es6笔记 day3---Promise
作用:解决异步回调问题
先知道它的大概语法就好了,这个东西需要平时用到才知道它的用处
语法:
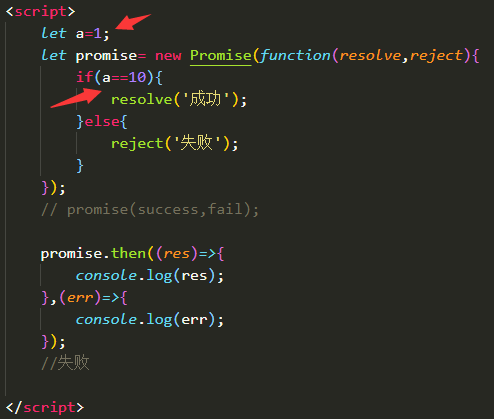
let promise= new Promise(function(resolve,reject){
//resolve 成功调用
//reject 失败调用
}
promise.then(res=>{
},(err)=>{
});

---------------------------------------------------------------------------------------------------------
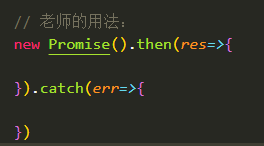
catch //捕获错误的另一种写法

---------------------------------------------------------------------------------------------------------
Promise.resolve('aa'):将现有的东西,转成一个promise对象,resolve状态,成功状态
等价于:
new Promise(resolve=>{
resolve('aaa');
});
/////////////////////////////////////////////////////////
Promise.reject('aaa'):将现有的东西,转成一个promise对象,reject状态,失败状态
活到老,学到老。
踏实+激情+坚持




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步