【Jquery 插件】一个小巧的jquery 三级联动多选插件
今天做了一个小巧的jquery 三级联动多选插件,时间仓促,没有做太多的优化和更多的通用性设计。
希望以此来接受园子里朋友的指正,完善这个插件。
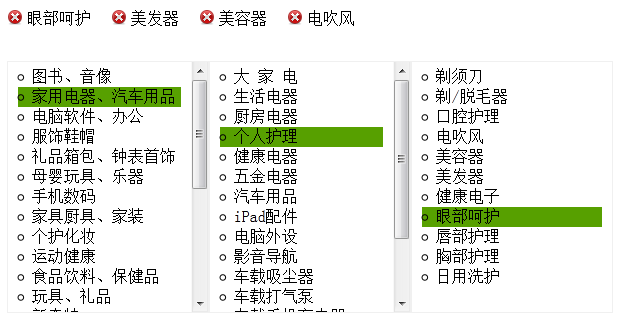
先上图:
用法:
1.在页面添加元素:
<ul id="selected"></ul>
<div id="selecter"></div>
当然也可以自定义
2.引用脚本库和css
<link href="jquery.selecter.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="jquery.selecter.js"></script>
3.使用jquery.selecter的默认方法:
$('#selecter').selecter();
4.高级用法:
$('#selecter').selecter({ handler: "/handler/handler.ashx", data: "action=getSiteCategory&id=",parentId:"0" });
下载地址:
分类:
Jquery


 【Jquery 插件】一个小巧的jquery 三级联动多选插件
【Jquery 插件】一个小巧的jquery 三级联动多选插件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端