使用Vuex 报错 unknown action type:XXX

在组件里面调用 actions 下面的方法,一直报错,未知的操作类型,可以自己在store 里面明明定义了嘛。费解。。。。
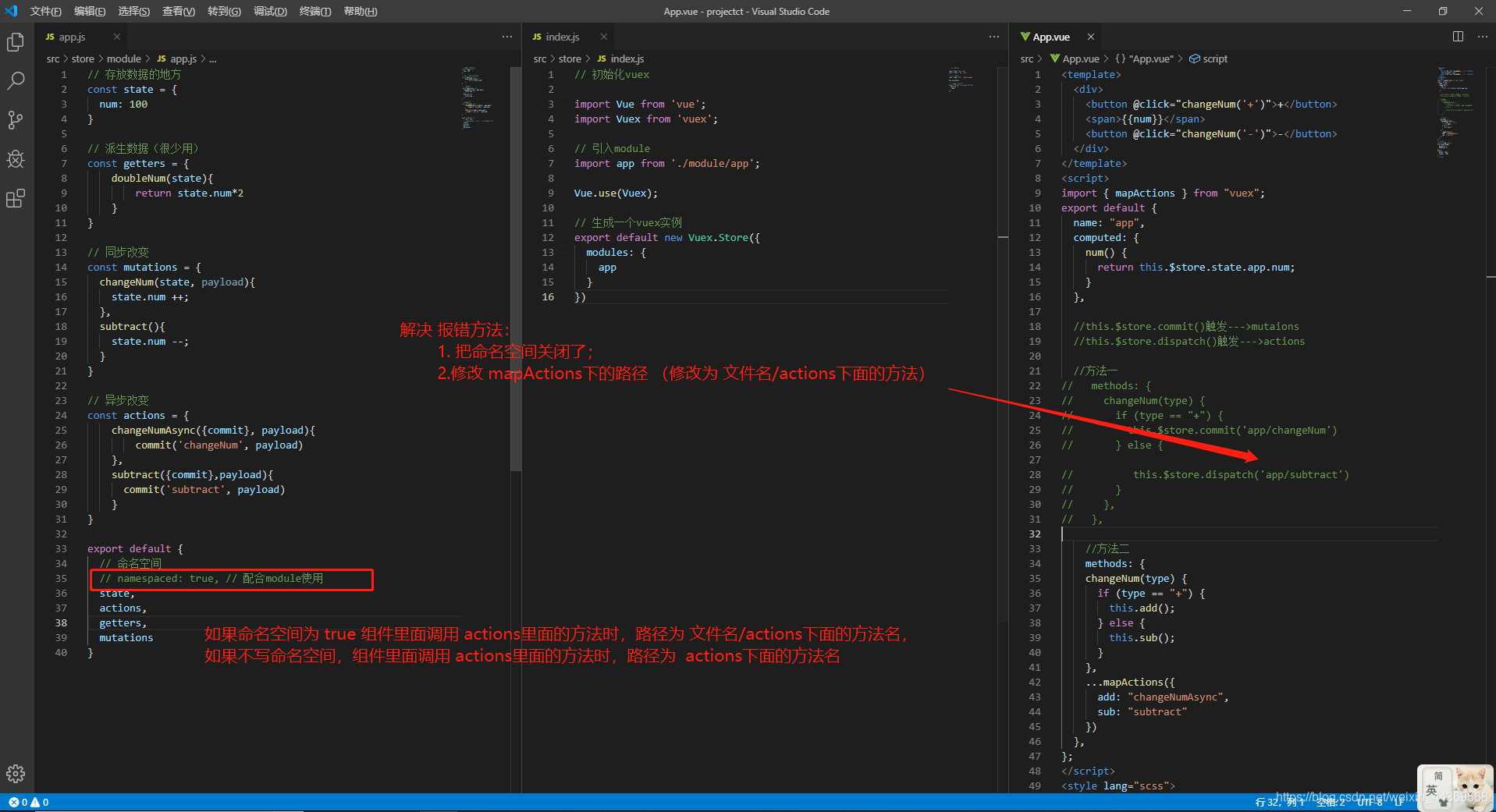
//this.$store.commit()触发--->mutaions //this.$store.dispatch()触发--->actions
我原来是这样写的 this.$store.commit(‘changeNum’) 一直报错
然后 import { mapActions } from “vuex”;
引入 mapActions
methods: { changeNum(type) { if (type == "+") { this.add(); } else { this.sub(); } }, ...mapActions({ add: "changeNumAsync", sub: "subtract" }) },
这样写 还是报错
正确的
1.把命名空间 代码注释掉
2.this.$store.commit(‘app/changeNum’) 或者使用mapActions
...mapActions({ add: "app/changeNumAsync", sub: "app/subtract" })
以上方法 二选一即可,如果项目数据多,不建议 注释掉命名空间,不然方法名字重复了会很乱哦,如果有命名空间,只要文件名字不一样,方法名字一样也没事的
总之 还是因为 读取不到 actions 里面的方法,也就是 报错中提到的 type 导致的报错,路径对了 当然就解决啦
————————————————
版权声明:本文为CSDN博主「若~~~」的原创文章
原文链接:https://blog.csdn.net/weixin_44369568/article/details/101625709




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通