Typora图片即时上传
Typora图片即时上传
-
声明:以下转载自:
-
感谢此文所引用的文章的作者提供的优质学习资源,如有侵犯,请原作者联系我删除
1、博客园markdown上传文件及图片
博客园的在线文档编辑器挺好用,但是网页上编辑,始终还是没有本地编辑方便。
本人本地编辑使用的是typora编辑器,很好的支持markdown文件,并且能够本地解析markdown的格式。关于typora的安装很简单,点击跳转到官网下载。
不多说了,进入主题:
上传本地markdown文件到博客园
-
使用工具pycnblog
-
下载:点击跳转,然后下载整个文件夹
-
查看READ ME.md文件进行配置:
-
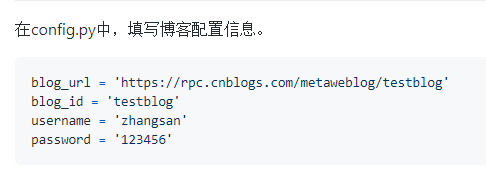
其实就是打开config.py文件,设置博客园相关的账号密码等,如下图所示:

-
-
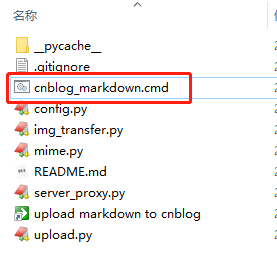
然后打开
cnblog_markdown.cmd文件(windows中双击即可打开)
-
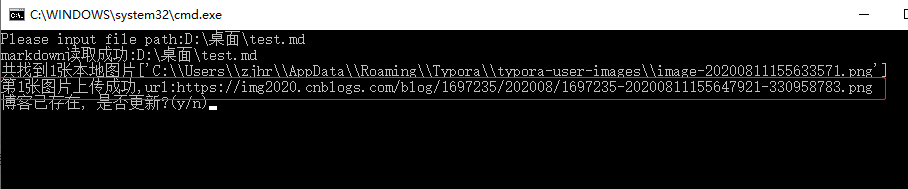
打开后,会出现命令窗口

-
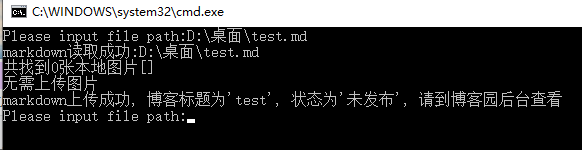
将所需文件拖动到窗口,按下回车即可完成文件上传

-
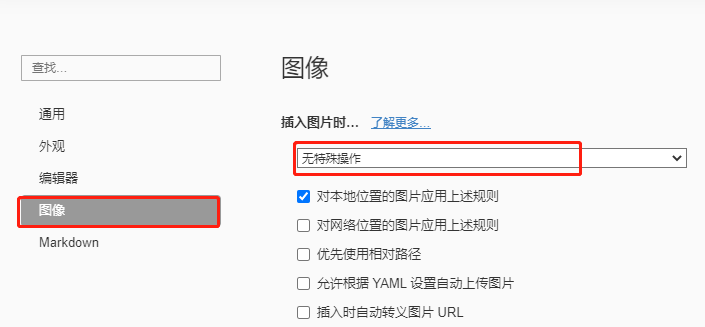
本地markdown中如果有图片的路径,建议设置为绝对路径。在typora中是如下设置,这样在拖动上传文件时候,pycnblog会自动将图片上传生成url,并更新到线上的博客文档


-
如果博客中已存在相同名称的博客,会提醒是否存在,如上图所示
-
上传后的文档,在博客园的草稿箱里面,如下图所示:

-
点击进去即可对文章进行修改、发布等操作。
本地md文件中直接将图片转换为链接
-
上述方法是在上传文件过程中对图片进行上传
-
接下来介绍这个方法是在本地文档中,直接将图片转换为cnblog中的链接,完全免费,并且不需要第三方图床。
-
工具名称typora + EasyBlogImageForTypora:
-
typora本文开头已介绍
-
EasyBlogImageForTypora:
-
根据指导完成EasyBlogImageForTypora配置后,设置typora
-
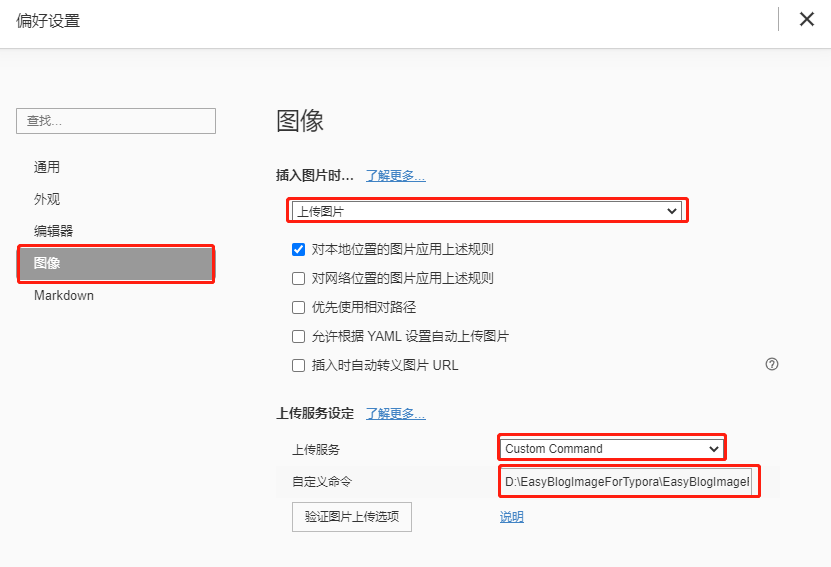
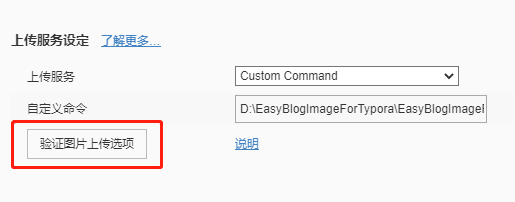
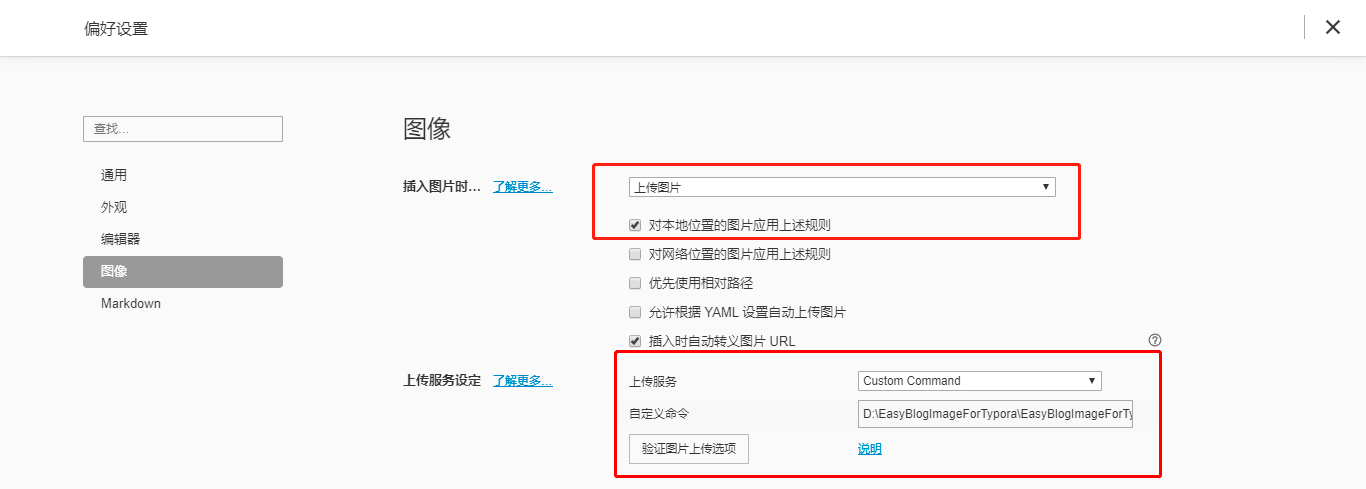
typora配置如下图所示:

注意:自定义命令哪里:路径中不能有 中文 和 空格,不然会报错
-
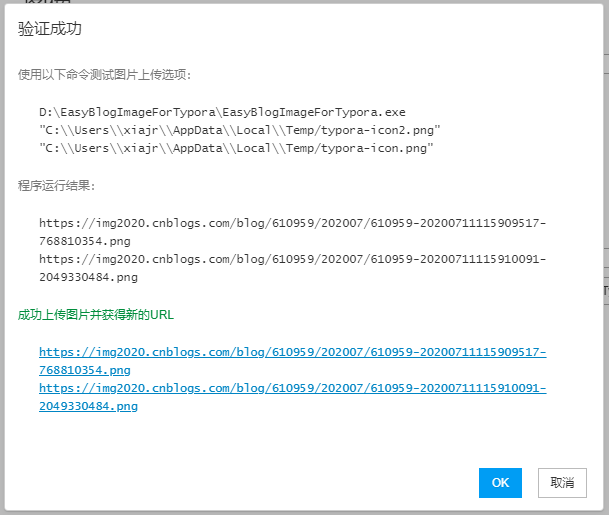
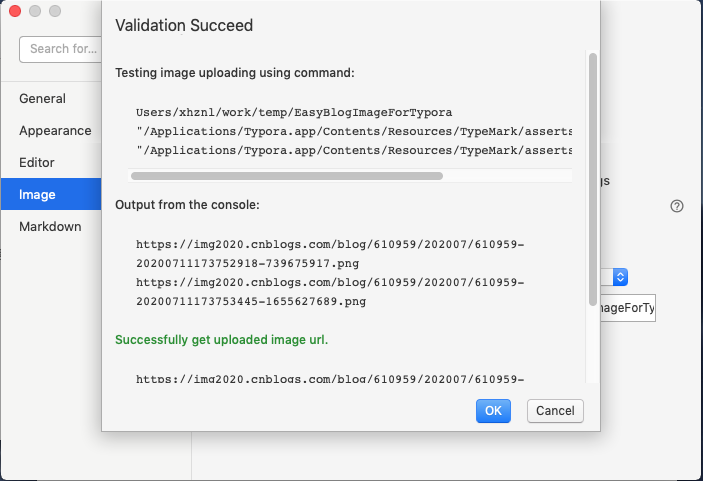
配置好后,点击验证图片上传选项

-
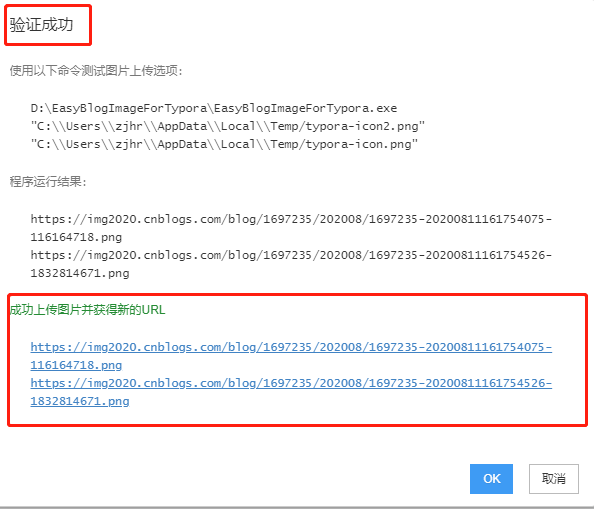
如果出现如下界面,说明配置成功:

-
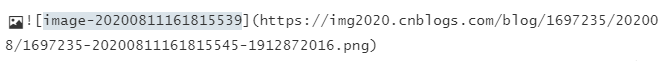
可以看到,新插入的图片被上传后,在本地文件中被自动替换成了url

-
-
-
-
2、使用Typora写博客,图片即时上传,无需第三方图床-EasyBlogImageForTypora
背景
习惯使用markdown的人应该都知道Typora这个神器,它非常简洁高效。虽然博客园的在线markdown编辑器也不错,但毕竟是网页版,每次写东西需要登录系统-进后台-找到文章-编辑-保存草稿。。。非常难受。。。
但是使用Typora来写的话,文章图片又是个问题,本地写完粘贴到网站上,图片全丢。。。
大多数解决方案是Typora+PicGo+第三方图床,图床有收费的和免费的,总结一下几个常用的:
-
七牛云
专业,快速,有免费的存储空间。但是免费域名有使用期限,到期后需要自己备案域名。。。
-
阿里云oss
专业,快速,存储空间便宜,一年9块钱40G。但是下行流量需要另外收费。。。
-
github
免费。但不是专业图床,国内访问速度太慢。。。
-
gitee
免费,快速。但不是专业图床,有防盗链风险,比如微信浏览器就打不开gitee的图,gitee官方是禁止用来做图床的。。。
。。。。。。
其实Typora除了支持PicGo上传图片以外,还支持自定义上传服务。于是自己写了个简单程序,在本地写作时,直接把图片传到自己的博客网站,就不用折腾各种第三方图床了,写完直接可以粘贴到网站。
EasyBlogImageForTypora
使用Typora写作,图片即时同步到博客网站,无需第三方图床,写完可直接粘贴。支持网络图片上传。
适用范围
本程序基于.net core 3.1开发,支持在win-x64,mac osx-x64系统运行,免安装。linux暂时不考虑,如果有需要再说。
程序的上传服务是使用MetaWebBlog API,MetaWebBlog API(MWA)是一个Blog程序的接口标准,理论上支持MetaWebBlog API标准的博客网站,都可以使用本程序来上传图片,你只需要在程序中配置一下你的博客基本信息即可。目前我自己测试通过的有博客园、开源中国(oschina);CSDN的接口貌似不能用了。
如何使用
windows
-
下载程序:
https://github.com/xiajingren/EasyBlogImageForTypora/releases/
下载zip文件,解压到合适的目录。
github访问慢的话去蓝奏云也可以:
-
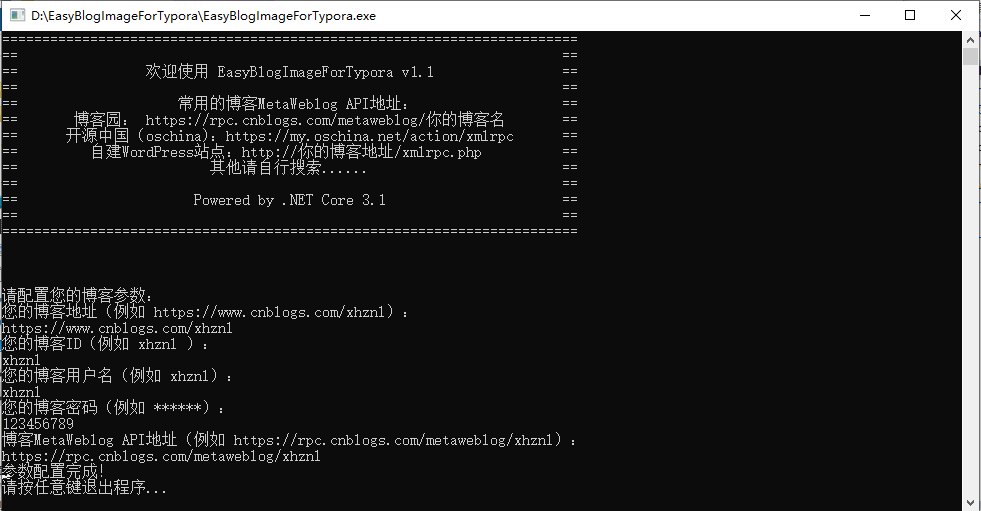
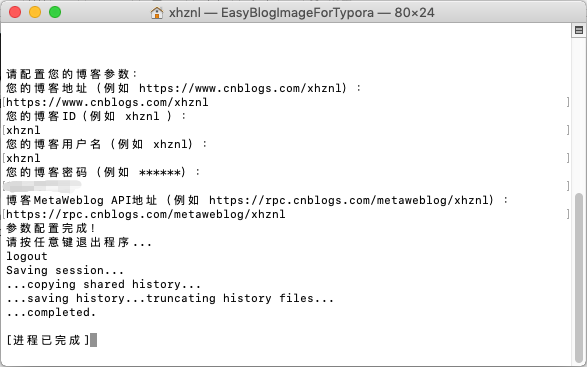
配置博客参数:
运行程序,按照界面提示输入配置信息。完成后退出就行,参数只需配置一次,如果以后要修改的话再次运行即可。

-
Typora设置:
Typora进入偏好设置-图像,选择插入图片时上传图片。上传服务选择Custom command,自定义命令填写EasyBlogImageForTypora所在路径,我这里是D:\EasyBlogImageForTypora\EasyBlogImageForTypora.exe

配置完成后点击验证图片上传选项:

出现验证成功就ok了。
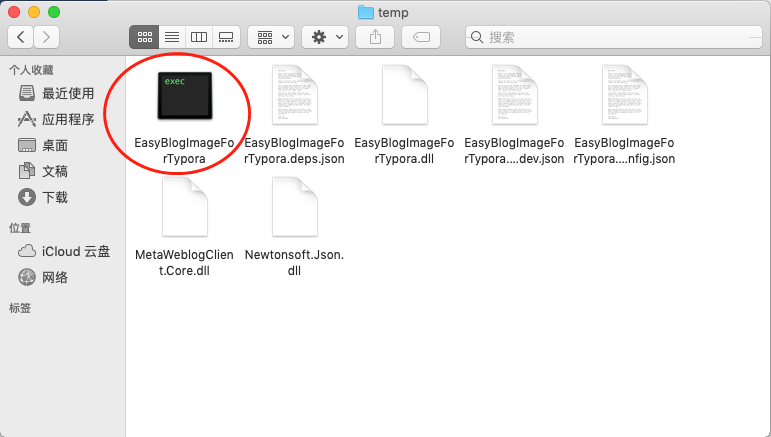
macOS
-
下载安装.net core运行时:
https://dotnet.microsoft.com/download/dotnet-core/thank-you/runtime-3.1.5-macos-x64-installer
下载完安装一下就好,文件很小才28M。
剩下的步骤和windows一样。



源码地址:https://github.com/xiajingren/EasyBlogImageForTypora
可以给个star哦。。。
=2022-07-22更新=
最近有小伙伴反映这个图片上传报错了,因为博客园升级了某些机制。。
解决方案:
去博客园后台创建下令牌,重新配置下EasyBlogImageForTypora,密码输入你创建的令牌,就行了。
本文作者:Angelzheng
本文链接:https://www.cnblogs.com/angelzheng/p/18334013
版权声明:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步