代码抽离应用举例

拿项目中的路由代码抽离举例:
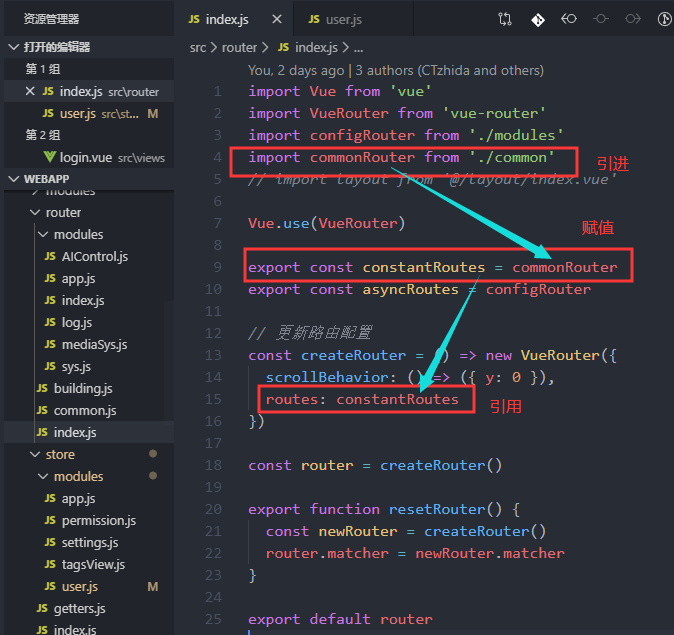
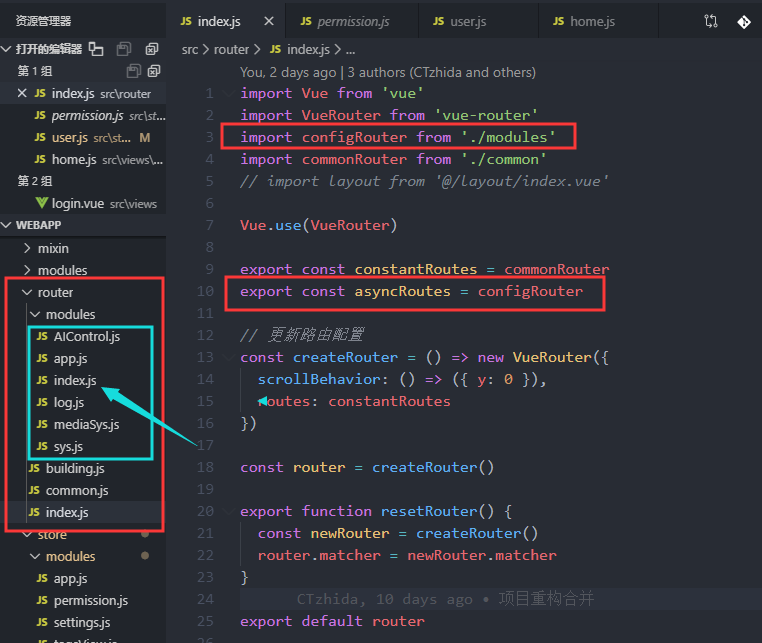
源代码


。。。此处省略一大堆。。。

我们可以看到,constantRoutes文件在router文件夹里的index.js里写了很多很多,很臃肿。
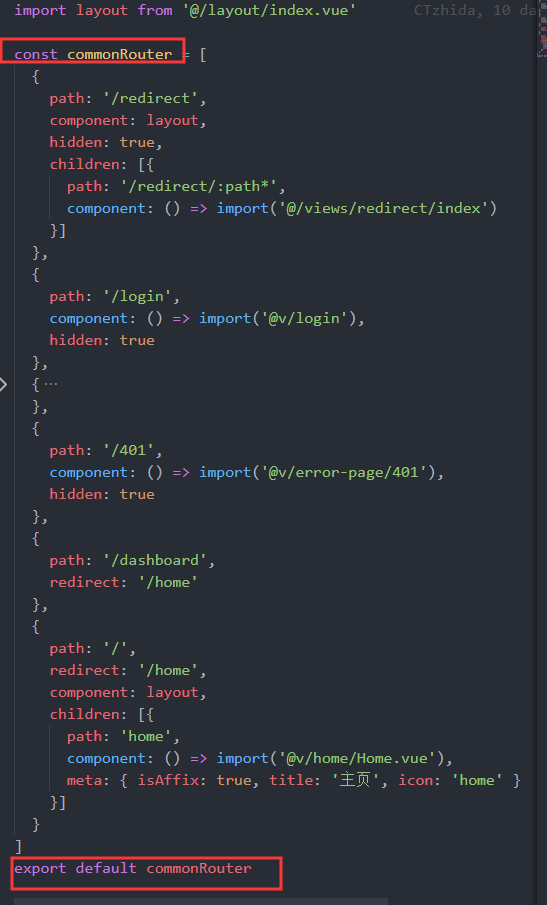
改进后:新建一个common.js文件,把上面那一坨代码全部搬进去

common.js文件内容如下:

规律:
一个抽离的文件 const xxx = [ ]
导出后是export default xxx
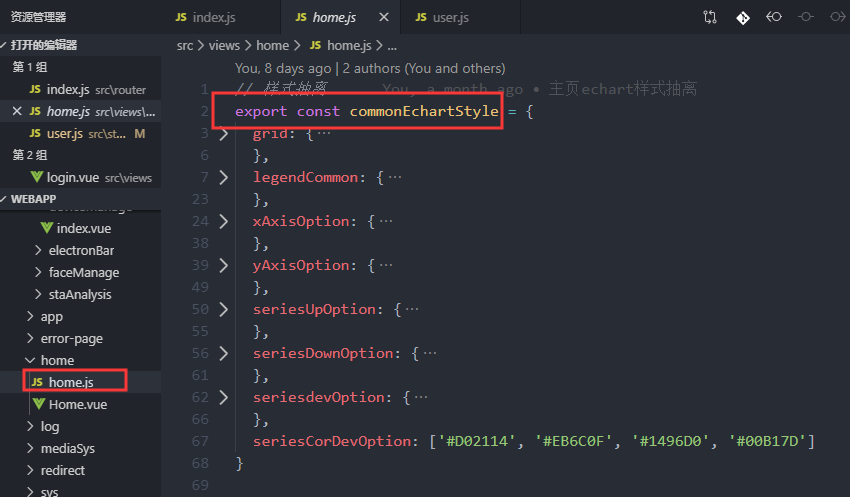
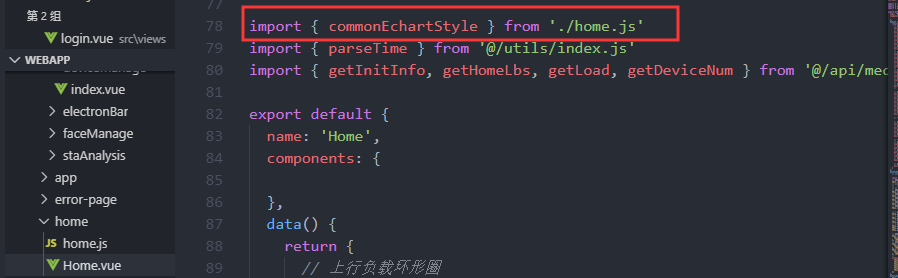
再举一个抽离的例子,以下是我把某个echart公共样式单独做的抽离:

然后引用:


在这里额外补充一个技能,当我们想一次性集中引入很多路由文件的时候,可以借用webpack里的require.context方法,详见此文 >>>(使用require.context实现前端工程自动化)。
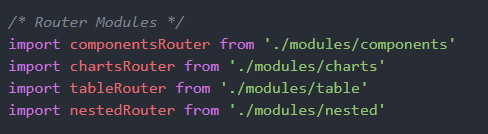
当然,你也可以不这么折腾,直接一个个的import xxx from xxx ,类似于这样 ↓ ↓ ↓

只要你不觉得麻烦就好。

附上index里的代码:
const files = require.context('.', true, /\.js$/)
let configRouter = []
files.keys().forEach(key => {
if (key === './index.js') return
configRouter = configRouter.concat(files(key).default)
.sort((a, b) => { return a.sort ? (a.sort - b.sort) : -1 })
})
export default configRouter
截图任一一个模块(app.js),其余的模块以此类推重复

活到老,学到老。
踏实+激情+坚持




