微信公众号开发(五)
生成二维码
从微信文档了解到,生成二维码只要调微信的接口就可以了。
创建二维码ticket
请求说明:
http请求方式: POST
URL: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN
POST数据格式:json
POST数据例子:{"expire_seconds": 604800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
正确的Json返回结果:{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http://weixin.qq.com/q/kZgfwMTm72WWPkovabbI"}
通过ticket换取二维码
请求说明
HTTP GET请求(请使用https协议)
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
提醒:TICKET记得进行UrlEncode
返回说明
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
实际开发
1.在自定义菜单添加按钮指向userAction的createQrCode方法
@RequestMapping(value="createQrCode", method=RequestMethod.GET)
public String createQrCode(Model model){
String url = String.format(WxConfig.CREATE_TICKET, AccessTokenInfo.accessToken.getAccess_token());
CreateQrCodeRequest req = new CreateQrCodeRequest();
req.setExpire_seconds(1000 * 60 * 60 *24);
req.setAction_name("QR_SCENE");
req.setAction_info(new Action_Info(new Scene(1, "123")));
String result = NetUtil.httpPost(url, GsonUtils.bean2json(req));
CreateQrCodeResponse resp = GsonUtils.json2Bean(result, CreateQrCodeResponse.class);
model.addAttribute("ticket", resp);
try {
url = String.format(WxConfig.GET_QRCODE, URLEncoder.encode(resp.getTicket(), "UTF-8"));
System.out.println(url);
model.addAttribute("url", url);
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return "user/qrcode";
}
CreateQrCodeRequest
package com.feng.web.model;
public class CreateQrCodeRequest {
private Integer expire_seconds;
private String action_name;
private Action_Info action_info;
public Integer getExpire_seconds() {
return expire_seconds;
}
public void setExpire_seconds(Integer expire_seconds) {
this.expire_seconds = expire_seconds;
}
public String getAction_name() {
return action_name;
}
public void setAction_name(String action_name) {
this.action_name = action_name;
}
public Action_Info getAction_info() {
return action_info;
}
public void setAction_info(Action_Info action_info) {
this.action_info = action_info;
}
public static class Action_Info{
private Scene scene;
public Action_Info(Scene scene) {
super();
this.scene = scene;
}
public Scene getScene() {
return scene;
}
public void setScene(Scene scene) {
this.scene = scene;
}
}
public static class Scene{
private int scene_id;
private String scene_str;
public Scene(int scene_id, String scene_str) {
super();
this.scene_id = scene_id;
this.scene_str = scene_str;
}
public int getScene_id() {
return scene_id;
}
public void setScene_id(int scene_id) {
this.scene_id = scene_id;
}
public String getScene_str() {
return scene_str;
}
public void setScene_str(String scene_str) {
this.scene_str = scene_str;
}
}
}
CreateQrCodeResponse
package com.feng.web.model;
public class CreateQrCodeResponse {
private String ticket;
private Integer expire_seconds;
private String url;
public String getTicket() {
return ticket;
}
public void setTicket(String ticket) {
this.ticket = ticket;
}
public Integer getExpire_seconds() {
return expire_seconds;
}
public void setExpire_seconds(Integer expire_seconds) {
this.expire_seconds = expire_seconds;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
@Override
public String toString() {
return "CreateQrCodeResponse [ticket=" + ticket + ", expire_seconds="
+ expire_seconds + ", url=" + url + "]";
}
}
请求路径:
public static final String CREATE_TICKET = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=%s";
public static final String GET_QRCODE = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=%s";
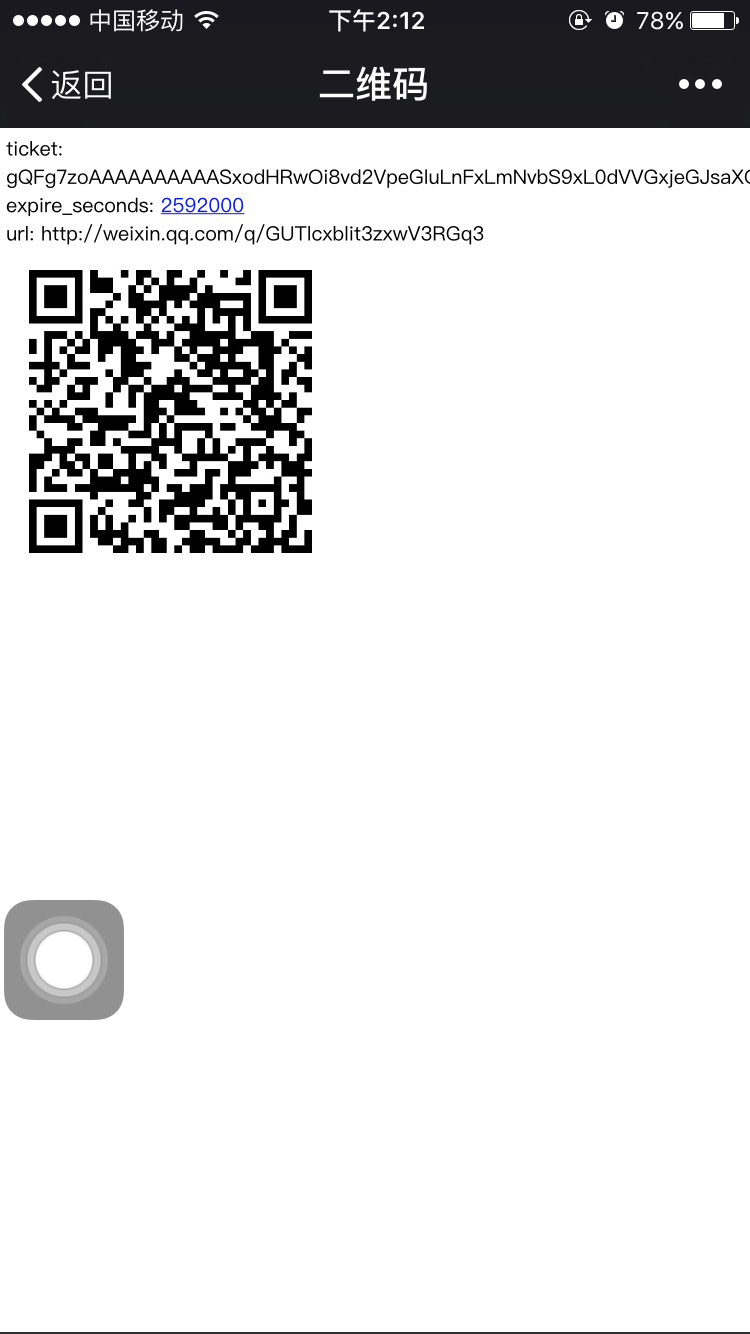
编写qrcode.jsp来显示结果
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>二维码</title>
</head>
<body>
ticket: ${ticket.ticket} <br/>
expire_seconds: ${ticket.expire_seconds} <br/>
url: ${ticket.url} <br/>
<img src="${url}" /> <br/>
</body>
</html>
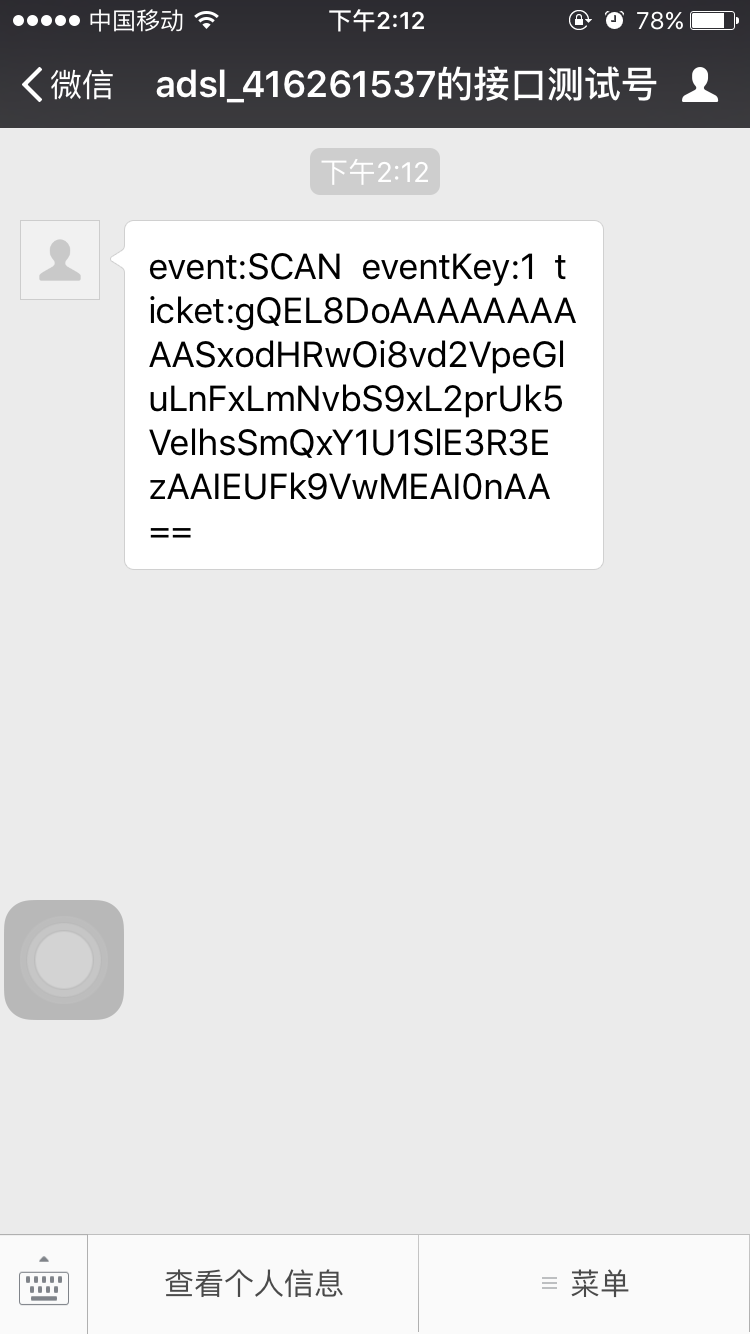
微信调用结果


生成二维码成功,然后识别该二维码,发现产生了事件,并且微信会post到我服务器的servlet