2-1-vue框架-组件-vue-component组件化开发-组件的定义和使用
组件化开发
- 组件是Vue中最重要的知识,因为vue是组件化开发,
- 任意类型的应用界面都可以抽象为一个组件,也就是说项目都是一个个的组件构成的
- 我们使用小型、独立和通常可复用的组件构建大型应用。
- 这是一种开发的理念,组件化开发,
- 组件最大的优势就是可复用
定义一个组件
当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件 (简称 SFC)
新建一个.vue文件:
<template>
<button @click="count++">You clicked me {{ count }} times.</button>
</template>
<script>
export default {
data() {
return {
count: 0
}
}
}
</script>
使用一个组件
第一步:导入
要使用一个子组件,我们需要在父组件中导入它。
假设我们把计数器组件放在了一个叫做 ButtonCounter.vue 的文件中,这个组件将会以默认导出的形式被暴露给外部。
第二步:注册components
若要将导入的组件暴露给模板,我们需要在 components 选项上注册它。这个组件将会以其注册时的名字作为模板中的标签名。
第三步:显示组件,使用标签的方式
<template>
<h1>Here is a child component!</h1>
<ButtonCounter />
</template>
<script>
import ButtonCounter from './ButtonCounter.vue'
export default {
components: {
ButtonCounter
}
}
</script>
你会注意到,每当点击这些按钮时,每一个组件都维护着自己的状态,是不同的 count。这是因为每当你使用一个组件,就创建了一个新的实例。
组件的注册方式
- 上面的注册是局部引用
下面讲全局注册
我们在main.js中进行全局注册
我们可以使用 Vue 应用实例的 app.component() 方法,让组件在当前 Vue 应用中全局可用。
import { createApp } from 'vue'
const app = createApp({})
app.component(
// 注册的名字
'MyComponent',
// 组件的实现
{
/* ... */
}
如果使用单文件组件,你可以注册被导入的 .vue 文件:
import MyComponent from './App.vue'
app.component('MyComponent', MyComponent)
app.component() 方法可以被链式调用:
app
.component('ComponentA', ComponentA)
.component('ComponentB', ComponentB)
.component('ComponentC', ComponentC)
全局注册的组件可以在此应用的任意组件的模板中使用
所有的子组件也可以使用全局注册的组件,这意味着这三个组件也都可以在彼此内部使用。
全局注册虽然很方便,但有以下几个问题:
-
全局注册,但并没有被使用的组件无法在生产打包时被自动移除 (也叫“tree-shaking”)。如果你全局注册了一个组件,即使它并没有被实际使用,它仍然会出现在打包后的 JS 文件中。
-
全局注册在大型项目中使项目的依赖关系变得不那么明确。在父组件中使用子组件时,不太容易定位子组件的实现。和使用过多的全局变量一样,这可能会影响应用长期的可维护性。
相比之下,局部注册的组件需要在使用它的父组件中显式导入,并且只能在该父组件中使用。它的优点是使组件之间的依赖关系更加明确,并且对 tree-shaking 更加友好。
- 所以还是推荐局部引用的方式
组件嵌套

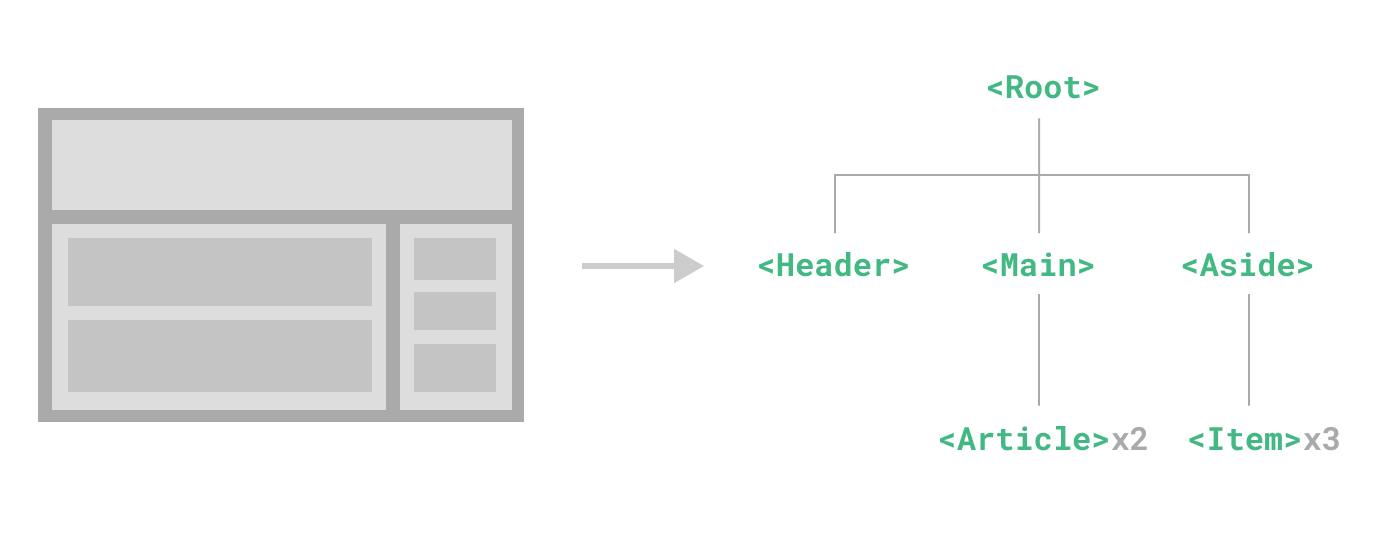
这个图要好好分析
- 这是三层结构,root是第一层,就是我们的页面
- 这个主页面下面有三个部分,header,main,Aside,所以我们要在root页面里面引入这三个组件
- main下面有两个Article,所以我们要在main组件里面引入两个Article组件,Aside同理
- 所以你发现了,这是一个组件套组件的方式实现的,通过这种方式,任何页面都可以通过这种方式实现,
注意
如果自己要实现这个图片的样子,自己需要建立6个vue文件,
然后用style来控制每一个组件的位置,长宽高,边框颜色宽度,




