es6笔记 day1---let和const的应用
ES6 -> ECMA标准
ES7 ES8
最早是由ECMA-262版本实现的
----------------------------------------
ES6 也称为ES2015,2015年6月份推出来的
每年的6月份,会发布一个版本
2016年6月 ES6.1
2017年7月 ES6.2
-----------------------------------------
ESnext 下一代JS语言
-----------------------------------------
任何人都可以向标准委员会(TC39)要求更改语言标准
提案变成标准,经历5个阶段
Stage 0 展示阶段
Stage 1 征求意见阶段
Stage 2 草案阶段
Stage 3 候选阶段
Stage 4 定案阶段(标准)
ES6环境:webpack3.x
----------------------------------------------------------------------------------------------------------------------------------------------
let 和const
关于定义(声明)变量

----------------------------------------------------------------------------------------
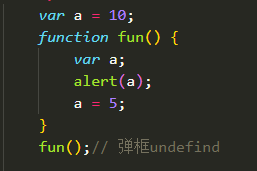
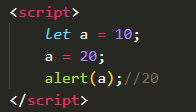
如果声明了变量,那么会出现弹框

------------------------------------------------------------------------------------------------------------------------------------------------------------
如果是这样的话,会出现undefind

为什么????
因为此时局部作用域里面有局部变量,有局部变量的话就优先用局部变量,此时会出现一个变量提升现象,也叫预解析。提升后出现如下情况:

此时,a虽然被声明了,但是没有被赋值。所以会出现undefind
---------------------------------------------------------------------------------------------------------------------------------------------------
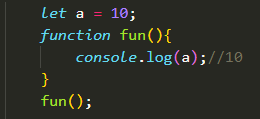
let 相当于之前的var
const 常量,定义好了它就不能改变了
-----------------------------------------------------------------------------------------------------------------------------------------------------
块级作用域
{
//块级作用域
}
if{ }() for(){} while(){}
----------------------------------------------------------------------------------------------------------------------------------------------------------

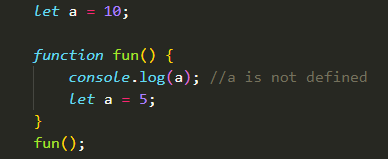
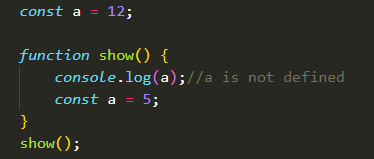
1.let不存在变量提升(预解析)这一说。另外,在代码块内,只要是let定义变量,在之前使用,都是报错。必须先定义完,再使用。

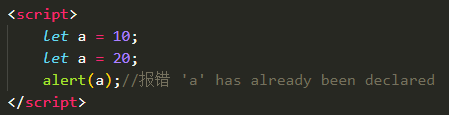
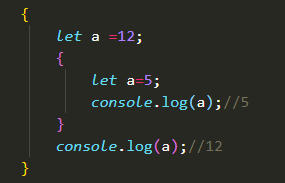
2.同一个作用域里,let 不能重复定义变量,但是可以重新赋值(见上面的截图案例)


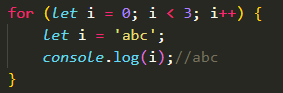
3.for循环,for循环里面是父级作用域,里面又一个

进一步理解块级作用域:

--------------------------------------------------------------------------------------------------------
TDZ 暂时性死区概念

--------------------------------------------------------------------------------------------------------------
const:特性和let一样
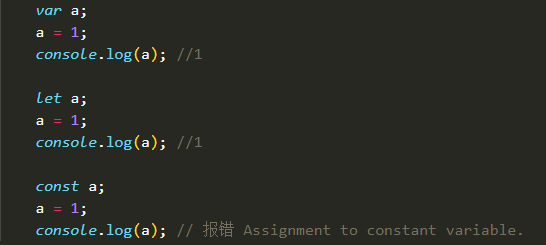
1.const定义变量不能修改

2.const定义完变量,必须有值,不能后赋值,不能修改

3.const也不能预解析

--------------------------------------------------------------------------------------------------------------------

上面的可以扩展,下面的就不行
----------------------------------------------------------------------------------------------------
建议:以后就用let,不要再用var了
如果限制住一个常量,就用const吧!




