如何采用easyui tree编写简单角色权限代码
首先每个管理员得对应一个角色:
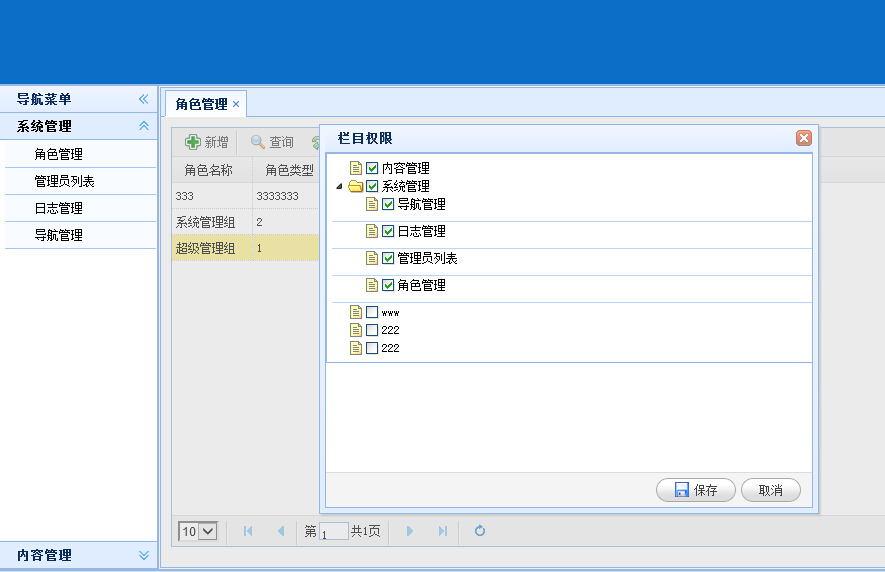
而角色可以操作多个栏目,这种情况下我们可以采用tree多选的方式:
在页面上js代码:
$('#Permission').dialog({ title: '栏目权限', closed: false });
$('#rtt').tree({
url: 'ashx/RoleService.ashx?action=RoleTree&Rid=' + raw.ID,
method: 'get',
animate: true,
checkbox: true
});
$('#Rid').val(raw.ID);
用了一个dialog弹出进行实现ashx中传入一个角色编号
C#代码为:
case "RoleTree":
string Rid = context.Request.Params["Rid"];
int Roleid = Convert.ToInt32(Rid);
List<tree> treelist = getChildren("Angel_Admin_Navigation", "0", Roleid);
Newtonsoft.Json.Converters.IsoDateTimeConverter timeConverter = new Newtonsoft.Json.Converters.IsoDateTimeConverter();
timeConverter.DateTimeFormat = "yyyy'-'MM'-'dd";
string ResJsonStr = JsonConvert.SerializeObject(treelist, Formatting.Indented, timeConverter);
context.Response.ContentType = "text/plain";
context.Response.Clear();
context.Response.Write(ResJsonStr);
case哪里是一个action操作参数 这个就不用我说了吧!
现在我们来看看输出tree数据怎么写:
//Tree递归调用
public List<tree> getChildren(string tableName, string fid, int RoleId)
{
DBHelperSql Dbhelper = new DBHelperSql();
List<tree> list = new List<tree>();
DataTable dt = Dbhelper.GetDataTable(tableName, " ParentId='" + fid + "' ");
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
tree tree = new tree();
tree.id = dt.Rows[i]["NavName"].ToString();
tree.text = dt.Rows[i]["TitleName"].ToString();
if(OperateBll.IsRoleoperateDataExist(dt.Rows[i]["NavName"].ToString(),RoleId)){
tree.@checked =true;
}
tree.children = getChildren(tableName, dt.Rows[i]["id"].ToString(),RoleId);
list.Add(tree);
}
}
else
list = null;
return list;
}
//tree属性
public class tree
{
public string id { get; set; }
public string text { get; set; }
public bool @checked { get; set; }
public List<tree> children { get; set; }
}
一个递归的方法就实现了 看着是不是很简单。上面输出json的部分调用这个方法即可
最终显示页面如图:

有时候easyui用习惯了真的很不错,以上代码希望能帮到需要的同学。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号