web前端笔试刷题总结(干货)
最近在笔试上一直受挫,还是跟自己学习的方式有关,在初期学习未能好好注重基础,所以在面对笔试还是很鸡肋。希望自己在不断的刷题以及对文档的温习中能有大的进步,此博客用来简单记录自己的刷题记录。
一、JS篇
1、类型转换

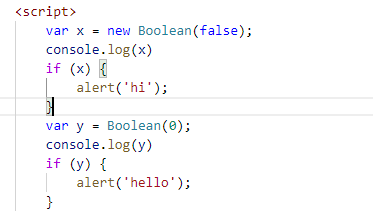
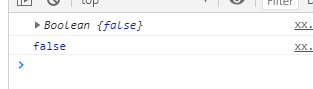
运行结果为:hi
- if(x) 这里期望 x 是一个布尔类型的原始值,而 x 是一个对象,任何对象转为布尔值,都为得到 true(切记!在 JS 中,只有 0,-0,NaN,"",null,undefined 这六个值转布尔值时,结果为 false)。
- y = Boolean(0),而不是 y = new Boolean(0)。这两个有很大区别,用 new 调用构造函数会新建一个布尔对象,此处没有加 new,进行的是显示类型转换,正如上述第一条所说,0 转换布尔,结果为 false,所以此时 y 的值就是 false。如果加了 new,那么 y 就是一个 Boolean 类型的对象
var变量提升但是赋值不提升
let、const变量不提升
2、javascript中实现跨域的方式总结
- 第一种方式:jsonp请求;jsonp的原理是利用<script>标签的跨域特性,可以不受限制地从其他域中加载资源,类似的标签还有<img>.
- 第二种方式:document.domain;这种方式用在主域名相同子域名不同的跨域访问中
- 第三种方式:window.name;window的name属性有个特征:在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
- 第四种方式:window.postMessage;window.postMessages是html5中实现跨域访问的一种新方式,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源。
- 第五种方式:CORS;CORS背后的基本思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是应该失败。
- 第六种方式:Web Sockets;web sockets原理:在JS创建了web socket之后,会有一个HTTP请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用HTTP升级从HTTP协议交换为web sockt协议。
3、统计字符出现的次数
var str = "stiabsstringapbs"; var obj = {}; for (var i = 0; i < str.length; i++) { var key = str[i]; if (!obj[key]) { obj[key] = 1; } else { obj[key]++; } } var max = -1; var max_key = ""; var key; for (key in obj) { if (max < obj[key]) { max = obj[key]; max_key = key; } } alert("max:"+max+" max_key:"+max_key);
二、CSS篇
三、HTML篇

