postman进行环境变量设置,全局变量设置 pm.response.json()
环境变量的设置
在开发和测试的过程中,经常在开发环境,测试环境,生产环境来回切换,这样每次都要修改域名很麻烦,好在postman提供了可以切换环境更改域名的方法,这样只要配置好环境变量就可以切换域名了。
具体操作步骤如下:
1.点击postman右上角眼镜的图标
2.点击“Add”按钮
3.填写域名备注,域名变量名,域名,然后点击右下角“Add”按钮保存
①本地
②生产
4.点击眼睛图标右边的管理变量的按钮,可以查看上面添加好的那两个环境,点击对应的环境变量可以进行编辑操作

5.环境切换到指定的环境,请求接口url将原来的域名改为设置的环境变量名:{{host}},后面具体的路由不变,点击"Send"请求接口即可

--------------------------------------------------------------------------------补充:属性设置------------------------------------------------------------------------------
属性设置:
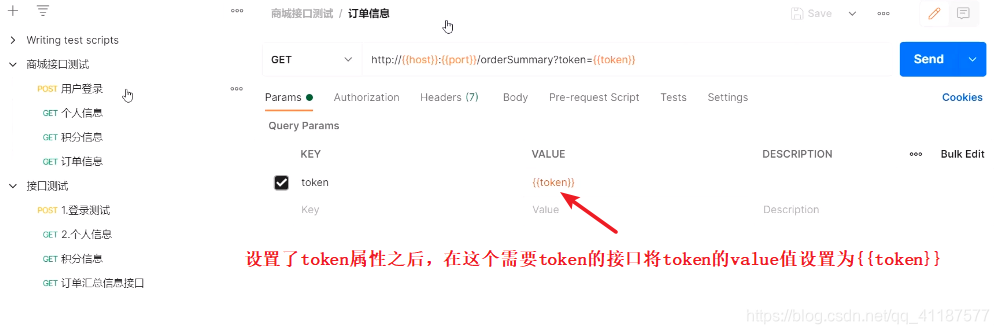
使用场景:在进行接口调试的过程中,如果许多接口需要通过用户身份校验才能进行访问,就需要先执行登录接口,获取到用户的身份令牌token,然后再将这个token给到需要进行身份校验的接口去发送请求,这种时候如果一个个复制就木得摸鱼了,所以设置token为全局变量,当登录成功之后就直接赋值到token这个变量,其他接口自动使用这个参数,这样就能大大提高我们的工作效率。
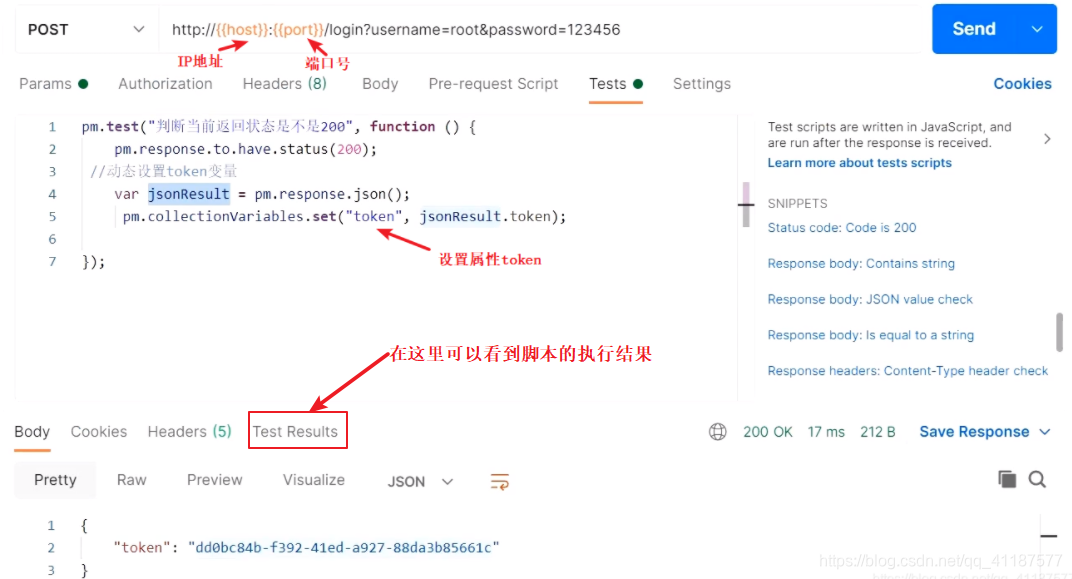
- 在Tests中设置脚本(脚本都是postman自带的,选择对应的脚本即可)

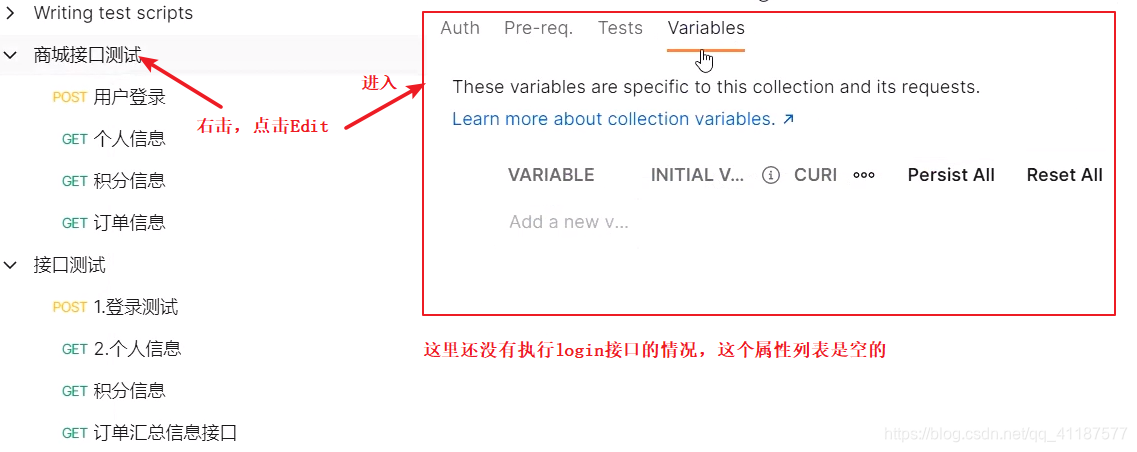
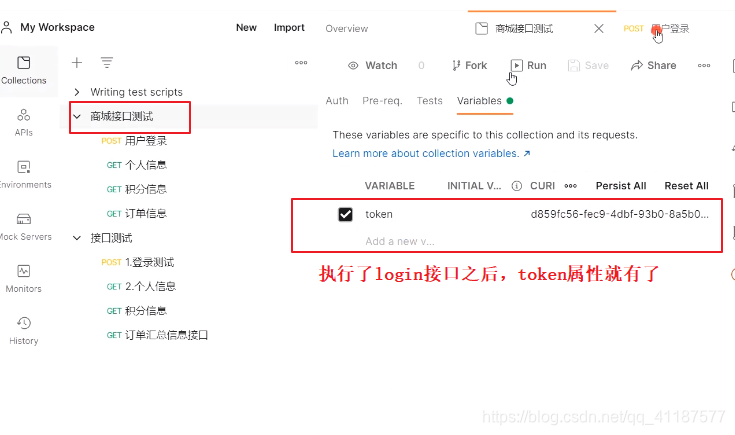
在未执行上面login接口的情况下,当前集合(商城接口测试)的属性列表是空的:


-------------------------------------------------------------------补充:自动化执行接口--------------------------------------------------------------------------
使用runner自动执行接口
使用场景:当项目非常庞大,如果有几百上千个接口,那不可能一个个去点击send执行吧,这中情况,使用runner自动执行,解放双手,这样你才有时间摸鱼啊。
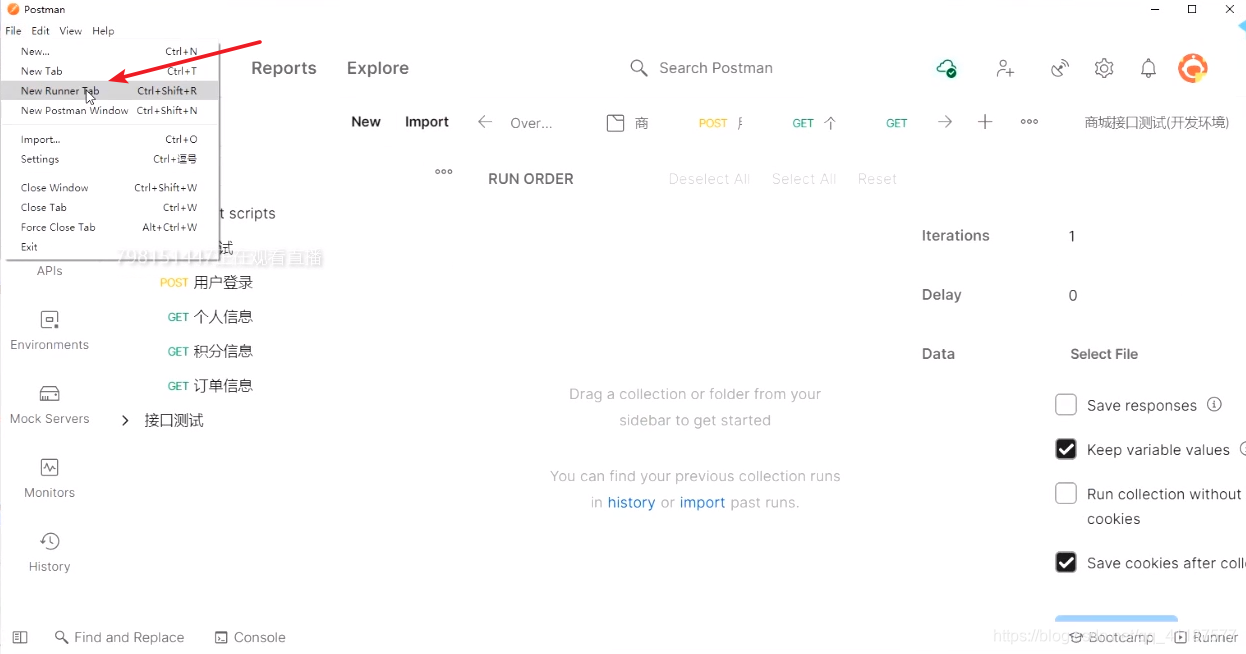
- 进入new Runner Tab

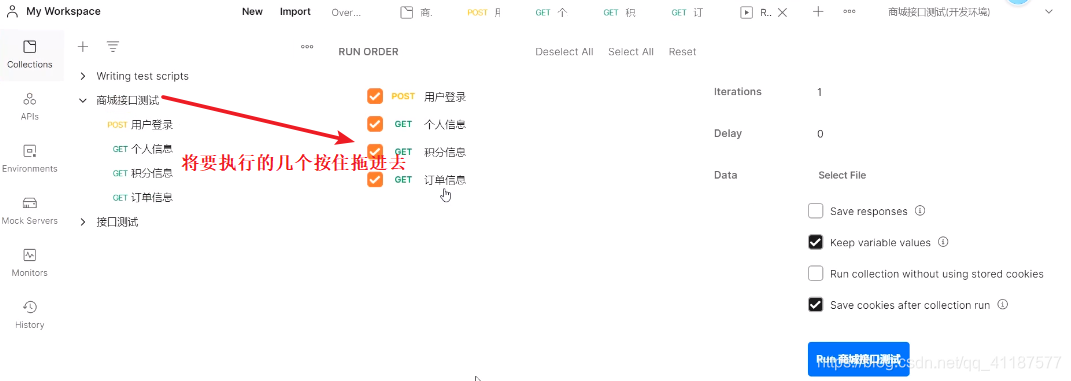
- 将要执行的集合按住拖进RUN OPDER中:

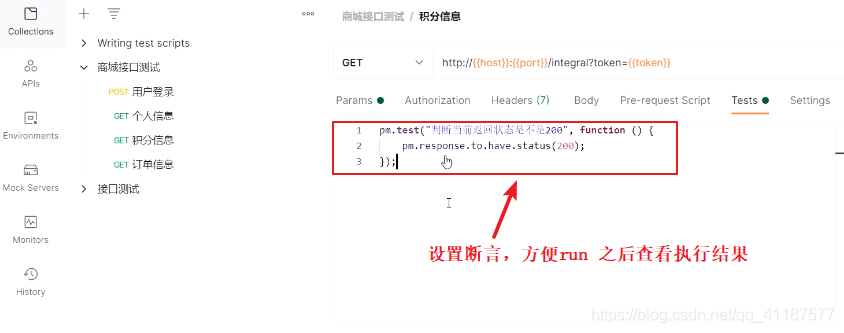
- 将每一个接口设置断言,方便run之后看结果

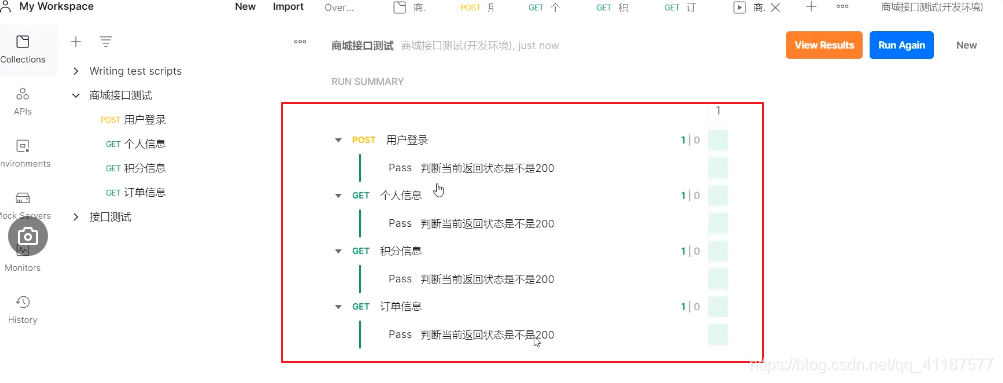
- 执行右下角的“Run {{集合名称}}”,查看执行结果。

-------------------------------------------------------------------补充:打印自动化接口测试报告-----------------------------------------------------------------------
newman打印postman接口报告
使用场景:当你执行了几百个接口之后,一个一个查看执行结果,然后再记录,显得非常麻烦,这个时候就需要用到newman自动打印接口执行完之后的报告。
安装newman与及使用,这篇文章我觉得写的很详细(非常感谢博主): https://www.cnblogs.com/qican/p/11799296.html
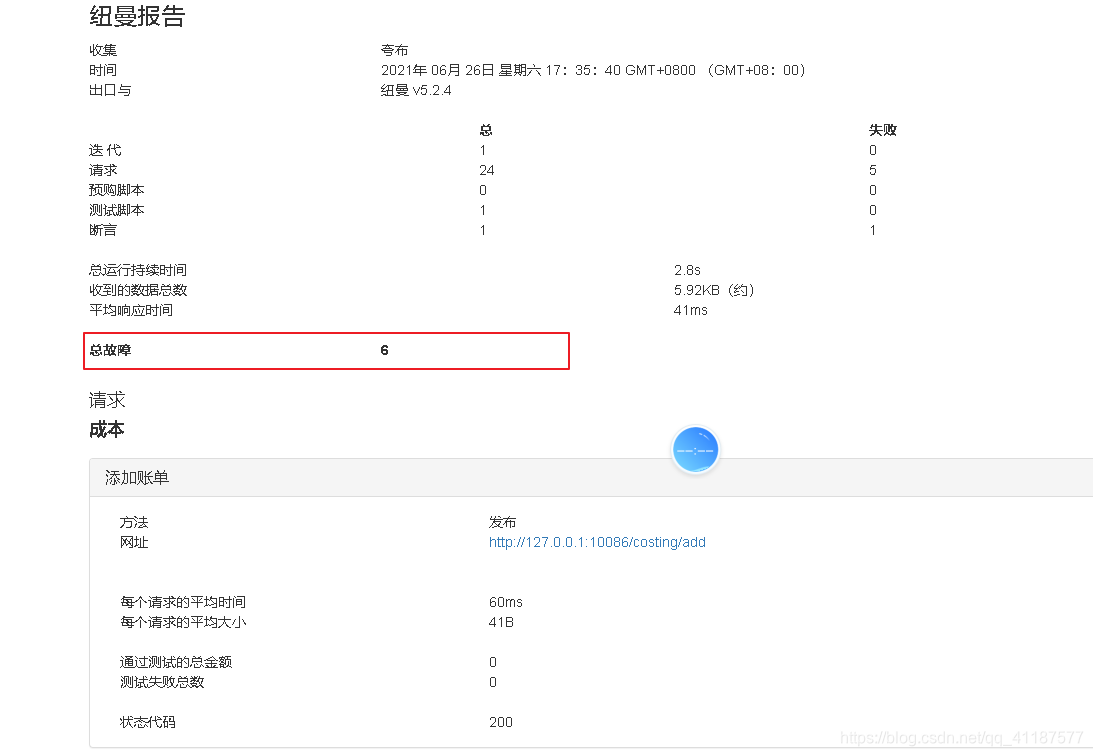
生成的报告就在这里啦:
方式一生成报告:

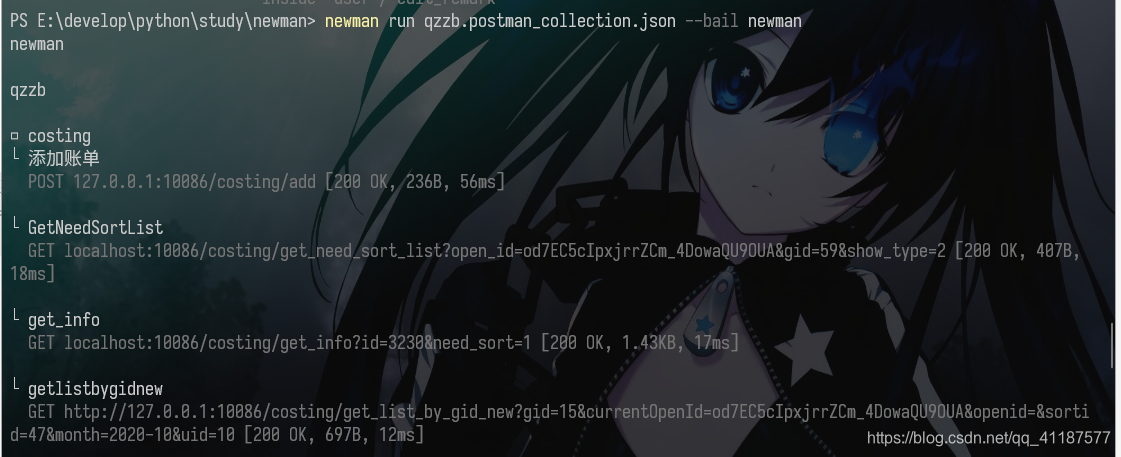
方式二生成报告:
posted on 2023-08-18 10:59 andydaopeng 阅读(564) 评论(0) 编辑 收藏 举报



