关于Asp.net mvc 2 Ajax thiskbox应用
当用户设置密码问题和答案的时候,验证用户的密码,当密码不正确时我们返回错误结果提示用户,如果密码正确导航到密码设置问题和答案页。
在这其中使用了4个页面,模板页(Site.Master),用户信息页(LogOnUserControl.ascx),设置密码问题和答案页(ChangePasswordQuestionAndAnswer.aspx),验证用户密码页(ValidationUserPassword.ascx)。
好了我们先看SIte.Master,这个页面嵌套了LogOnUserControl.ascx,
而LogOnUserControl.ascx有一个导航让用户设置密码问题和答案
仔细看这个导航我在这里使用thiskbox激活验证用户密码页ValidationUserPassword.ascx。
ValidationUserPassword.ascx代码
 代码
代码
<div id="passwordmain">
<% using (Ajax.BeginForm("ValidationUserPassword", "Account",new AjaxOptions { UpdateTargetId = "passwordmain"}))
{ %>
<fieldset>
<legend>用户密码</legend>
<div class="editor-label">
<%= Html.LabelFor(model => model.Password)%>
</div>
<div class="editor-field">
<%= Html.PasswordFor(model => model.Password)%>
<%= Html.ValidationMessageFor(model => model.Password)%>
</div>
<p>
<input id="Submit" type="submit" value="登录" />
</p>
</fieldset>
<% } %>
</div>
ValidationUserPassword.aspx 后台Action处理代码如下:
 代码
代码
2 [AcceptVerbs(HttpVerbs.Post)]
3 public ActionResult ValidationUserPassword(ValidationUserPassword model)
4 {
5 if (ModelState.IsValid)
6 {
7 if (MembershipService.ValidateUser(User.Identity.Name, model.Password))
8 {
9 //return RedirectToAction("ChangePasswordQuestionAndAnswer");
10 }
11 else
12 {
13 ModelState.AddModelError("Password", "密码错误请重试!");
14 }
15 }
16 return View();
17 }
18
运行结果截图说明:
首先激活验证密码thickbox层,填写密码

密码错误,得到了我们想要的结果

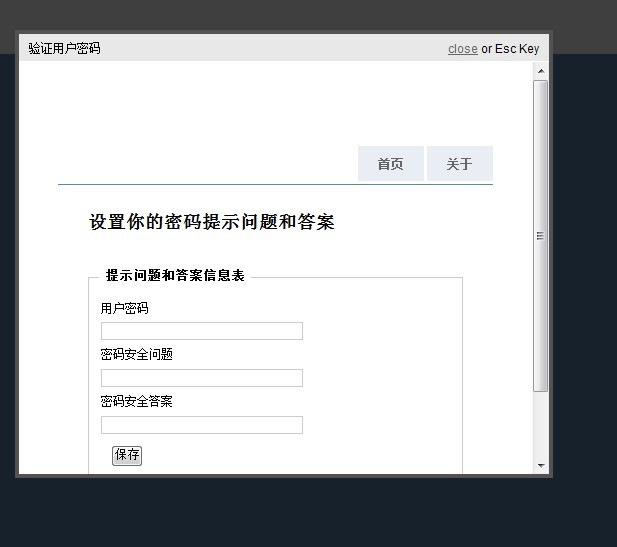
当密码正确时,我们得到了这样的结果

就其原因当验证密码的时候使用的是AJAX,当密码正确的时候它把ChangePasswordQuestionAndAnswer.aspx更新到了ValidationUserPassword.ASPX.
现在问题来了,我不想让它更新而是直接跳转到ValidationUserPassword.ASPX就像这样

问题解决了,原来从后台返回 return JavaScript("document.location = '/Account/LogOn'");
这样就不会去更新原来的层了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号