一、web应用、http协议、web框架
一、web应用、http协议、web框架
一 Web应用程序是什么
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如C、C++等编写出来的程序没有什么本质上的不同。然而Web应用程序又有自己独特的地方,就是它是基于Web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器架构的产物。
web应用程序的优点
-
网络应用程序不需要任何复杂的“展开”过程,你所需要的只是一个适用的浏览器;
-
网络应用程序通常耗费很少的用户硬盘空间,或者一点都不耗费;
-
它们不需要更新,因为所有新的特性都在服务器上执行,从而自动传达到用户端;
-
网络应用程序和服务器端的网络产品都很容易结合,如email功能和搜索功能;
-
因为它们在网络浏览器窗口中运行,所以大多数情况下它们是通过跨平台使用的 (例如Windows,Mac,Linux等等)
web应用程序的缺点
Web应用程序的缺点
- 网络应用程序强调浏览器的适用性。如果浏览器方没有提供特定的功能,或者弃用特定的平台或操作系统版本(导致不适用),就会影响大量用户;
- 网络应用依靠互联网远程服务器端的应用文件。因此,当连接出问题时,应用将不能正常使用。
- 许多网络应用程序不是开源的,只能依赖第三方提供的服务,因此不能针对用户定制化、个性化,而且大多数情况下用户不能离线使用,因而损失了很多灵活性;
- 它们完全依赖应用服务商的可及性。如果公司倒闭,服务器停止使用,用户也无法追索以前的资料。对比而看,即使软件制造商倒闭了,传统的安装软件也可以继续运行,尽管不能再更新或有其他用户服务;
- 相似地,提供方公司对软件和其功能有了更大的控制权。只要他们愿意就能为软件添加新特性,即使用户想等bugs先被解决再更新。跳过较差的软件版本也不可能了。公司可以强加不受欢迎的特性给用户,也可以随意减少带宽来削减开支。
- 公司理论上可以检索任何的用户行为。这有可能引起隐私安全问题。
B/S架构优点
- 这种架构采用Internet上标准的通信协议(通常是TCP/IP协议)作为客户机同服务器通信的协议。这样可以使位于Internet任意位置的人都能够正常访问服务器。对于服务器来说,通过相应的Web服务和数据库服务可以对数据进行处理。对外采用标准的通信协议,以便共享数据。
- 在服务器上对数据进行处理,就处理的结果生成网页,以方便客户端直接下载。
- 在客户机上对数据的处理被进一步简化,将浏览器作为客户端的应用程序,以实现对数据的显示。不再需要为客户端单独编写和安装其他类型的应用程序。这样,在客户端只需要安装一套内置浏览器的操作系统,直接安装一套浏览器,就可以实现服务器上数据的访问。而浏览器是计算机的标准设备
总结一下,本质上:浏览器是一个socket客户端,服务器是一个socket服务端
二 基于SOCKET写一个web应用
py文件
import socket def server_run(): soc = socket.socket() soc.bind(('127.0.0.1', 8008)) soc.listen(5) while True: conn, addr = soc.accept() recv_data = conn.recv(1024) print(recv_data) # 1 直接在send里写,发送给客户端 # conn.send(b'HTTP/1.1 200 OK\r\n\r\n<h1>hello web</h1><img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=5e3814acf9edab64607f4592965fc4a6/14ce36d3d539b600c0c465d0eb50352ac65cb74b.jpg"></img>') #2 打开一个html文件,发送给客户端 # with open('index.html','r',encoding='utf-8') as f: # data=f.read() # conn.send(('HTTP/1.1 200 OK\r\n\r\n%s'%data).encode('utf-8')) # 3 动态网页,字符串替换 import time now=time.strftime("%Y-%m-%d %H:%M:%S", time.localtime()) print(now) with open('index.html','r',encoding='utf-8') as f: data=f.read() data=data.replace('@@@',now) conn.send(('HTTP/1.1 200 OK\r\n\r\n%s'%data).encode('utf-8')) conn.close() if __name__ == '__main__': server_run()
index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>@@@</h2> <img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=5e3814acf9edab64607f4592965fc4a6/14ce36d3d539b600c0c465d0eb50352ac65cb74b.jpg" alt=""> </body> </html>
三 手撸简单web框架

''' a socket服务端 b 根据url不同返回不同的内容 url---视图函数 c 字符串返回给用户 特殊字符替换 Web框架种类: a b c Tornado 别人的a b c django(a用的wsgiref) 别人a b 别人c flask(c用的jinja2) 另一种分类: Django和其它 ''' import socket import pymysql def index(request): return '<img src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike92%2C5%2C5%2C92%2C30/sign=5e3814acf9edab64607f4592965fc4a6/14ce36d3d539b600c0c465d0eb50352ac65cb74b.jpg"></img>' def login(request): with open('login.html','r',encoding='utf-8') as f : data=f.read() return data def time(request): import datetime now=datetime.datetime.now().strftime('%Y-%m-%d %X') with open('time.html','r',encoding='utf-8') as f : data=f.read() data=data.replace('@@time@@',now) return data def user_list(request): # 创建连接 conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', passwd='123456', db='lqz') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select id,name,password from user") user_list = cursor.fetchall() cursor.close() conn.close() tr_list=[] for row in user_list: tr='<tr><td>%s</td><td>%s</td><td>%s</td></tr>'%(row['id'],row['name'],row['password']) tr_list.append(tr) with open('user_list.html','r',encoding='utf-8') as f: data=f.read() data=data.replace('@@body@@',''.join(tr_list)) return data def user_list_new(request): # 创建连接 conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', passwd='123456', db='lqz') cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select id,name,password from user") user_list = cursor.fetchall() cursor.close() conn.close() with open('user_list_new.html','r',encoding='utf-8') as f: data=f.read() from jinja2 import Template template=Template(data) response=template.render(user_list=user_list) # response=template.render({'user_list':user_list}) return response urls = [ ('/index', index), ('/login', login), ('/time', time), ('/user_list', user_list), ('/user_list_new', user_list_new), ] def run(): soc = socket.socket() soc.bind(('127.0.0.1', 8006)) soc.listen(5) while True: conn, port = soc.accept() data = conn.recv(1024) # data=data.decode('utf-8') print(data) data = str(data, encoding='utf-8') request_list = data.split('\r\n\r\n') head_list = request_list[0].split('\r\n') method, url, htt = head_list[0].split(' ') # conn.send(b'hello web') conn.send(b'HTTP/1.1 200 OK \r\n\r\n') print(url) func_name = None for u in urls: if url == u[0]: func_name = u[1] break if func_name: response = func_name(data) else: response = '404 not found' conn.send(response.encode('utf-8')) conn.close() if __name__ == '__main__': run() WebServer

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=""> <p>用户名:<input type="text"></p> <p>密码:<input type="password"></p> </form> </body> </html> login.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> @@time@@ </body> </html> time.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户列表</title> </head> <body> <table border="1"> <thead> <tr> <th>id</th> <th>用户名</th> <th>密码</th> </tr> </thead> <tbody> @@body@@ </tbody> </table> </body> </html> user_list.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户列表</title> </head> <body> <table border="1"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_list%} <tr> <td>{{user.id}}</td> <td>{{user.name}}</td> <td>{{user.password}}</td> </tr> {%endfor%} </tbody> </table> </body> </html> user_list_new
一 http协议简介
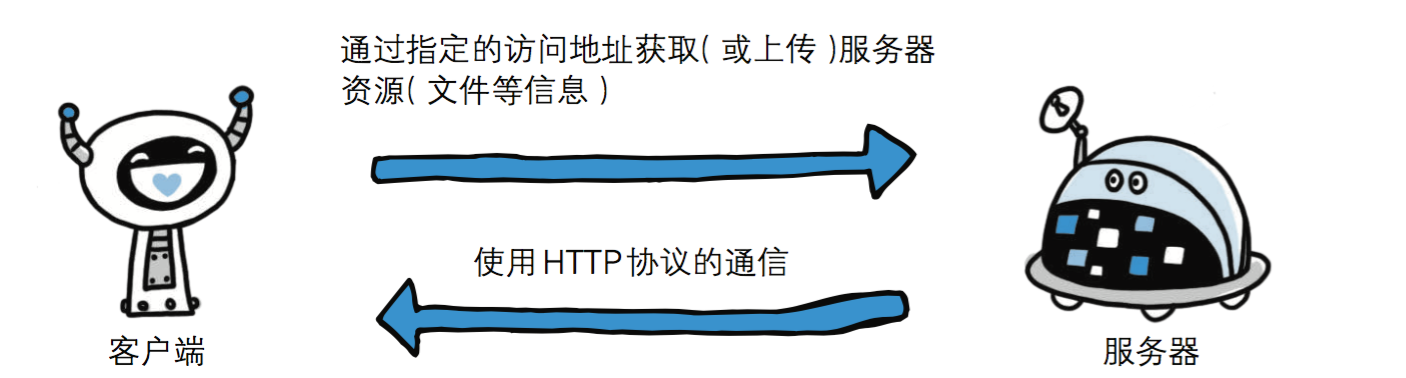
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

二 http协议特性
(1)基于TCP/IP协议之上的应用层协议
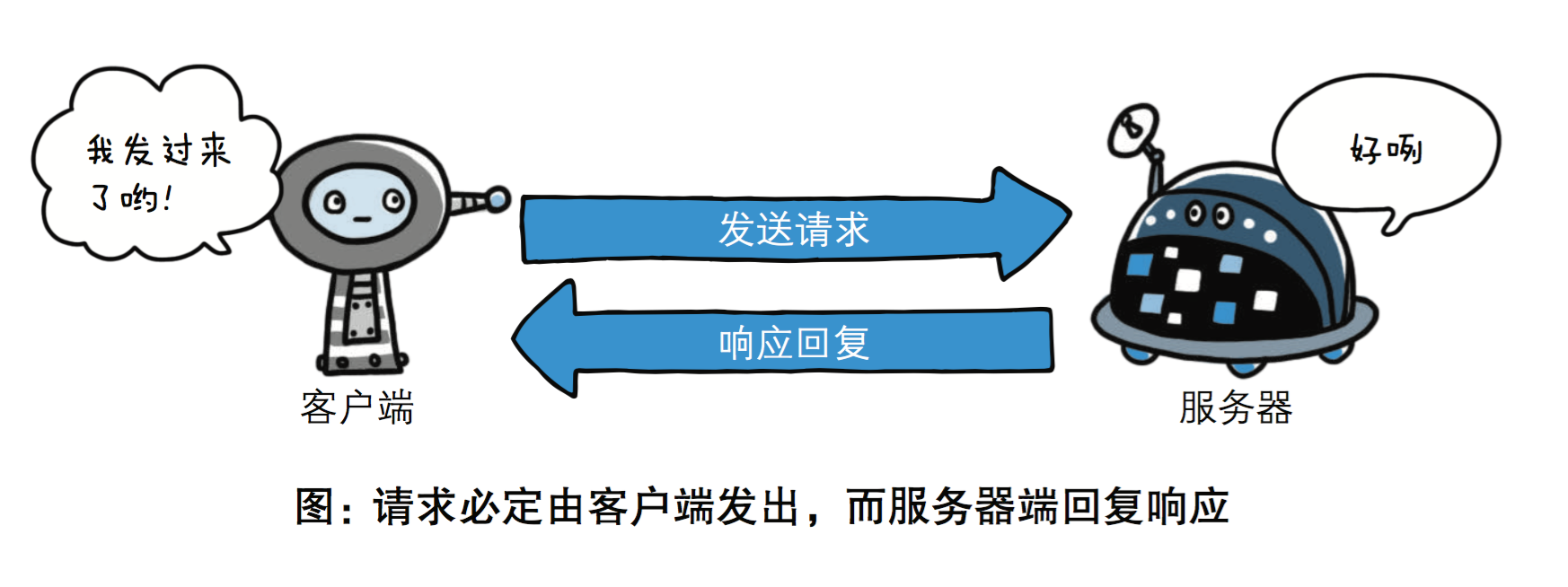
(2)基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应

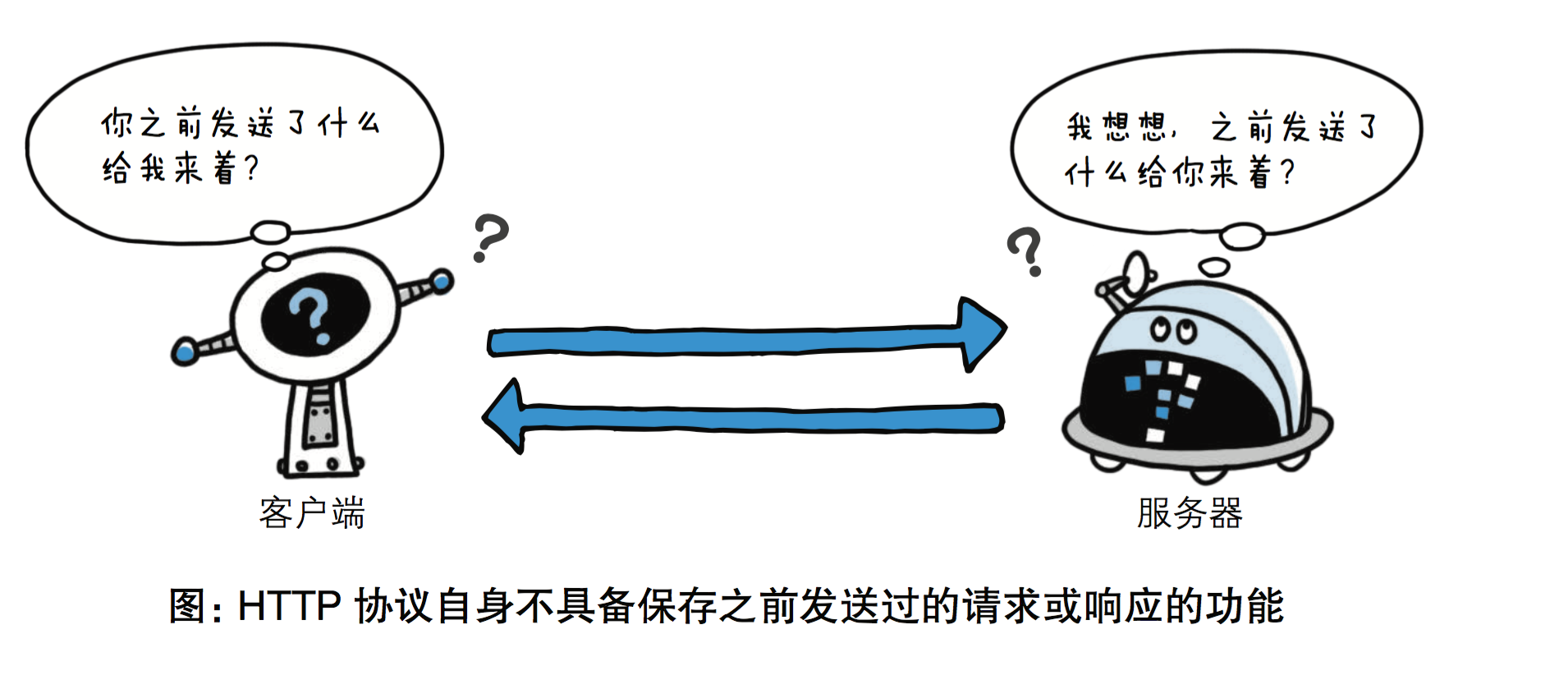
(3)无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处大量事务,确保协议的可伸缩性,而特意把HTT[协议设计成如此简单的。可是,随着WEB的不断发展,因无状态而导致业务处理变得棘手的情况增多了。不如,用户登入到一家购物网站,即使他跳转到该站的其他页面后,也需要能继续保持登录状态,针对这个实例,网站为了能够掌握是谁送出的请求,需要保存用户的状态,HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了cookie技术,有了cookie再用HTTP协议通信,就可以管理状态了。
(4)无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
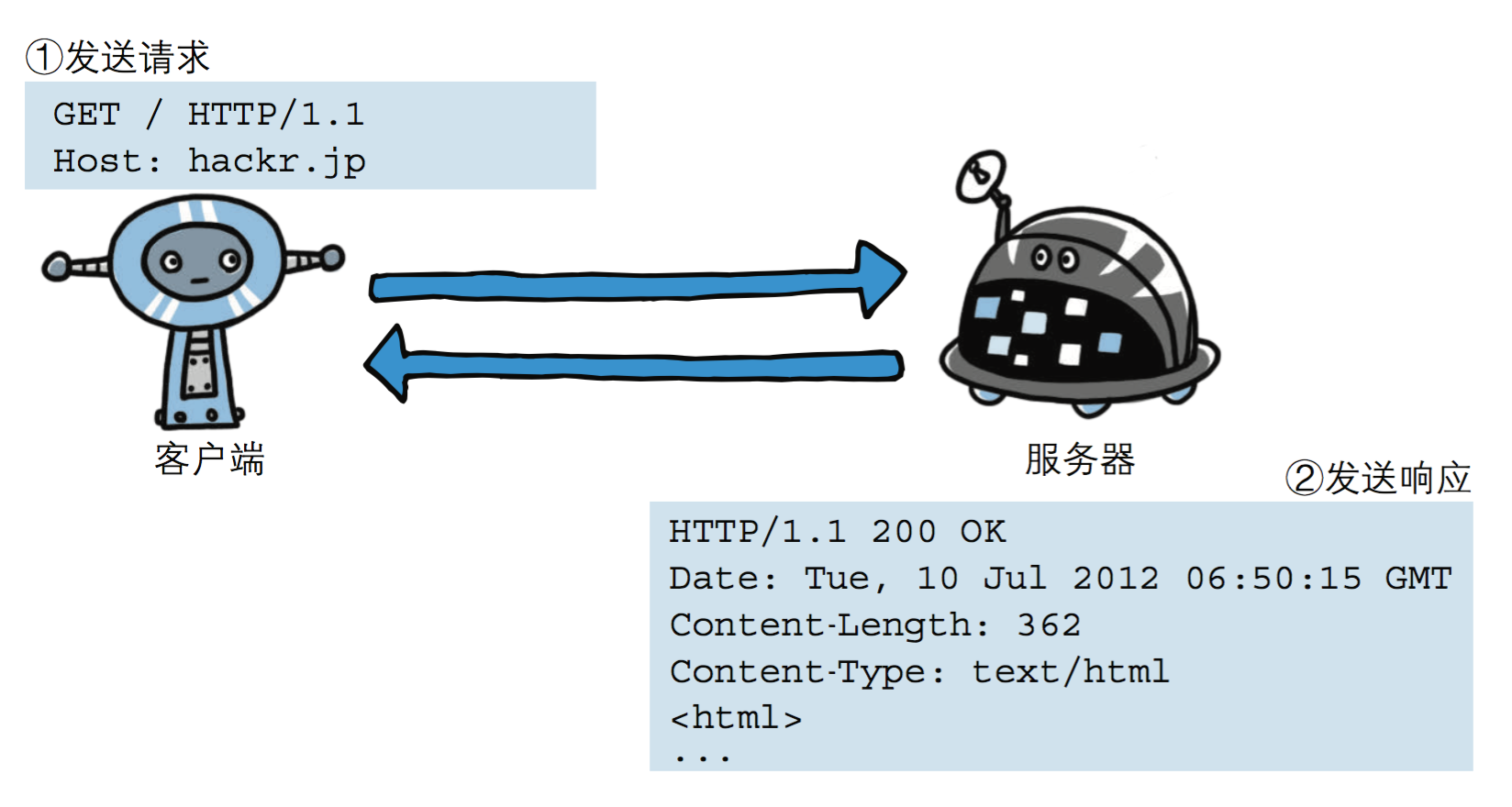
三 http请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。

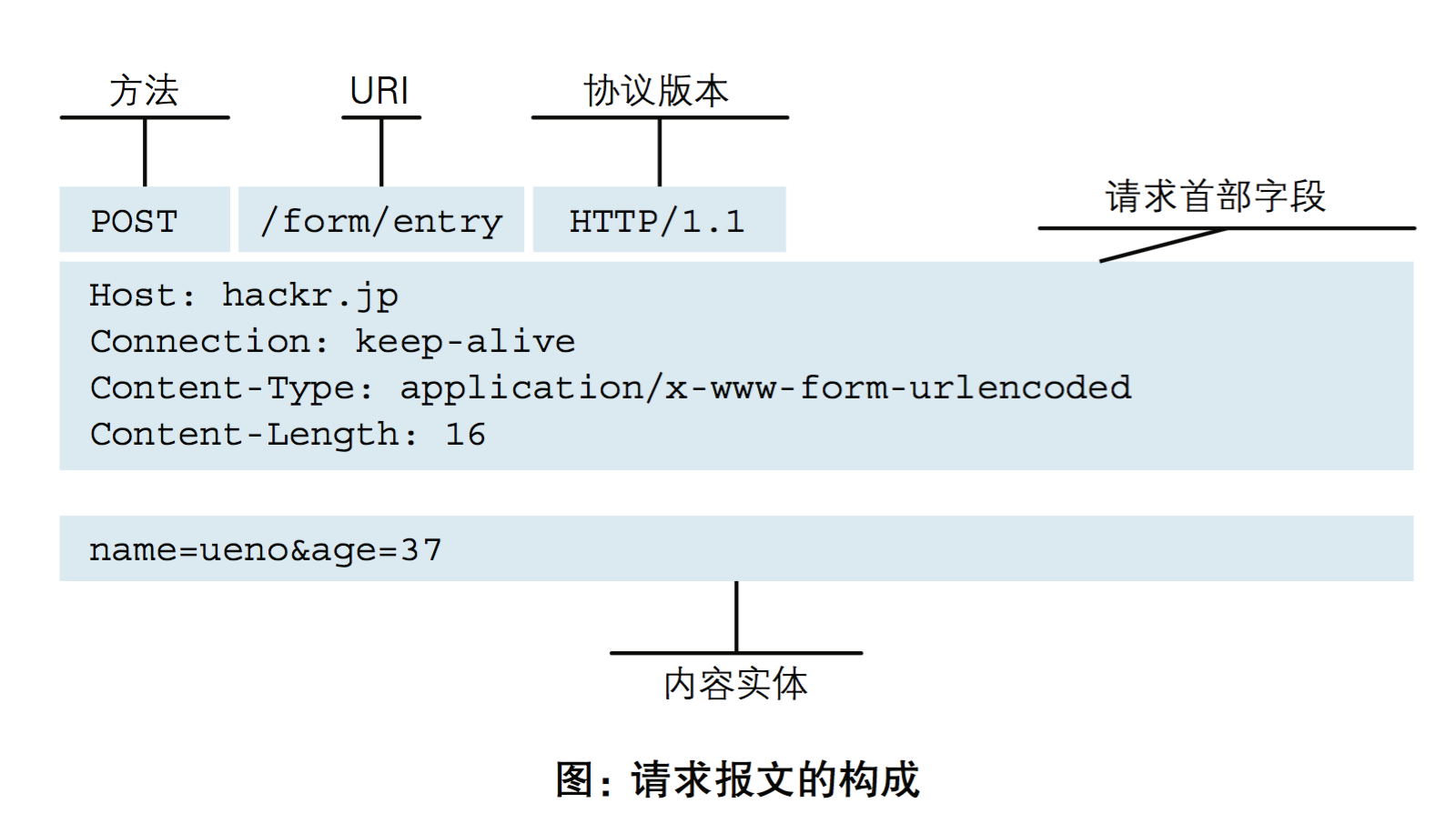
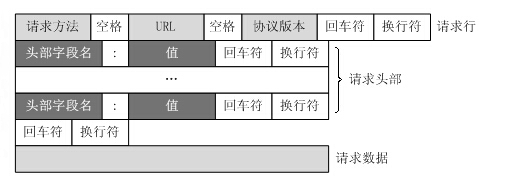
请求协议
请求格式:


请求方式: get与post请求
-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
-
GET与POST请求在服务端获取请求数据方式不同。

''' GET请求 # 请求首行 GET / HTTP/1.1\r\n # get请求后面的参数 GET /?name=lqz&age=18 HTTP/1.1\r\n # 请求头 Host: 127.0.0.1:8008\r\n Connection: keep-alive\r\n Cache-Control: max-age=0\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh;q=0.9\r\n Cookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\r\n\r\n' # 请求体(get请求,请求体为空) ''' ''' POST请求 # 请求首行 POST /?name=lqz&age=18 HTTP/1.1\r\n # 请求头 Host: 127.0.0.1:8008\r\nConnection: keep-alive\r\nContent-Length: 21\r\nCache-Control: max-age=0\r\nOrigin: http://127.0.0.1:8008\r\nUpgrade-Insecure-Requests: 1\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nReferer: http://127.0.0.1:8008/?name=lqz&age=18\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\r\n\r\n # 请求体 name=lqz&password=123' ''' GET请求和POST请求
响应协议
响应格式


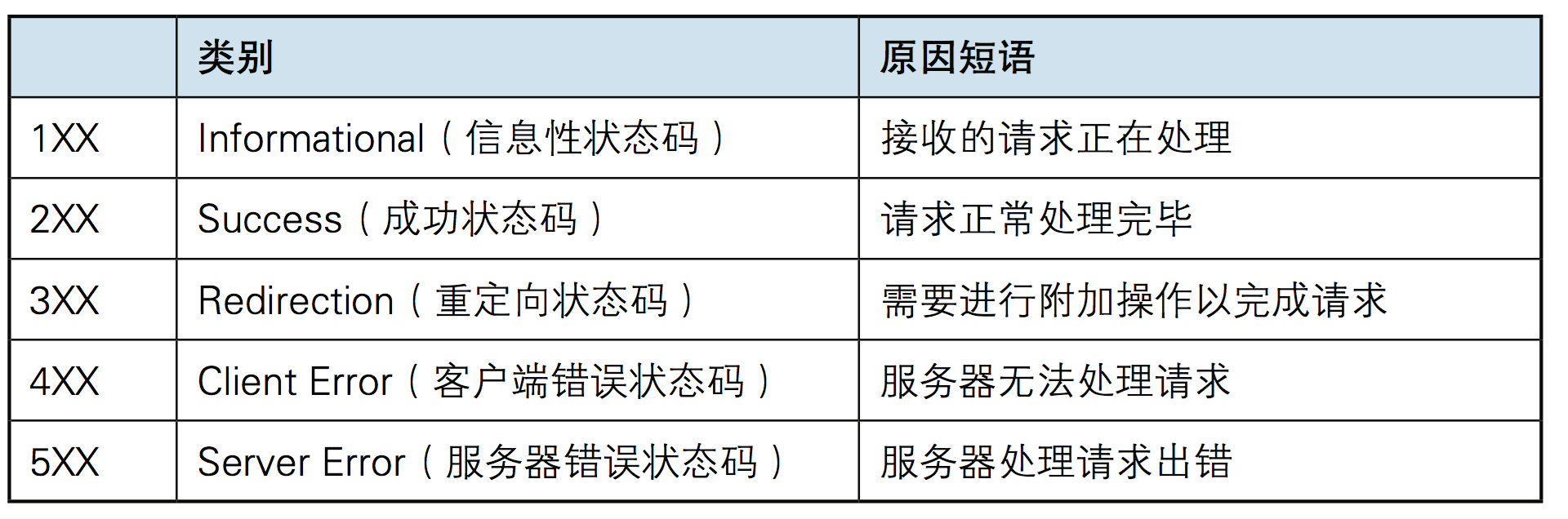
响应状态码
状态码的职 是当客户端向服务器端发送请求时, 返回的请求 结果。借助状态码,用户可以知道服务器端是正常 理了请求,还是出 现了 。状态码如200 OK,以3位数字和原因 成。数字中的 一位指定了响应 别,后两位无分 。响应 别有以5种。
 常见的状态机器码有:
常见的状态机器码有:
100-199:表示服务器成功接收部分请求,要求客户端继续提交其余请求才能完成整个处理过程。
200-299:表示服务器成功接收请求并已完成处理过程,常用200(OK请求成功)。
300-399:为完成请求,客户需要进一步细化请求。302(所有请求页面已经临时转移到新的url)。
304、307(使用缓存资源)。
400-499:客户端请求有错误,常用404(服务器无法找到被请求页面),403(服务器拒绝访问,权限不够)。
500-599:服务器端出现错误,常用500(请求未完成,服务器遇到不可预知的情况)。
URL简介
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
格式:
协议://IP:端口(80)/路径?name=lqz&age=18
?之前的是请求路径,?之后的是请求数据部分
演示示例:
import socket sock=socket.socket() sock.bind(("127.0.0.1",8808)) sock.listen(5) while 1: print("server waiting.....") conn,addr=sock.accept() data=conn.recv(1024) print("data", data) # 读取html文件 with open("login.html","rb") as f: data=f.read() conn.send((b"HTTP/1.1 200 OK\r\nContent-type:text/html\r\n\r\n%s"%data)) conn.close()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>
一 web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率
wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。

from wsgiref.simple_server import make_server def mya(environ, start_response): print(environ) start_response('200 OK', [('Content-Type', 'text/html')]) if environ.get('PATH_INFO') == '/index': with open('index.html','rb') as f: data=f.read() elif environ.get('PATH_INFO') == '/login': with open('login.html', 'rb') as f: data = f.read() else: data=b'<h1>Hello, web!</h1>' return [data] if __name__ == '__main__': myserver = make_server('', 8011, mya) print('监听8010') myserver.serve_forever() wsgiref简单应用
二 手撸自己的Web框架

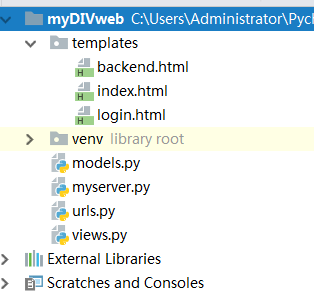
models.py
链接数据库返回字典格式:
cursor=pymysql.cursors.DictCursor

import pymysql #连接数据库 conn = pymysql.connect(host='127.0.0.1',port= 3306,user = 'root',passwd='123456',db='web') #db:库名 #创建游标 cur = conn.cursor() sql=''' create table userinfo( id INT PRIMARY KEY , name VARCHAR(32) , password VARCHAR(32) ) ''' cur.execute(sql) #提交 conn.commit() #关闭指针对象 cur.close() #关闭连接对象 conn.close() 创建数据表
myserver.py

from wsgiref.simple_server import make_server from urls import url_patters def mya(environ, start_response): # print(environ) start_response('200 OK', [('Content-Type', 'text/html')]) func = None for item in url_patters: if item[0] == environ.get('PATH_INFO'): func = item[1] break if func: data = func(environ) return [data] else: return [b'404'] if __name__ == '__main__': myserver = make_server('', 8011, mya) print('监听8010') myserver.serve_forever() 启动文件
urls.py

from views import * url_patters = [ ('/login', login), ('/index', index), ('/time', time), ]
views.py

def index(environ): with open('templates/index.html', 'rb') as f: data = f.read() return data def time(environ): import datetime now=datetime.datetime.now().strftime('%y-%m-%d %X') print(now) return now.encode('utf-8') from urllib.parse import parse_qs import pymysql def login(request): if request.get("REQUEST_METHOD") == "POST": try: request_body_size = int(request.get('CONTENT_LENGTH', 0)) except (ValueError): request_body_size = 0 request_body = request['wsgi.input'].read(request_body_size) data = parse_qs(request_body) user = data.get(b"user")[0].decode("utf8") pwd = data.get(b"pwd")[0].decode("utf8") # 连接数据库 conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', passwd='123456', db='web') # db:库名 # 创建游标 cur = conn.cursor() SQL = "select * from userinfo WHERE NAME ='%s' AND PASSWORD ='%s'" % (user, pwd) cur.execute(SQL) if cur.fetchone(): f = open("templates/backend.html", "rb") data = f.read() data = data.decode("utf8") return data.encode("utf8") else: print("OK456") return b"user or pwd is wrong" else: f = open("templates/login.html", "rb") data = f.read() f.close() return data 视图函数
tempaltes下的html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 登录成功 </body> </html> backend.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> index </body> </html> index

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>登录页面</h4> <form action="http://127.0.0.1:8011/login" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="text" name="pwd"> <input type="submit"> </form> </body> </html> login.html
三 其它socket服务端
'cgi': CGIServer, 'flup': FlupFCGIServer, 'wsgiref': WSGIRefServer, 'waitress': WaitressServer, 'cherrypy': CherryPyServer, 'paste': PasteServer, 'fapws3': FapwsServer, 'tornado': TornadoServer, 'gae': AppEngineServer, 'twisted': TwistedServer, 'diesel': DieselServer, 'meinheld': MeinheldServer, 'gunicorn': GunicornServer, 'eventlet': EventletServer, 'gevent': GeventServer, 'geventSocketIO':GeventSocketIOServer, 'rocket': RocketServer, 'bjoern' : BjoernServer, 'auto': AutoServer,
注:都遵循一个协议wsgi(Web Server Gateway Interface web服务网关接口)


