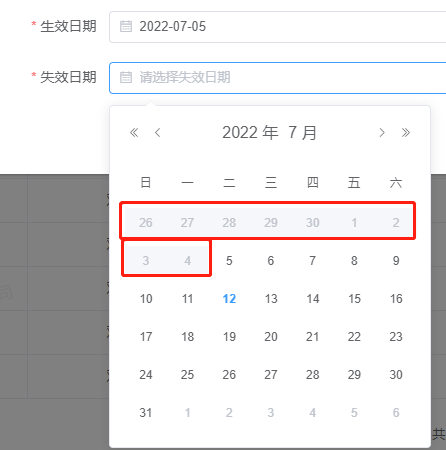
效果图:生效日期必须在失效日期之前

<el-form-item label="生效日期" prop="effectiveDate"> <el-date-picker v-model="submitForm.effectiveDate" :disabled="disabled" placeholder="请选择生效日期" style="width: 100%" type="date" :picker-options="pickerOptionsEnd" // value-format="yyyy-MM-dd" /> </el-form-item> <el-form-item label="失效日期" prop="expirationDate"> <el-date-picker v-model="submitForm.expirationDate" :disabled="disabled" placeholder="请选择失效日期" :picker-options="pickerOptionsStart" // style="width: 100%" type="date" value-format="yyyy-MM-dd" /> </el-form-item>
pickerOptionsEnd: { disabledDate: time => { if (this.submitForm.expirationDate) { return time.getTime() > new Date(this.submitForm.expirationDate).getTime() } } }, pickerOptionsStart: { disabledDate: time => { if (this.submitForm.effectiveDate) { return time.getTime() < new Date(this.submitForm.effectiveDate).getTime() - 86400000 } } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话