01web概述

一、web概述
静态web资源:内容是静态的,不同的人在不同的时间来访问时都是相同的内容。HTML、CSS、JS
动态web资源:内容是由程序生成的,不同的人在不同的时间访问的内容很可能是不同的。
常见的动态web资源开发技术:
ASP、PHP、JSP/Servlet
C/S B/S之争:
云、移动互联网、html5、物联网
web服务器软件
1、WebLogic是BEA公司的产品,是目前应用最广泛的Web服务器,支持J2EE规范,而且不断的完善以适应新的开发要求,启动界面如图 商用付费、企业常用、持续更新
2、另一个常用的Web服务器是IBM公司的WebSphere,支持J2EE规范,启动界面如图
3、在小型的应用系统或者有特殊需要的系统中,可以使用一个免费的Web服务器:Tomcat,该服务器支持全部JSP以及
Servlet规范,启动界面如图
二、TOMCAT服务器的安装与配置
1.常见服务器:WebLogic(BEA)、webSphere(IBM)、Tomcat(Apache)
2.Tomcat 的下载与安装
下载地址:http://tomcat.apache.org/
安装目录不能包含中文和空格
JAVA_HOME环境变量指定Tomcat运行时所要用的jdk所在的位置,注意,配到目录就行了,不用指定到bin
端口占用问题:netstat -ano命令查看端口占用信息
Catalina_Home环境变量:startup.bat启动哪个tomcat由此环境变量指定,如果不配置则启动当前tomcat,推荐不要配置此环境变量
启动:双击bin目录下的startup.bat
输入 http://localhost:8080/验证是否启动成功
端口占用问题:
netstat -ano命令:查看占用端口的进程pid,在用任务管理器关闭
1.tomcat的安装配置
tomcat5要求jdk1.4以上
tomcat6要求jdk1.5以上
tomcat7要求jdk1.6以上
JAVA_HOME环境变量: 指定tomcat启动时使用的jdk所在的位置
Catalina_Home环境变量:指定tomcat在启动时启动哪个tomcat,一般不推荐配置
localhost:127.0.0.1 浏览器默认端口:80
修改tomcat/conf/server.xml 修改默认端口为80
3.Tomcat的目录结构
bin--存放tomcat启动关闭所用的批处理文件
conf--tomcat的配置文件,最终要的是server.xml
*实验:修改servlet.xml,更改tomcat运行所在的端口号,从8080改为80
lib--tomcat运行所需jar包
logs--tomcat运行时产生的日志文件
temp--tomcat运行时使用的临时目录,不需要我们关注
webapps--web应用所应存放的目录
work--tomcat工作目录,后面学jsp用到
4.虚拟主机(一个真实主机可以运行多个网站,对于浏览器来说访问这些网站感觉起来就像这些网站都运行在自己的独立主机中一样,所以,我们可以说这里的每一个网站都运行在一个虚拟主机上,一个网站就是一个虚拟主机)
虚拟主机:一个tomcat可以认为是一台真实主机.在一台真实主机中可以配置多个站点,这些站点在访问者看来访问他们就像在访问各自独立的主机一样,所以我们可以认为这些站点都运行在tomcat这台真实主机当中的各自的虚拟主机当中.一个网站就可以认为是一个虚拟主机。
web应用:一个虚拟主机中会有很多的web资源,但是web资源不能直接交给虚拟主机管理,需要按照一定方式组织成web应用虚拟主机才能使用.一般来说我们会按照功能将某一功能相关的所有的web资源组织成一个web应用后再交给虚拟主机。
4.1 为虚拟主机配置web应用:
1、在server.xml中<Engine>标签下配置<Host>,其中name属性指定虚拟主机名,appBase指定虚拟主机所在的目录
<Context path="" docBase="F:\news"><!-- path是虚拟路径,docBase是真实路径-->
引出一个概念:web应用的虚拟目录映射(在下面5.3)
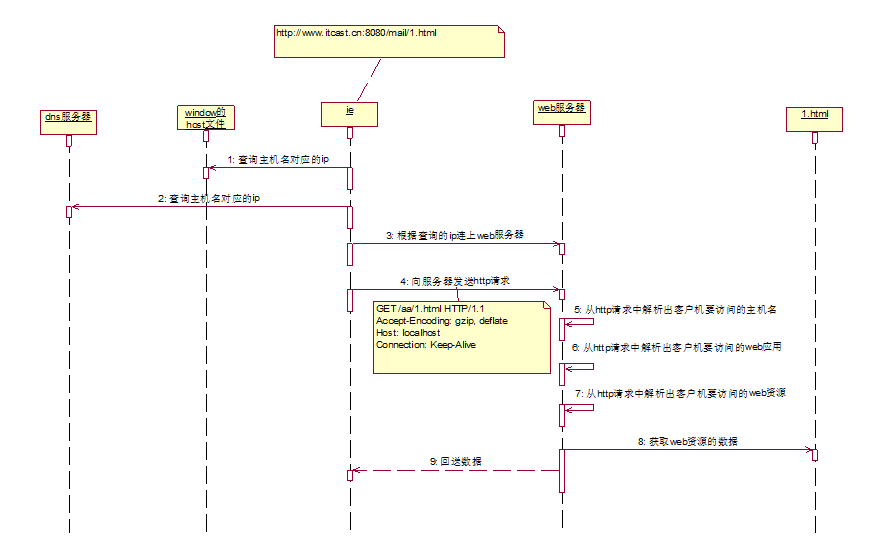
2、只在servlet.xml中配置Hosts,还不能是其他人通过虚拟主机名访问网站,还需要在DNS服务器上注册一把,我们可以使用hosts文件模拟这个过程
3、默认虚拟主机:在配置多个虚拟主机的情况下,如果浏览器使用ip地址直接访问网站时,该使用哪个虚拟主机响应呢?可以在<Engine>标签上设置defaultHost来指定
4.2 配置虚拟主机
一种:在conf/server.xml中<Engin>标签下配置<Host>标签就可以为tomcat增加一台虚拟主机了
1、name -- 指定虚拟主机的名称,浏览器通过这个名称访问虚拟主机
2、appBase -- 虚拟主机管理的目录,放置在这个目录下的web应用当前虚拟主机可以自动加载
*由于浏览器访问地址时,需要将地址翻译成对应的ip才能找到服务器,这其中翻译的过程是由DNS服务器来实现的.我们在做实验的时候没有办法去修改dns服务器,此时可以使用hosts文件模拟dns的功能,从而完成实验.
*缺省虚拟主机:如果来访者是通过ip来访问,这个时候服务器无法辨别当前要访问的是哪台虚拟主机中的资源,此时访问缺省虚拟主机.缺省虚拟主机可以在server.xml中engin标签上通过defaultHost属性进行配置.
5.web应用(web资源不能直接交给虚拟主机,需要按照功能组织用目录成一个web应用再交给虚拟主机管理)
配置虚拟主机的例子: =======================================================
配置一台虚拟主机,修改hosts文件模拟DNS的作用使其可以访问,用三种方式为其配置三个web应用,并配置其中一个web应用为缺省web应用, 并配置其主页。
11、 baidu
|--game(ROOT)
|--1.html
|--WEB-INF
|--classes文件夹
|-- lib文件夹
|--web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1">
<welcome-file-list>
<welcome-file>1.html</welcome-file>
</welcome-file-list>
</web-app>
22、 配置tomcat/conf/server.xml:<Engin>标签下配置<Host>标签
<Host name="www.baidu1.com" appBase="F:\webexample\baidu" />
修改C:\Windows\System32\drivers\etc下的hosts文件:让本地可以访问。
添加: 127.0.0.1 www.baidu1.com
此时http://www.baidu1.com/可以访问 ,此时只能本地机器访问,其他机器访问的时候,需要在hosts文件中添加 : 本地机器IP地址 www.baidu1.com

44、如果访问http://127.0.0.1/时,仍然是:访问tomcat。
原因:tomcat/conf/下的server.xml文件中有一个缺省虚拟主机:如果来访者是通过ip来访问,这个时候服务器无法辨别当前要访问的是哪台虚拟主机中的资源,此时访问缺省虚拟主机。
但:缺省虚拟主机可以在server.xml中engin标签上通过defaultHost属性进行配置.
<Engine name="Catalina" defaultHost="localhost">
=======================================================================

5.1 web应用的目录结构
开发web应用时,不同类型的文件有严格的存放规则,否则不仅可能会使web应用无法访问,还会导致web服务器启动报错。
web应用目录
|
-html、css、js、jsp
|
-WEB-INF
|
-classes
|
-lib
|
-web.xml
web应用目录结构: 如果目录结构不合法可能会出现各种奇葩的问题.
news
|
|--静态资源和JSP文件都可以直接放置在web应用的目录下,直接放在web应用下的内容,浏览器可以直接访问到
|
|--WEB-INF -- 可以没有,但是最好有,如果有则一定要保证他的目录结构是完整的.放置在WEB-INF目录下的所有资源浏览器没有办法直接进行访问
|--classes -- 动态web资源运行时的class文件要放在这个目录下
|--lib -- 动态web资源运行时所依赖的jar包要放在这个目录下
|--web.xml -- 整个web应用的配置文件,配置主页/Servlet的映射/过滤器监听器的配置都需要依赖这个文件进行
5.2 web.xml文件的作用:
某个web资源配置为web应用首页
将servlet程序映射到某个url地址上
为web应用配置监听器
为web应用配置过滤器
但凡涉及到对web资源进行配置,都需要通过web.xml文件
*实验:配置一个web应用的主页
5.3 web应用的虚拟目录映射
(1)在server.xml的<Host>标签下配置<Context path="虚拟路径" docBase="真实路径">如果path=""则这个web应用就被配置为了这个虚拟主机的默认web应用
下面的不太好,每次改过都要重启服务器,不推荐(1):
*web应用的虚拟路径映射 -- 就是为web应用的真实存在的路径配置一个浏览器访问的虚拟路径
<Context path="/news" docBase="E:\news" />
*配置缺省web应用 -- 默认的web应用,当不写web应用名时就访问这个web应用
<Context path="" docBase="E:\news" />
(2)在tomcat/conf/引擎名/虚拟主机名 之下建立一个.xml文件,其中文件名用来指定虚拟路径,如果是多级的用#代替/表示,文件中配置<Context docBase="真实目录">,如果文件名起为ROOT.xml则此web应用为默认web应用
(21)E:\tomcat8\conf\Catalina\localhost下 新建news2.xml
<?xml version="1.0" encoding="UTF-8"?>
<Context docBase="E:\news"/>
好处:不用重启tomcat; 缺点:文件名不能包含符号“/”
(22)网址http://localhost:8080/news3/xxx/new1.html有“/”,文件名中不能有“/”,用“#”。
文件名为代替。 news3#xxx.xml
(23)*配置缺省web应用 -- 默认的web应用,当不写web应用名时就访问这个web应用
文件名为ROOT.xml(全大写)
每次改过都不用重启服务器,推荐。
(3)直接将web应用放置到虚拟主机管理的目录下,虚拟主机就可以找到这个web应用,从而管理这个web应用
放入 E:\tomcat8\webapps
只要将web应用文件夹的名称改为ROOT,这个web应用就是缺省web应用
~如果三处都配置默认web应用则server.xml > config/.../xx.xml > webapps
5.4杂项:开发一个网站,将开发好的web应用发给别人,需要网络传输,则:
(1)打web应用的war包:java提供的打包工具
方式一:jar -cvf news.war * 方式二:直接用压缩工具压缩为zip包,该后缀为.war
例如上面baidu的例子:


将ROOT.war拷贝到 F:\tomcat8\webapps中,几秒后出现一个ROOT文件夹,里面有:

(2)疑问之处:1)、 原本的ROOT中未配置主页,为什么会打开Tomcat主页呢?原因是在conf文件夹下的其父类web.xml文件中有配置,其继承了父类。
通用context和通用web.xml的配置解释上述疑问:所有的<Context>都继承子conf/context.xml,所有的web.xml都继承自conf/web.xml
(3)配context元素的reloadable元素,让tomcat自动加载更新后的web应用,当java程序修改后不用重启,服务器自动从新加载。
reloadable让tomcat自动加载更新后的web应用,当java程序修改后不用重启,服务器自动从新加载,开发时设为true方便开发,发布时设为false,提高性能
(4)Tomcat管理平台,可以在conf/tomcat-users.xml下配置用户名密码及权限
6.作业
***************************************************************************************************************************************************************************************************************************************下
配置一台虚拟主机,修改hosts文件模拟DNS的作用使其可以访问,用三种方式为其配置三个web应用,并配置其中一个web应用为缺省web应用, 并配置其主页。
6.1、 google
|--game(ROOT)
|--1.html
|--WEB-INF
|--classes文件夹
|-- lib文件夹
|--web.xml
在conf/server.xml中<Engin>标签下配置<Host>标签:<Host name="www.google.com" appBase="F:\webexample\google" />
6.2、配置hosts文件:

6.3、配置三种web应用:
6.3.1、与google文件夹同目录文件夹:game,其中有一个1.html文件。
(1) 配置tomcat/conf/server.xml:<Engin>标签下配置<Host>标签如下:
<Host name="www.google.com" appBase="F:\webexample\google" >
<Context path="game" docBase="F:\webexample\game"/>
</Host>

(2) 将game改为缺省web应用:将<Engin>标签下配置<Host>标签改为如下:
<Host name="www.google.com" appBase="F:\webexample\google" >
<Context path="" docBase="F:\webexample\game"/>
</Host>

当同时配置三种缺省web应用6.3.3(2)和6.3.2(2)、6.3.1(2)的时候,6.3.1(2)方法起到作用。
6.3.2、与google文件夹同目录文件夹:mail,其中有一个1.html文件。
(1) 在F:\tomcat8\conf\Catalina\www.google.com文件夹下添加一个mail.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<Context docBase="F:\webexample\mail"/>
无需重启Tomcat服务器,在浏览器中启动:http://www.google.com/mail/1.html

(2) 将mail改为缺省web应用:将F:\tomcat8\conf\Catalina\www.google.com下的mail.xml文件重命名为ROOT.xml,然后在浏览器中启动:http://www.google.com/1.html

当同时配置两种缺省web应用6.3.3(2)和6.3.2(2)的时候,6.3.2(2)方法起到作用。
6.3.3、与google文件夹同目录文件夹:ftp,其中有一个1.html文件。
将ftp文件夹拷贝到F:\webexample\google文件夹下
(1)无需重启Tomcat服务器,在浏览器中启动:http://www.google.com/ftp/1.html

(2)若想变为缺省web应用,只需将文件名ftp改为ROOT即可,然后在浏览器中启动:http://www.google.com/1.html

6.3.4、若想把6.3.3(2)中文件变为主页,在ROOT文件夹下添加如下文件夹和文件:
google
|--ROOT
|--1.html
|--WEB-INF
|--classes文件夹
|-- lib文件夹
|--web.xml
web.xml 的内容为: <?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<welcome-file-list>
<welcome-file>1.html</welcome-file>
</welcome-file-list>
</web-app>

****************************************************************************************************************************************************************************************************************************************上
===========================================================================================================================================
===========================================================================================================================================
二、HTTP协议
OSI网络七层协议:应用层(HTTP、FTP、SMTP、POP3、TELNET)-》表示层-》会话层-》传输层(TCP、UDP,简称为TCP/IP协议)-》网络层(IP,标识)-》数据链路层-》物理层

1. HTTP协议概述
HTTP协议用于定义客户端与web服务器通迅的格式。
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
HTTP使用请求-响应的方式进行传输,一个请求对应一个响应,并且请求只能是由客户端发起的。
HTTP协议的版本:HTTP/1.0、HTTP/1.1,其中1.0一次请求发起一次连接,响应过后连接自动断开。1.1里每次请求响应后连接将保持一段时间,这段时间内可以再执行请求响应。
HTTP几句话: 功能:规定客户端和服务器如何进行交互
基于TCP/IP协议的应用层协议
HTTP协议基于请求响应模型
一次请求对应一次响应
请求只能由客户端发出,服务器只能被动的等待请求做出响应
telnet/httpwatche
11、HTTP使用请求-响应的方式进行传输,一个请求对应一个响应,并且请求只能是由客户端发起的。
22、利用Telnet演示请求与响应的过程(只是演示,不使用的,推荐用33)
cmd运行--》输入telnet localhost 80,回车--》按键“ctrl+]”出现:

--》再回车(时间过长,会提示:遗失对主机的连接),出现(停留时间过长,会提示:遗失对主机的连接):

(1)、在F:\tomcat8\webapps配置一个web应用:game文件夹,下面有个1.html文件;

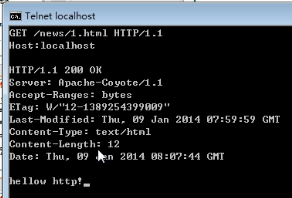
(2)、重复Telnet的过程,输入:下面图中前两行,回车出现如下图所示内容,最后一行是1.html文件中的内容;中间是HTTP响应消息

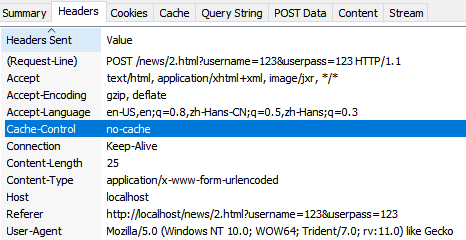
33、安装IE浏览器插件HttpWatch,查看IE浏览器通过HTTP协议获取某个页面。
IE中,菜单栏--》查看--》浏览器栏--》HttpWatch Professional,出现:
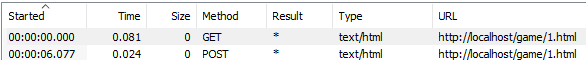
单击Record,启动记录。在IE中地址栏输入http://localhost/game/1.html,回车出现:
44、HTTP协议的版本:HTTP/1.0、HTTP/1.1,二者区别:
(1)在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
(2)HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
(3)利用telnet演示HTTP1.0和HTT1.1的区别

后面有一个闪烁的“_”,即等待符,可以继续输入:GET......
(4)一个好多同学搞不清楚的问题:一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求。


2.HTTP请求
2.1请求行
GET /news/1.html HTTP/1.1
请求方式 请求的资源名 所遵循的协议
七种请求方式: POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT
(1)常用的有: GET、 POST
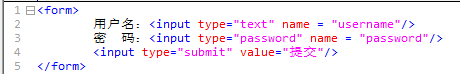
(2)用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
2.1.1请求方式:GET、POST:
GET请求方式和POST请求区别在于请求参数在传递的过程中方式不同。
如果是GET提交,请求参数将会附加在请求的URL后面作为请求地址的一部分带到服务器端,可以传输的数据大小有限制一般不允许超过1K。
如果是POST提交,请求参数将会在http请求的实体内容中进行传输,这种方式传输的数据没有大小限制。
利用form表单提交数据时,form表明明确的声明要用POST提交,这时请求参数就是POST提交。 除此以外所有方式的请求参数都是GET提交。
即:其中GET方式在请求资源的URL后跟“?参数名=参数值&参数名=。。。”方式传递参数,传输的数据内容最大为1K。
其中POST方式在请求实体中传输数据。
除了用Form表单明确用method指定用post方式提交数据以外,其他的方式都是GET提交方式
2.2请求头
Accept: text/html,image/* 客户端可以接受的数据类型 */* 所有类型
Accept-Charset: ISO-8859-1 客户端接受数据需要使用的字符集编码
Accept-Encoding: gzip,compress 客户端可以接受的数据压缩格式
Accept-Language: en-us,zh-cn 可接受的语言环境
Host: www.it315.org:80 想要访问的虚拟主机名 localhost
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 这是和缓存相关的一个头,带着缓存资源的最后获取时间
Referer: http://www.it315.org/index.jsp 这个头表示当前的请求来自哪个链接,这个头和防盗链的功能相关
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) 客户端的一些基本信息
Cookie 会在后面讲会话技术的时候单讲
Connection: close/Keep-Alive 指定是否继续保持连接
Date: Tue, 11 Jul 2000 18:23:51 GMT 当前时间

2.3实体内容
3.HTTP响应
| 状态码 | 含义 |
| 100~199 | 表示成功接收请求,要求客户端继续提交下一次请求才能完成整个处理过程 |
| 200~299 | 表示成功接收请求并已完成整个处理过程,常用200 |
| 300~399 | 为完成请求,客户需进一步细化请求。例如,请求的资源已经移动一个新地址,常用302、307和304 |
| 400~499 | 客户端的请求有错误,常用404 |
| 500~599 | 服务器端出现错误,常用 500 |
3.1状态行
HTTP/1.1 200 OK
格式: HTTP版本号 状态码 原因叙述<CRLF>
状态码:用来表示本次请求的处理结果的代码。
200:请求处理成功
302:请求重定向——在其他地址发现了请求data。
304、307:服务器通知浏览器使用缓存
304:发送附带条件的请求时,条件不满足时返回,与重定向无关。(GET)
307:临时重定向,与302类似,仅强制使用POST方法。
404:资源未找到——服务器无法找到对应的资源。
500:服务器端错误(内部)
3.2若干响应头
Location: http://www.it315.org/index.jsp 配合302实现请求重定向
Server:apache tomcat 服务器的基本信息
Content-Encoding: gzip 服务器发送数据时使用的压缩格式
Content-Length: 80 发送数据的大小
Content-Language: zh-cn 发送的数据使用的语言环境
Content-Type: text/html; charset=GB2312 当前所发送的数据的基本信息,(数据的类型,所使用的编码)
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 缓存相关的头
Refresh: 1;url=http://www.it315.org 通知浏览器进行定时刷新,此值可以是一个数字指定多长时间以后刷新当前页面,这个数字之后也可以接一个分号后跟一个URL地址指定多长时间后刷新到哪个URL
Content-Disposition: attachment;filename=aaa.zip 与下载相关的头
Transfer-Encoding: chunked 传输类型,如果是此值是一个chunked说明当前的数据是一块一块传输的
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 和cookie相关的头,后面课程单讲
ETag: W/"83794-1208174400000" 和缓存机制相关的头
Expires: -1 通知浏览器是否缓存当前资源 ,如果这个头的值是一个以毫秒为单位值就是通知浏览器缓存资源到指定的时间点,如果值是0或-1则是通知浏览器禁止缓存
Cache-Control: no-cache 通知浏览器是否缓存资源:缓存相关的头,如果为no-cache则通知浏览器不缓存;
Pragma: no-cache 通知浏览器是否缓存资源:缓存相关的头,如果为no-cache则不缓存
以上三个头都是用来控制缓存的,是因为历史原因造成的,不同的浏览器认识不同的头,我们通常三个一起使用保证通用性。
Connection: close/Keep-Alive 是否保持连接
Date: Tue, 11 Jul 2000 18:23:51 GMT 当前时间
3.3实体内容
*额外作业:重写学生信息管理系统的DAO,用Dom4j去实现