es6笔记 day4---模块化
模块化:
注意:需要放到服务器环境
1.如何定义模块?
export 东西
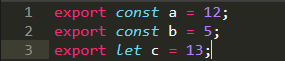
export const a = 12;
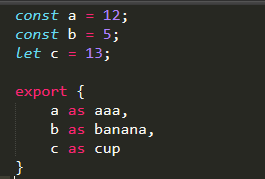
export {
a as aaa,
b as banana
}
2.如何使用?
import
import './modules/1.js';
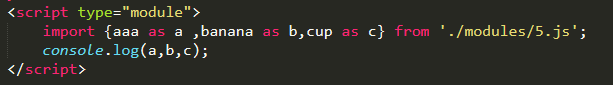
import {a as a, banana , c} from
使用模块:
<script type="module"></script>
import 的特点
1. import 可以是相对路径,也可以是绝对路径
2. import 模块只会导入一次,无论你引入多少次
3. import './modules/1.js'; 如果这么用,相当于引入文件
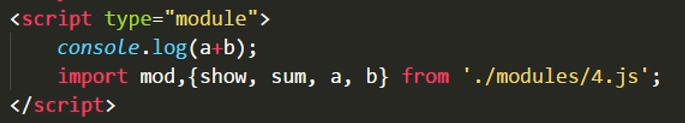
4. 有提升效果,import会自动提升到顶部,首先执行
4

-------------------------------------------------------------


//12,5,13
-----------------------------------------------------------------
或者另一种写法:


-----------------------------------------------------------------------
还有一种写法:


--------------------------------------------------------------------------
今天的笔记暂时到这.... 这一块还不是很懂,下去要加深理解
活到老,学到老。
踏实+激情+坚持




