uni-app原生导航栏使用iconfont图标
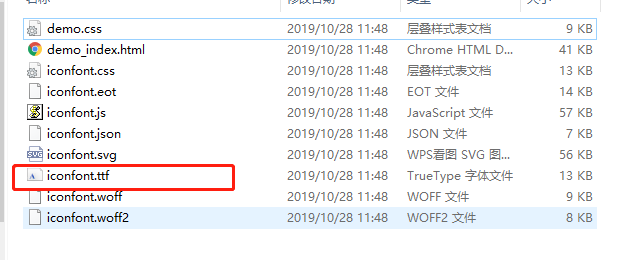
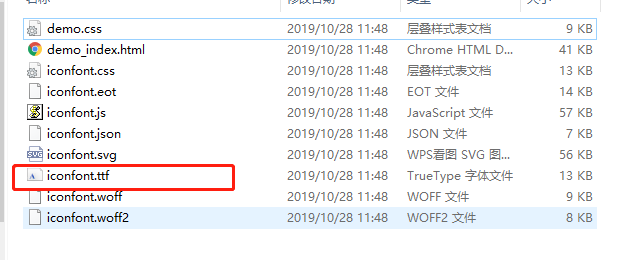
在 iconfont 将图标下载之后,会有一个 .ttf 后缀的文件

把它放进 static 文件夹里
然后打开在iconfont下载的 demo_index.html 文件

选择 Unicode,找到自己要用的图标

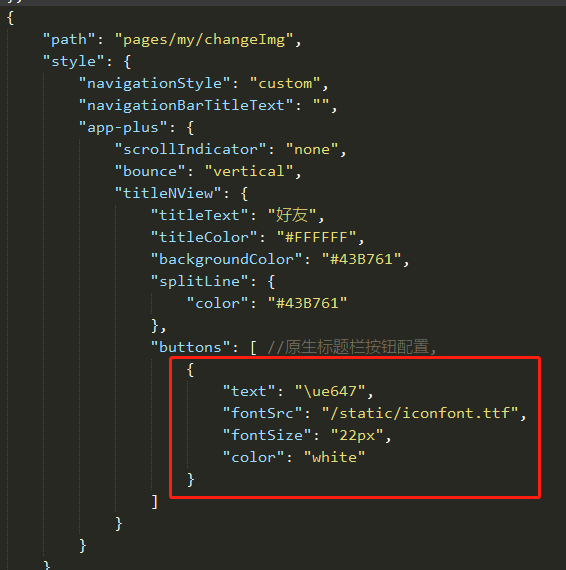
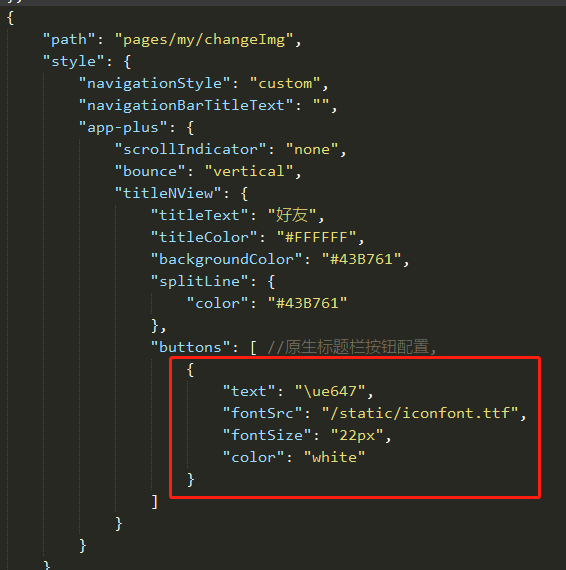
在 pages.json 目录文件下配置,把  后面的数字替换到 \ue 后面就可以了


在 iconfont 将图标下载之后,会有一个 .ttf 后缀的文件

把它放进 static 文件夹里
然后打开在iconfont下载的 demo_index.html 文件

选择 Unicode,找到自己要用的图标

在 pages.json 目录文件下配置,把  后面的数字替换到 \ue 后面就可以了