解决回调地狱
什么是回调地狱?
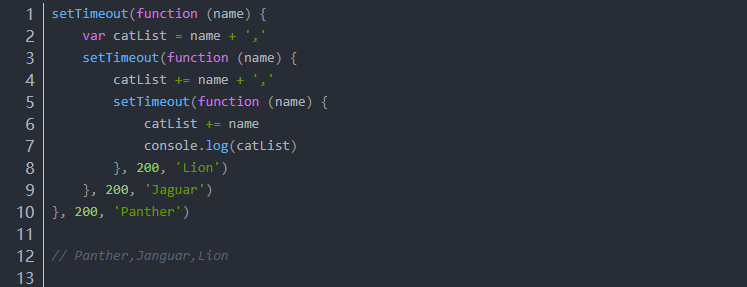
异步的JavaScript程序,或者说使用了回调函数的JavaScript程序,很难地去直观顺畅地阅读,简单说,就是函数作为参数层层嵌套。嵌套的层次多,代码的可读性低,如果嵌套了十八层就会想到十八层地狱。代码以此种形式展现时是不利于阅读与维护的。

什么是回调函数?
一个函数作为参数需要依赖另一个函数执行调用。
回调地狱的原因:试图以一种从上到下的视觉方式执行JavaScript的方式编写JavaScript。
解决回调地狱:
1.保持你的代码简短(给函数取有意义的名字,见名知意,而非匿名函数,写成一大坨);
2.模块化(函数封装,打包,每个功能独立,可以单独的定义一个js文件Vue,react中通过import导入就是一种体现);
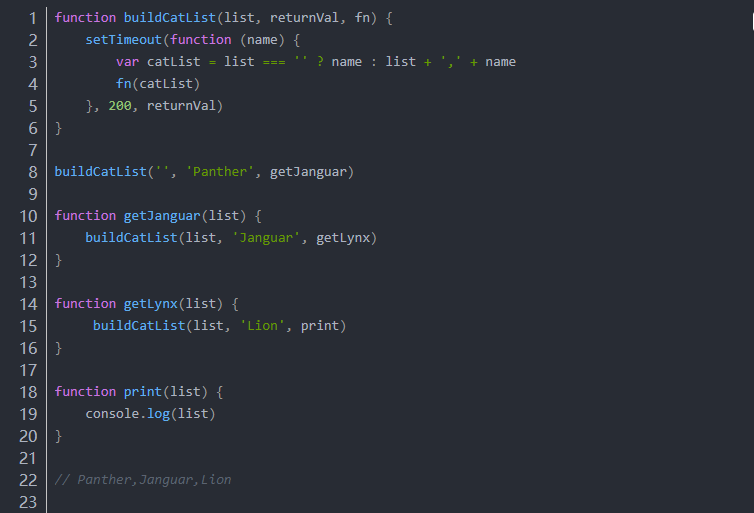
3.拆解 function:将各步拆解为单个的 function;

定时器中的回调函数处在外层函数中的作用域内,并通过参数传入,没有产生全局变量,没有重复代码。但是 function 拆分的方式其实仅仅只是拆分代码块,时常会不利于后续维护。
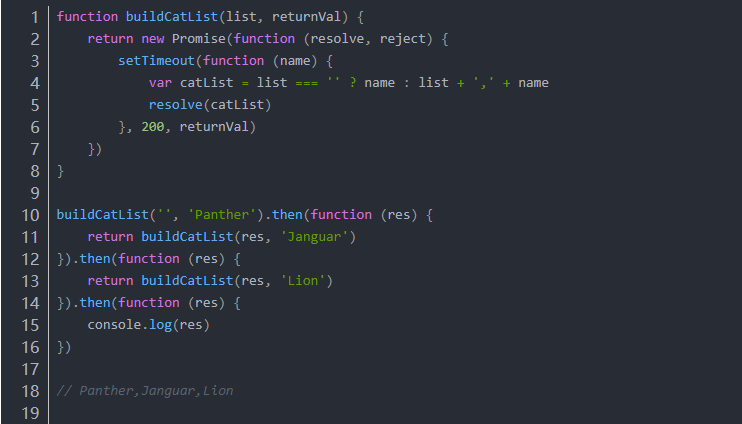
4.通过 Promise 链式调用的方式
Promise 是异步编程的一种解决方案,从语法上讲,Promise是一个对象,从它可以获取异步操作的消息。
使用 Promise 主要有以下好处:
可以避免多层异步调用嵌套问题(回调地狱)
Promise 对象提供了简洁的API,使得控制异步操作更加容易

Promise 函数虽然改变了之前回调地狱的写法,但是在根本上还是函数套函数,看起来不是那么的美观。
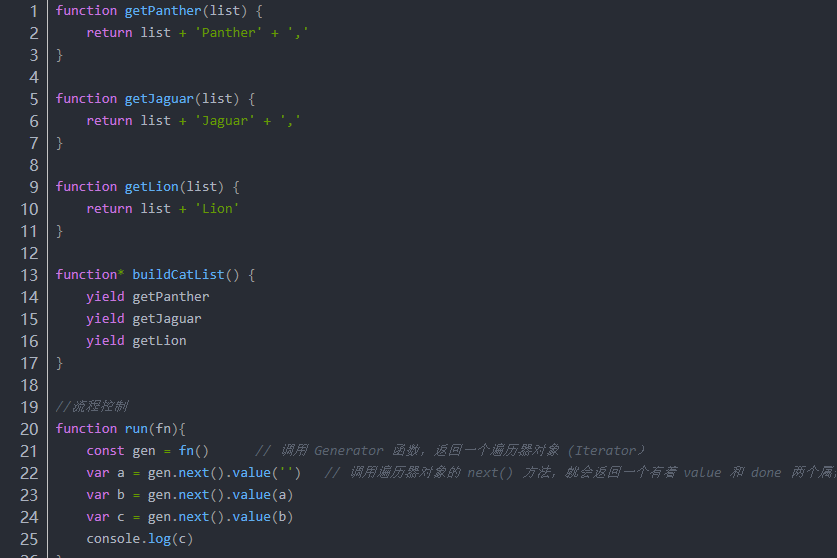
5.通过 Generator 函数暂停执行的效果方式

通过 generator 虽然能提供较好的语法结构,但是毕竟 generator 与 yield 的语境用在这里多少还有些不太贴切
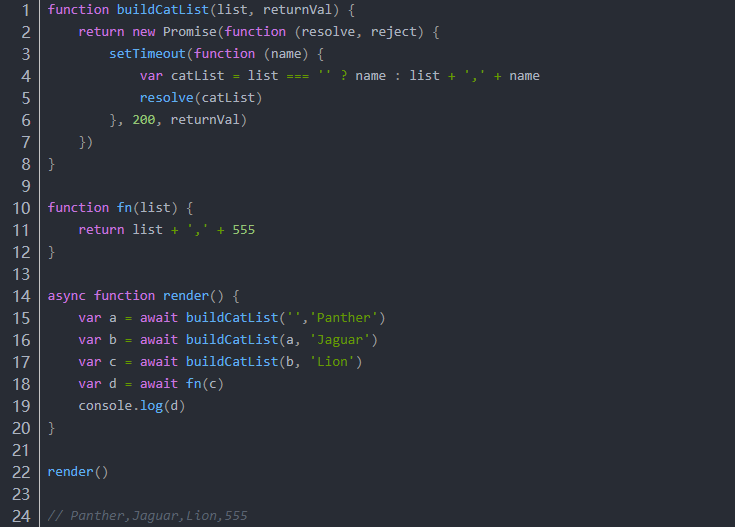
6.通过ES8的异步函数 async / await
async 表示这是一个 async 函数,await 只能用在这个函数里面
await 表示在这里等待 Promise 返回结果后,再继续执行
await 后面跟着的应该是一个 Promise 对象(当然,其他返回值也没关系,只是会立即执行)
await 等待的虽然是 Promise 对象,但不必写 .then() ,可以直接得到返回值

代码简洁清晰,异步代码也具有了“同步”代码的结构




