LigerUi框架+jquery+ajax无刷新留言板系统的实现
前些天发布了LigerUi框架的增、删、改代码,一堆代码真的也没一张图片。有的网友推荐上图,所有今天把涉及到这个框架的开源的留言板共享给大家。在修改的过程中可能有些不足的地方希望大家拍砖。
因为留言板前台展示页基本采用ajax进行操作的,所以前台页面只有一个index.html页可查看。在运行的时候请打开这个页面,压缩文件里面包括编译版本和源码,大家可以用vs调试或者IIS运行查看 只要支持.net2.0就行,数据采用了access和mssql数据两个都可以,切换的时候请在配置文件中修改。废话就不多说了。先看看前台javascript主要代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 | var pageIndex = 1; //页索引 var where = " where 1=1";// 页脚属性设置 function bindPager() { //填充分布控件信息 var pageCount = parseInt($("#lblPageCount").text()); //总页数 if (pageCount == 0) { document.getElementById("lblCurent").innerHTML = "0"; } else { if (pageIndex > pageCount) { $("#lblCurent").text(1); } else { $("#lblCurent").text(pageIndex); //当前页 } } document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false; document.getElementById("previous").disabled = (pageIndex <= 1 || $("#lblCurent").text() == "0") ? true : false; document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false; document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;}//AJAX方法取得总页数 function GetPageCount() { $.ajax({ type: "post", dataType: "html", url: "pagecount.aspx", data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式 async: false, success: function (msg) { document.getElementById("lblPageCount").innerHTML = msg; } });}//AJAX方法取得记录总数 function GetTotalCount() { $.ajax({ type: "post", dataType: "text/html", url: "getCount.aspx", async: false, cache:false, success: function (msg) { document.getElementById("lblToatl").innerHTML = msg; } });}function content(pages) { $(function () { $.ajax({ url: 'values.aspx', type: 'post', cache:false, data: {page: pages}, error: function (e) { alert('出现未知错误' + e); }, success: function (data) { $("#content").html(data); } }); $("#lblCurent").text(pageIndex); GetTotalCount(); GetPageCount(); bindPager(); });}function add() { $.ajax({ url: 'add.aspx?action=add', type: 'post', data: { title: $("#title").val(), contents: escape($(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html()), muser: $("#muser").val() }, dataType: 'html', error: function () { alert('出现未知错误'); }, success: function (data) { if (data == "ok") { alert('添加成功!'); content(1); $("#title").val(""); $(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html(""); $("#muser").val(""); } if (data == "erro") { alert('添加失败'); content(1); } } });}$(document).ready(function () { //第一页按钮click事件 $("#first").click(function () { pageIndex = 1; $("#lblCurent").text(1); content(pageIndex); }); //上一页按钮click事件 $("#previous").click(function () { if (pageIndex != 1) { pageIndex--; $("#lblCurent").text(pageIndex); } content(pageIndex); }); //下一页按钮click事件 $("#next").click(function () { var pageCount = parseInt($("#lblPageCount").text()); if (pageIndex != pageCount) { pageIndex++; $("#lblCurent").text(pageIndex); } content(pageIndex); }); //最后一页按钮click事件 $("#last").click(function () { var pageCount = parseInt($("#lblPageCount").text()); pageIndex = pageCount; content(pageIndex); }); //获取幻灯 $.ajax({ type: "post", dataType: "text/html", url: "Magiclante/Magiclantelist.ashx", async: false, cache: false, success: function (msg) { document.getElementById("focus").innerHTML = msg; } }); var sWidth = $("#focus").width(); //获取焦点图的宽度(显示面积) var len = $("#focus ul li").length; //获取焦点图个数 var index = 0; var picTimer; //以下代码添加数字按钮和按钮后的半透明条,还有上一页、下一页两个按钮 var btn = "<div class='btnBg'></div><div class='btn'>"; for (var i = 0; i < len; i++) { btn += "<span></span>"; } btn += "</div><div class='preNext pre'></div><div class='preNext next'></div>"; $("#focus").append(btn); $("#focus .btnBg").css("opacity", 0.5); //为小按钮添加鼠标滑入事件,以显示相应的内容 $("#focus .btn span").css("opacity", 0.4).mouseenter(function () { index = $("#focus .btn span").index(this); showPics(index); }).eq(0).trigger("mouseenter"); //上一页、下一页按钮透明度处理 $("#focus .preNext").css("opacity", 0.2).hover(function () { $(this).stop(true, false).animate({ "opacity": "0.5" }, 300); }, function () { $(this).stop(true, false).animate({ "opacity": "0.2" }, 300); }); //上一页按钮 $("#focus .pre").click(function () { index -= 1; if (index == -1) { index = len - 1; } showPics(index); }); //下一页按钮 $("#focus .next").click(function () { index += 1; if (index == len) { index = 0; } showPics(index); }); //本例为左右滚动,即所有li元素都是在同一排向左浮动,所以这里需要计算出外围ul元素的宽度 $("#focus ul").css("width", sWidth * (len)); //鼠标滑上焦点图时停止自动播放,滑出时开始自动播放 $("#focus").hover(function () { clearInterval(picTimer); }, function () { picTimer = setInterval(function () { showPics(index); index++; if (index == len) { index = 0; } }, 4000); //此4000代表自动播放的间隔,单位:毫秒 }).trigger("mouseleave"); //显示图片函数,根据接收的index值显示相应的内容 function showPics(index) { //普通切换 var nowLeft = -index * sWidth; //根据index值计算ul元素的left值 $("#focus ul").stop(true, false).animate({ "left": nowLeft }, 300); //通过animate()调整ul元素滚动到计算出的position //$("#focus .btn span").removeClass("on").eq(index).addClass("on"); //为当前的按钮切换到选中的效果 $("#focus .btn span").stop(true, false).animate({ "opacity": "0.4" }, 300).eq(index).stop(true, false).animate({ "opacity": "1" }, 300); //为当前的按钮切换到选中的效果 }}); |
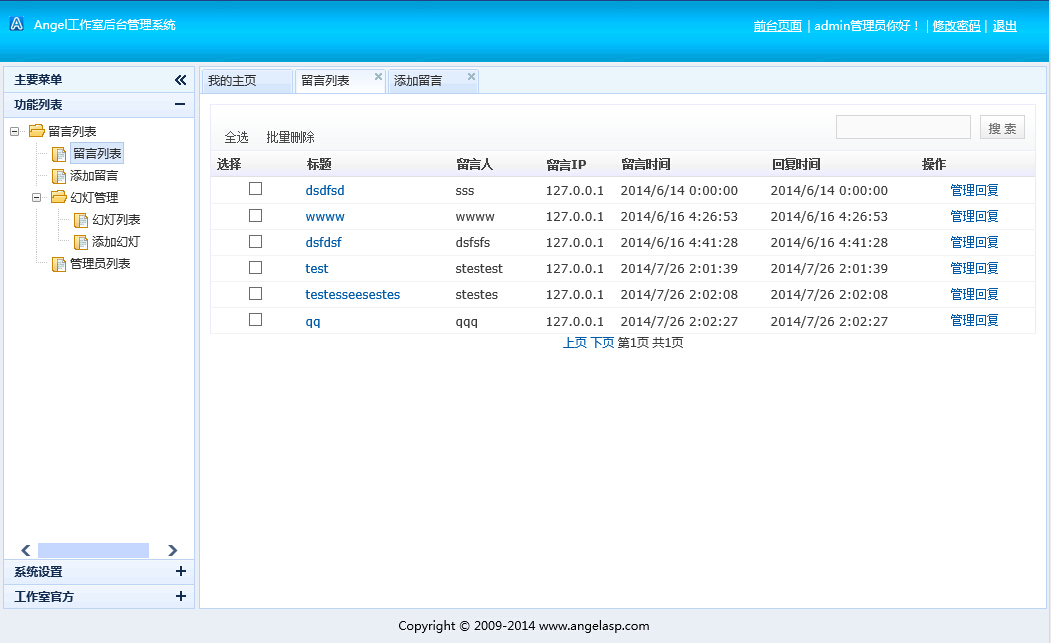
代码还有很多我也就不切了,先看看图片,效果还是不错。
后台图片:

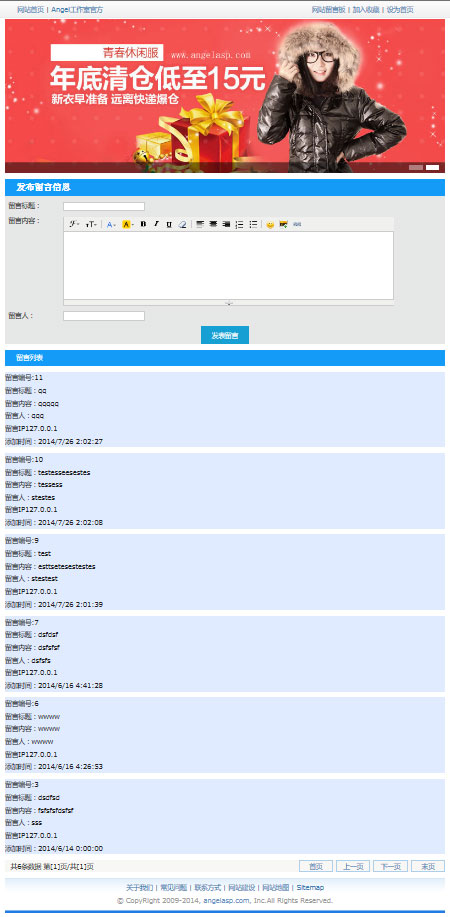
留言版前台图:

还有很多代码我就不放上来了,留个地址供大家下载吧!点击我下载。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端