【HTML5】页面点击按钮添加一行 删除一行 全选 反选 全不选
页面点击按钮添加一行 删除一行 全选 反选 全不选
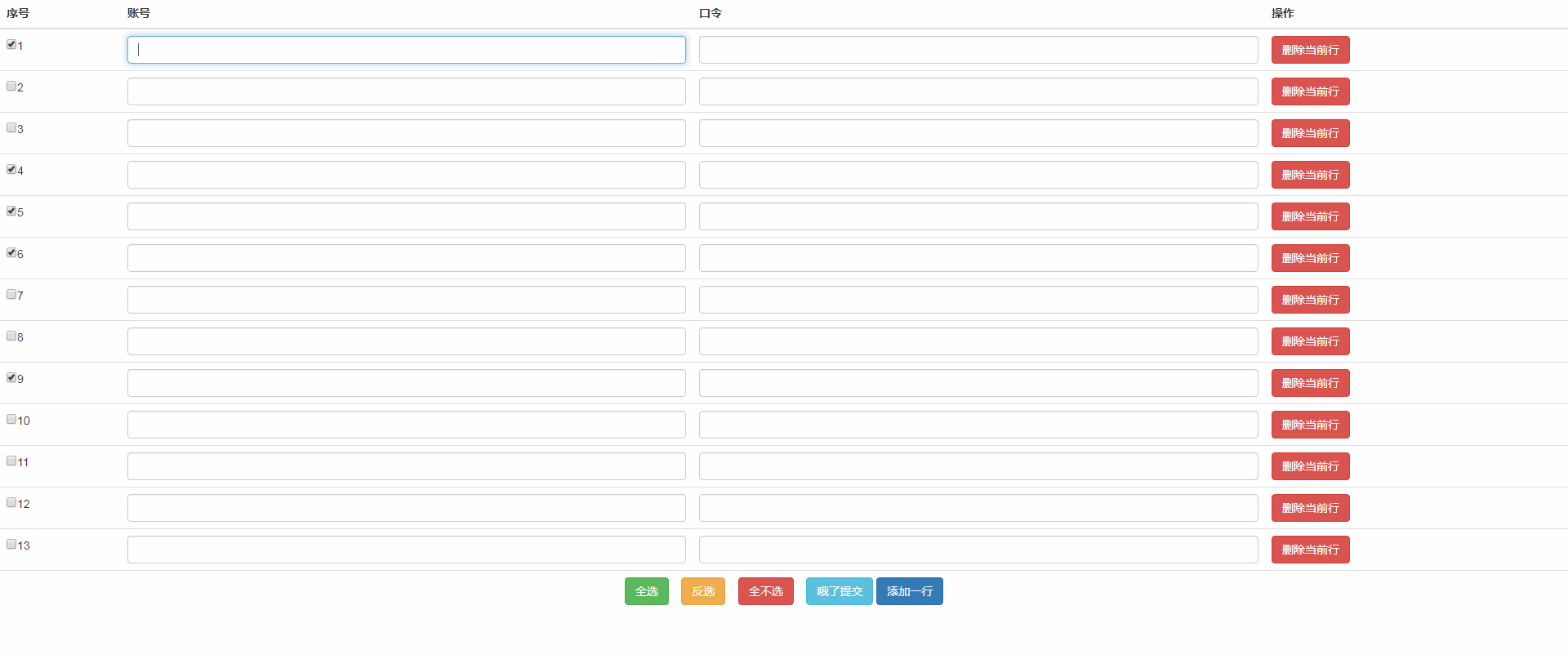
页面效果图如下

html页面代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" /> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title></title> <script> var rows = 1; function addrows() { var trElement = document.createElement("tr"); var td1Element = document.createElement("td"); var td2Element = document.createElement("td"); var td3Element = document.createElement("td"); var td4Element = document.createElement("td"); td1Element.innerHTML="<input type='checkbox' value='1' name='chk'>"+rows; td2Element.innerHTML="<input type='text' value='' required name='account' class='form-control'>"; td3Element.innerHTML="<input type='password' value='' required name='password' class='form-control'>"; td4Element.innerHTML="<input type='button' value='删除当前行' class='btn btn-danger' onclick='delrow(this)'>"; trElement.appendChild(td1Element); trElement.appendChild(td2Element); trElement.appendChild(td3Element); trElement.appendChild(td4Element); var tbody = document.getElementById("tb"); tbody.appendChild(trElement); rows++; } function delrow(obj){ //获取按钮所在的行 btnTrElement = obj.parentNode.parentNode; //alert(btnTrElement.nodeName); //获取按钮所在的行的上一级也就是TBODY tbodyElemement = btnTrElement.parentNode; //通过tobody干掉tr tbodyElemement.removeChild(btnTrElement); } </script> </head> <body> <form> <table class="table table-responsive table-striped" id="table"> <thead> <th>序号</th> <th>账号</th> <th>口令</th> <th>操作</th> </thead> <tbody id="tb"> <!-- <tr> <td></td> <td></td> <td></td> <td></td> </tr>--> </tbody> <tfoot> <tr> <td align="center" colspan="4"> <button class="btn btn-success" onclick="qx()">全选</button> <button class="btn btn-warning" onclick="fx()">反选</button> <button class="btn btn-danger" onclick="qbx()">全不选</button> <input class="btn btn-info" type="submit" value="哦了提交"> <button class="btn btn-primary" onclick="addrows()">添加一行</button> </td> </tr> </tfoot> </table> </form> <script> function qx(){ //获取所有的checkbox var checkbox = document.getElementsByName("chk"); //遍历所有的checkbox for (var i=0;i<checkbox.length;i++) { checkbox[i].checked=true; } } function fx(){ //获取所有的checkbox var checkbox = document.getElementsByName("chk"); //遍历所有的checkbox for (var i=0;i<checkbox.length;i++) { checkbox[i].checked=!checkbox[i].checked; } } function qbx(){ //获取所有的checkbox var checkbox = document.getElementsByName("chk"); //遍历所有的checkbox for (var i=0;i<checkbox.length;i++) { checkbox[i].checked=false; } } </script> </body> </html>
请留下你的足迹...

 【HTML5】页面点击按钮添加一行 删除一行 全选 反选 全不选
【HTML5】页面点击按钮添加一行 删除一行 全选 反选 全不选

