es6笔记 day3---对象简介语法以及对象新增
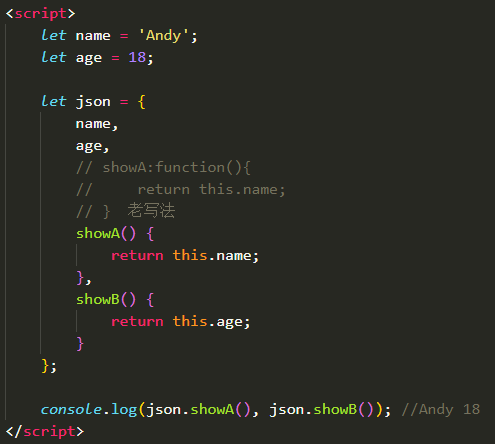
以前的老写法↓

新写法来了↓

提示:千万不要手贱,在里面去用箭头函数!!!
--------------------------------------------------------------------------------------------------
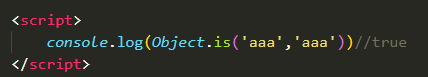
Object.is() 用来比较两个值是否相等
Object.is(‘a’,'a');

--------------------------------------------------------------------------------------------------
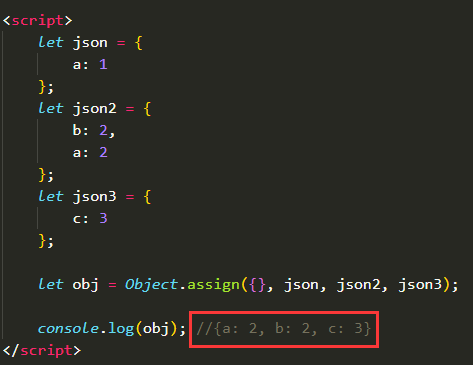
Object.assign(); 用来合并对象
let 新的对象 = Object.assign(目标对象,source1,source2....) ;

如果在json2里新增一个a,那么会变成以下这样↓

assign()的数组演示

总结它的用途:
1.复制一个对象
2.合并参数
------------------------------------------------------------------------------------------------
ES2017引入
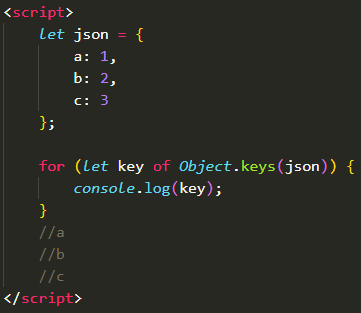
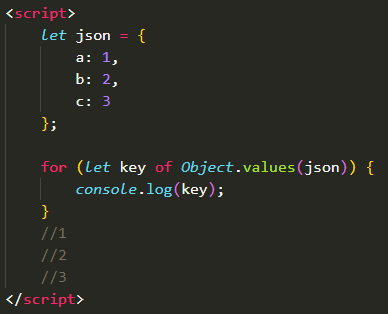
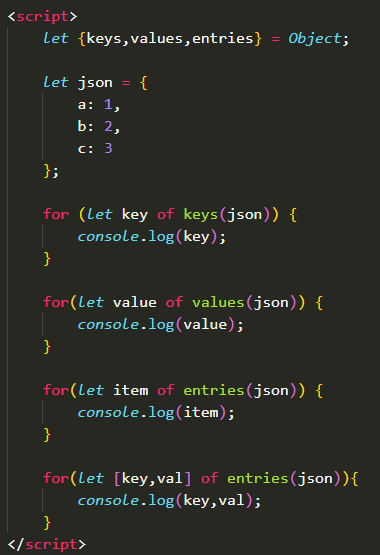
Object.keys()
Object.entries()
Object.values()
用法如下↓



解构赋值的写法如下↓


------------------------------------------------------------------------------------------------------
对象身上,计划在ES2018引入
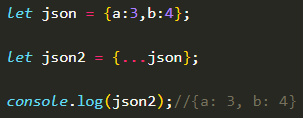
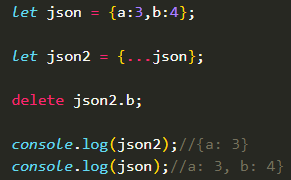
let json = {a:3,b:4};
let json2 = {...json}


活到老,学到老。
踏实+激情+坚持




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步