在React中使用Typescript的实践问题总结
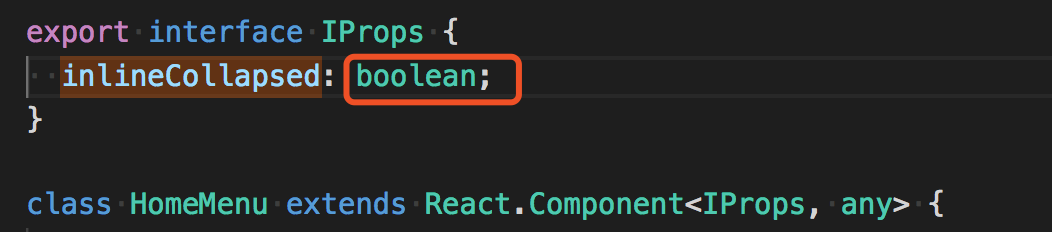
1、布尔值的大小写问题:
声明变量类型的时候,使用小写boolean


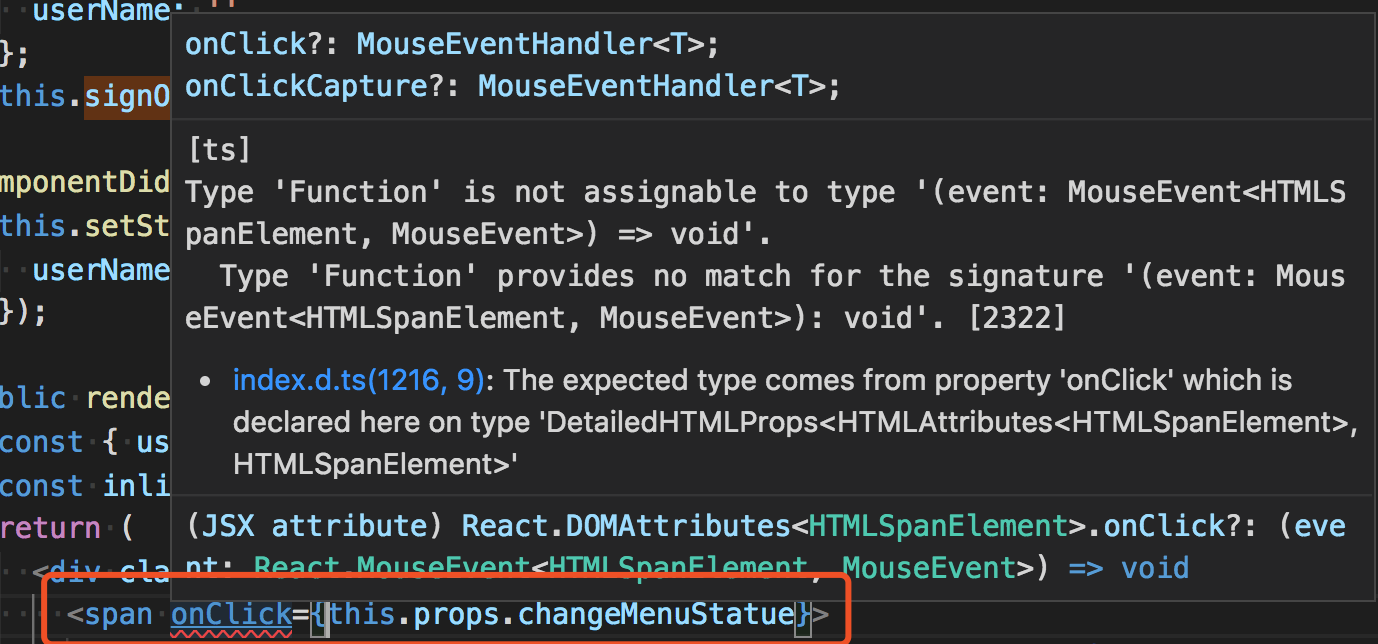
2、 对于从父组件传递过来的函数,子组件在模版中调用时,如果采用原来的写法,会报错:

改变写法后是如下这样,如果有参数和函数返回值类型时也要加上:

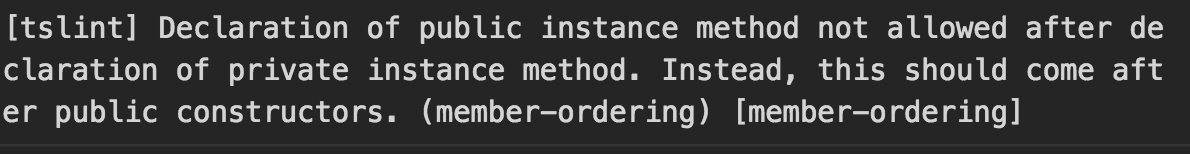
3、关于private和public的顺序问题:
如果private在public前面,ts会报错


将private和public的顺序变换下位置就解决了。
4、判断值等于用===,非等于如下

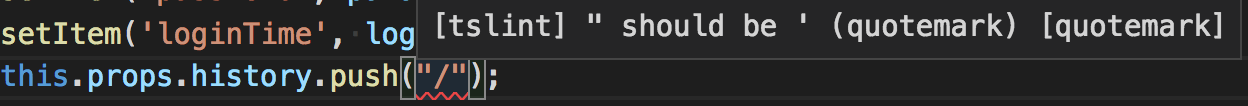
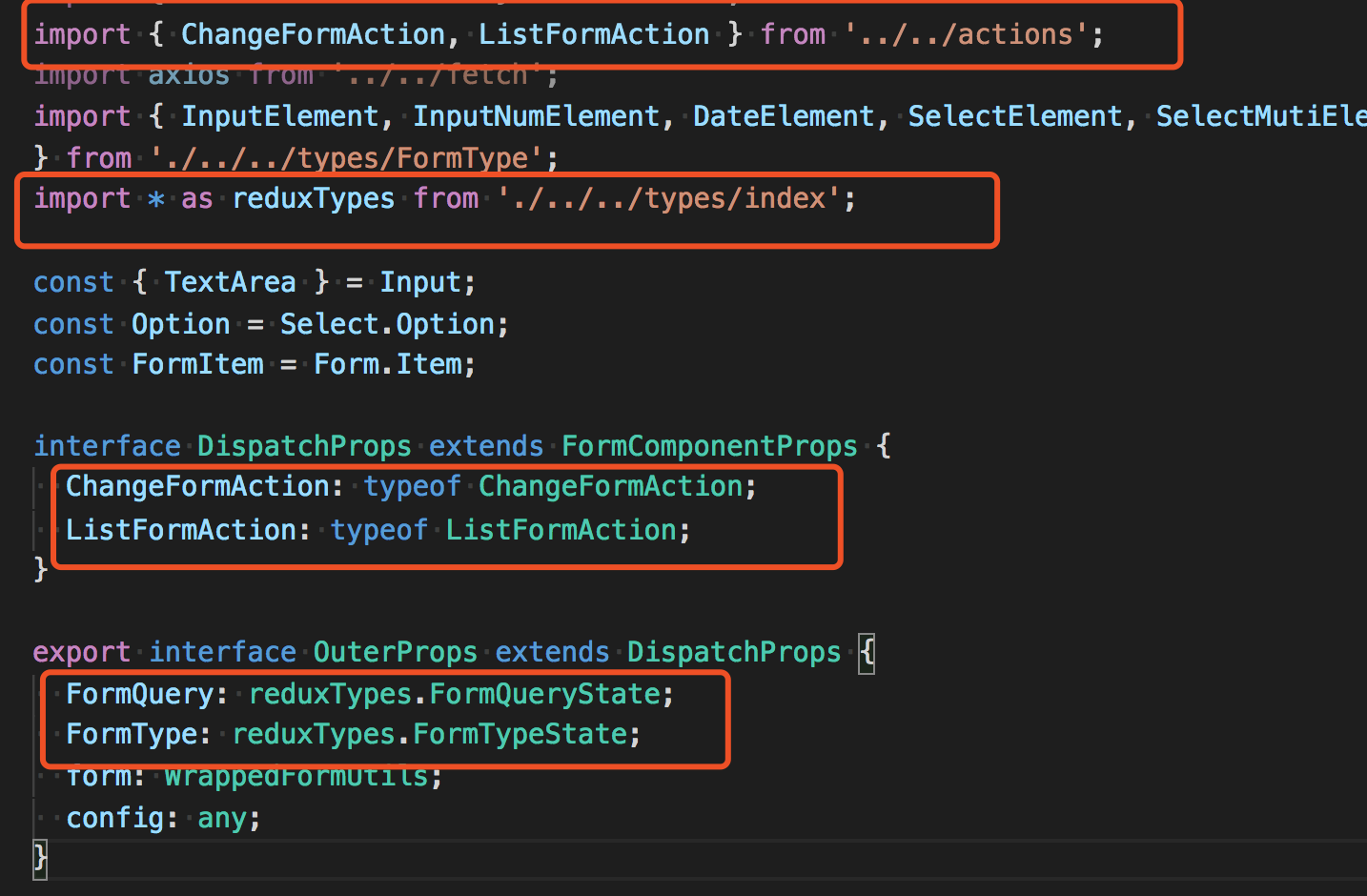
5、引入模块或文件用单引号:

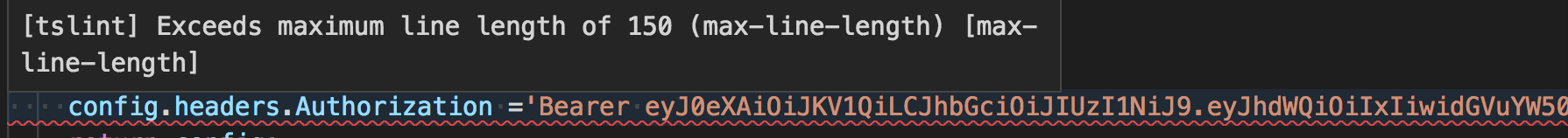
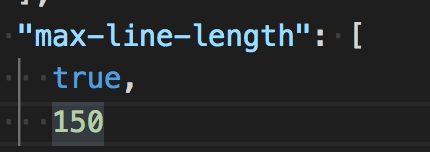
6、max-line-length超出长度报错:

解决:修改tslint.json文件配置:在rules里面将max-line-length改为false

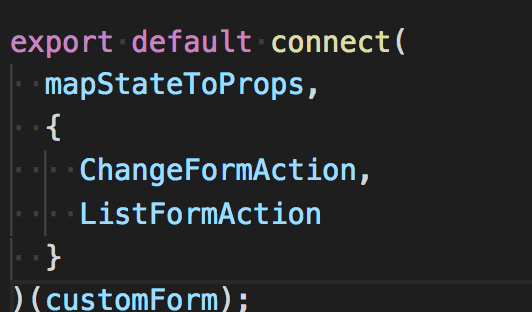
7、redux结合react使用过程中找不到props的问题,需要将传入的state和action类型定义:

action绑定使用connect: