跨域的处理
简单理解:
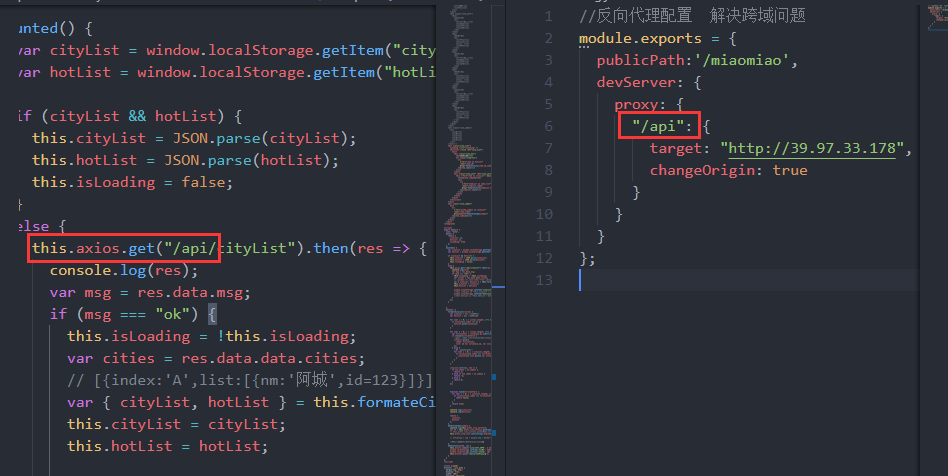
main.js

组件应用

以自己公司项目为例
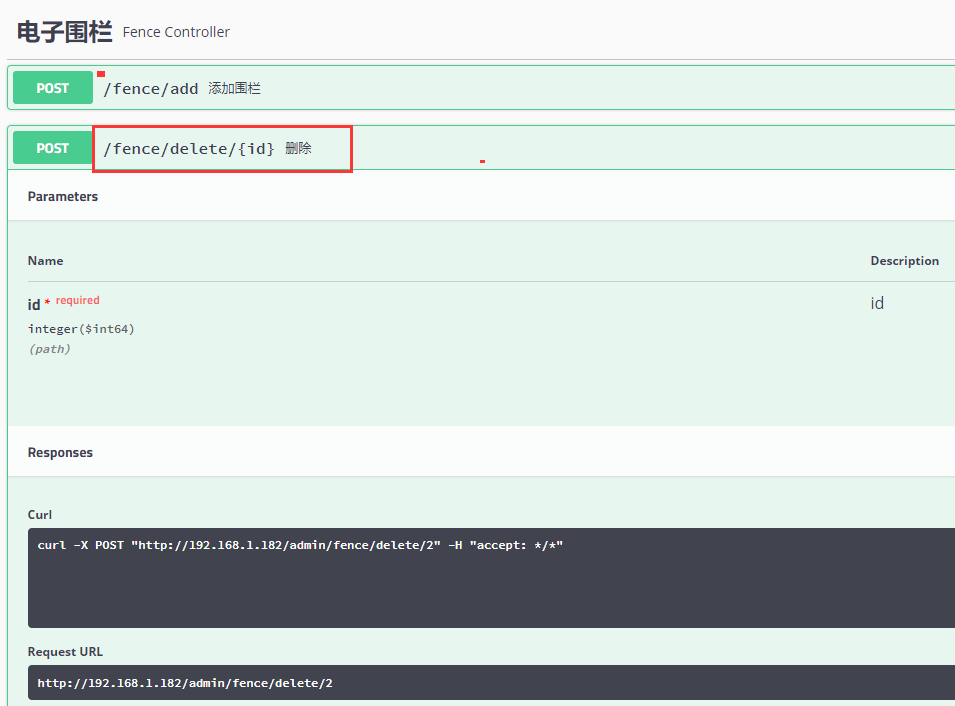
step1:先看一下接口文档:

Base URL 地址是:http://192.168.1.182/admin
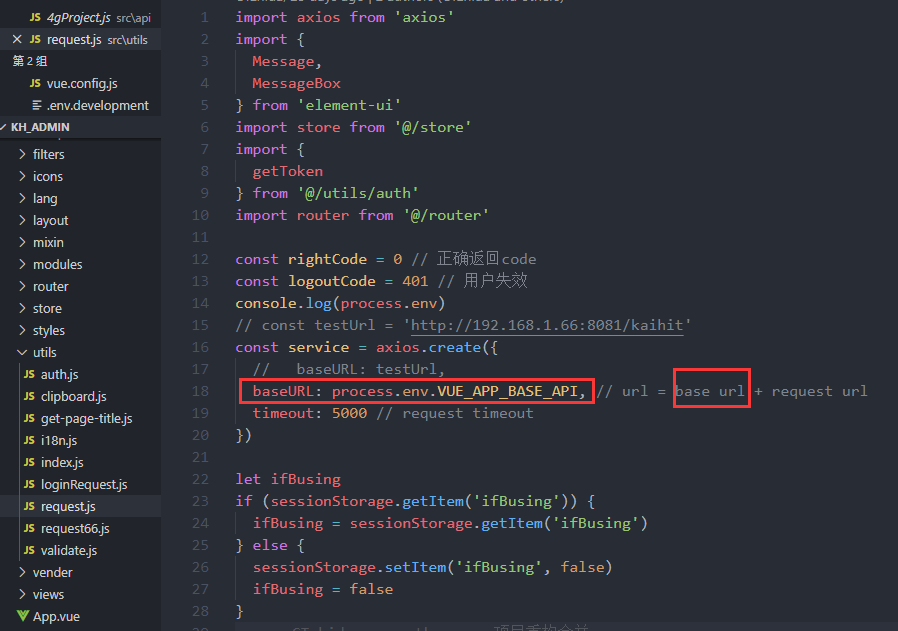
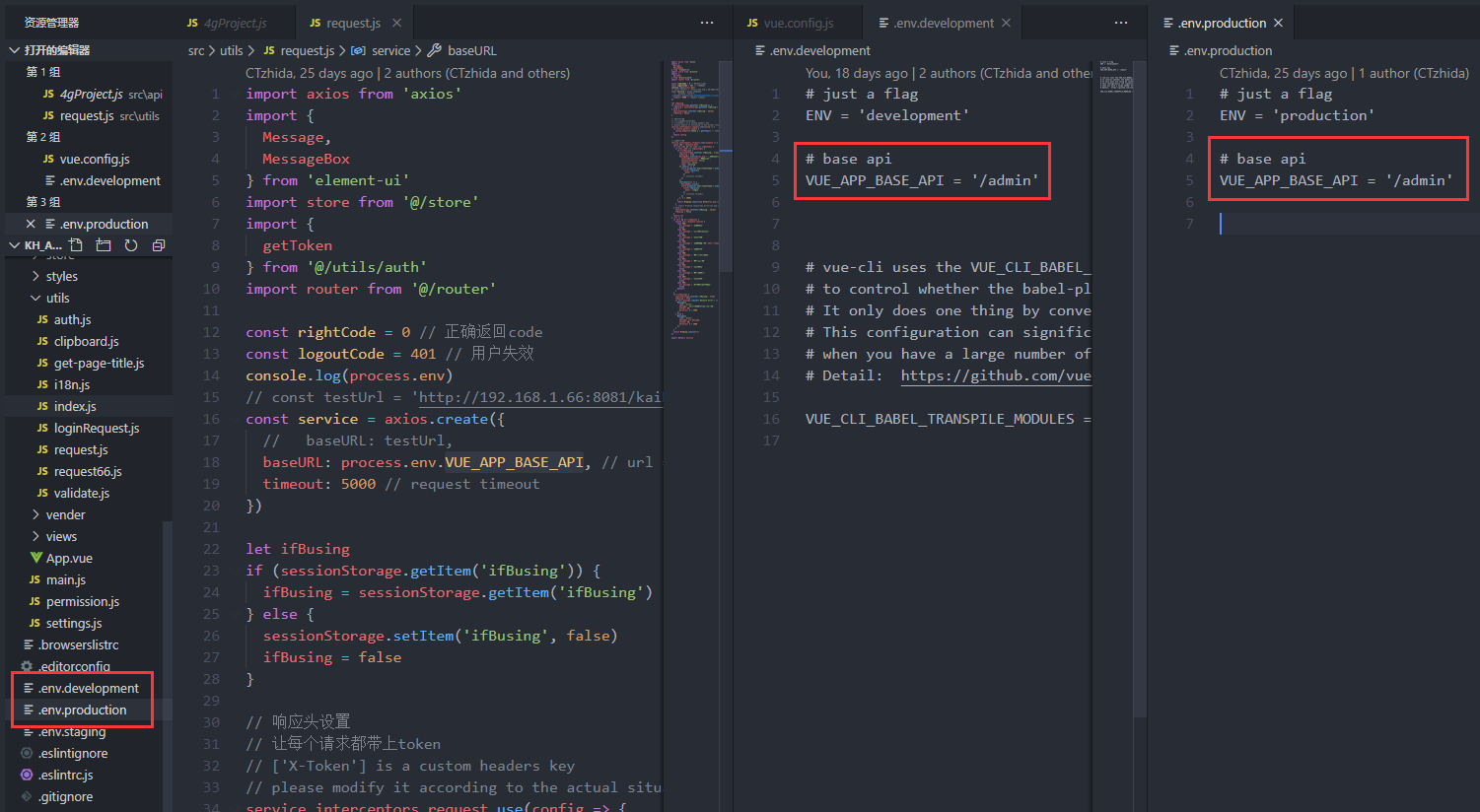
step2:在封装好的axios里做出如下处理:

step3:在生产环境和开发环境文件里设置

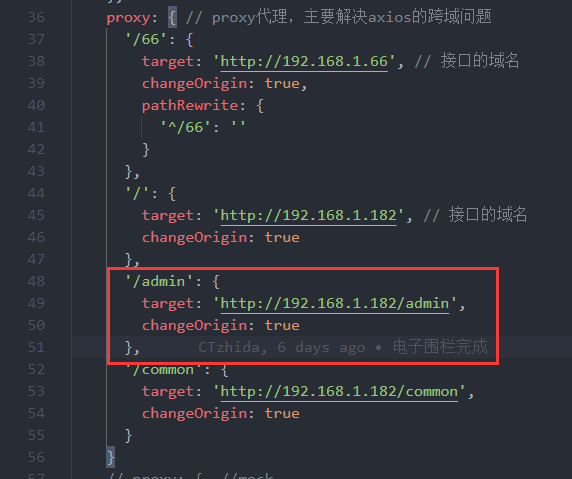
step4:在vue.config.js里配置跨域

业余补充,代理好之后就可以开始封装接口文件了:
我司的接口标准是这样写的:

所有可以做批量封装处理:
step1:批量封装处理

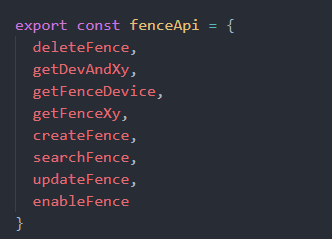
然后批量导出:

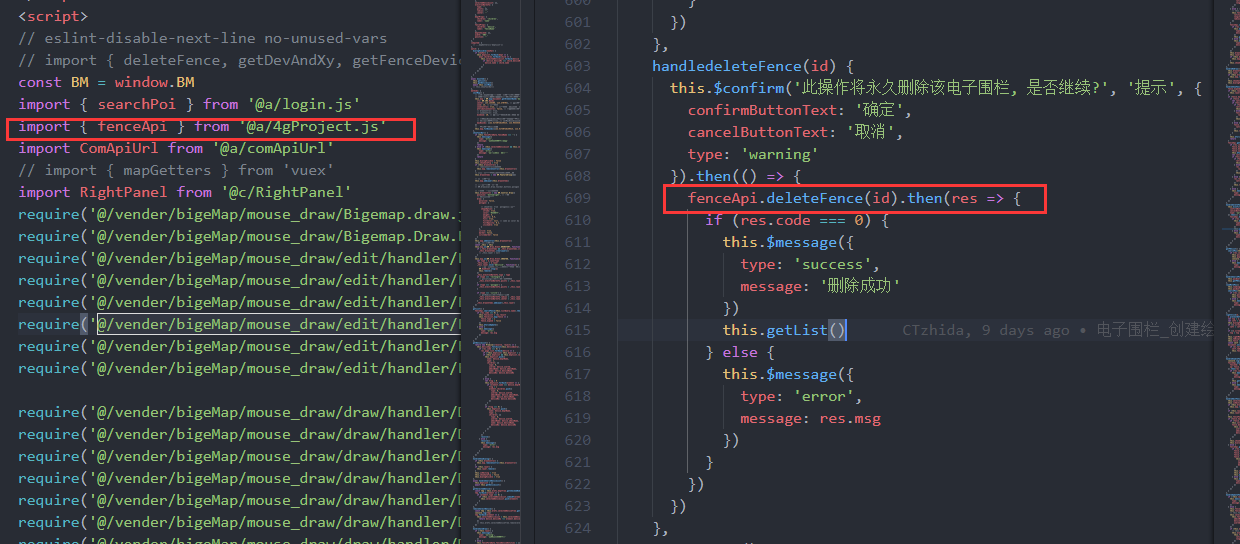
step2:在对应的组件内使用接口

拓展:还有另外一种方式,涉及到公共接口的封装方法:(待续....)
活到老,学到老。
踏实+激情+坚持




