1-3-vue框架-基础-vue生命周期:钩子函数,很重要
1、什么是vue生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。
从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
这个就是一个钩子函数,
在之前或者之后插入一些功能,
在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
这个和普通的方法是不一样的,普通函数是需要调用才会执行,这个生命周期函数是自动执行的,
2、vue生命周期总共有几个阶段?
总共分为8个阶段:创建前/后, 载入前/后,更新前/后,销毁前/销毁后。
2.1 挂载(初始化相关属性)
① beforeCreate(创建前):在数据观测和初始化事件还未开始。
② created(创建后):完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来。
③ beforeMount(载入前):在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
④ mounted(载入后):在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。完成模板中的html渲染到html页面中。此过程中进行ajax交互。
2.2 更新(元素或组件的变更操作)
⑤ beforeUpdate(更新前):在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重复渲染过程。
⑥ updated(更新后):在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
2.3 销毁(销毁相关属性)
⑦ beforeDestroy(销毁前):在实例销毁之前调用。实例仍然完全可用。
⑧ destroyed(销毁后):在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
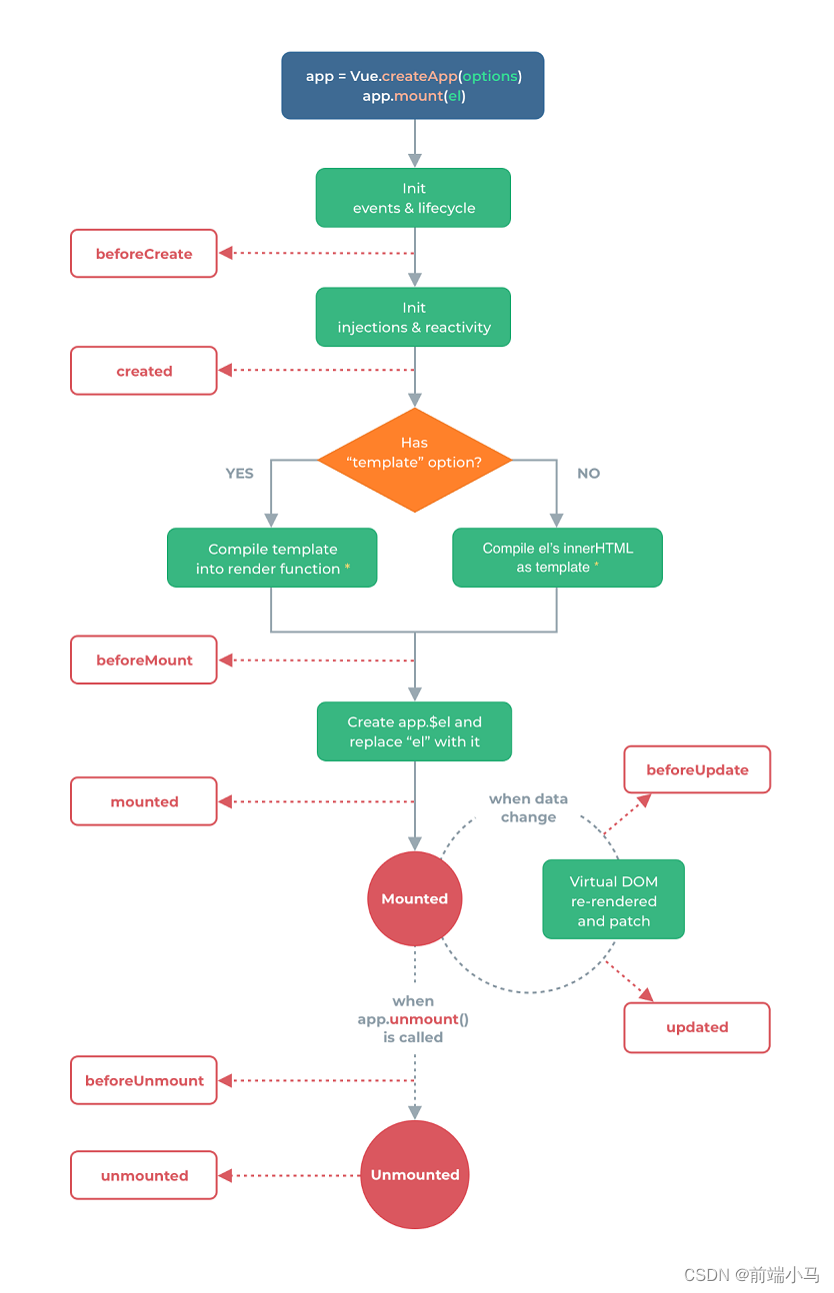
生命周期图示

vue2的生命周期
vm的一生(vm的生命周期):
将要创建-->调用beforeCreate函数
创建完毕-->调用created函数
将要挂载-->调用beforeMount函数
(重要)挂载完毕-->调用mounted函数---->重要的钩子
将要更新-->调用beforeUpdate函数
更新完毕-->调用updated函数
(重要)将要销毁-->调用beforeDestory函数---->重要的钩子
销毁完毕-->调用destoryed函数
常用的生命周期钩子:
created:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作(最早)
mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于销毁Vue实例:
vm.$destroy()
销毁后借助Vue开发者工具看不到任何信息
销毁后自定义事件会失效,但原生DOM事件依然有效
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
注册周期钩子
举例来说,mounted 钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码:
export default {
mounted() {
console.log(`the component is now mounted.`)
}
}
还有其他一些钩子,会在实例生命周期的不同阶段被调用,最常用的是 mounted、updated 和 unmounted。
所有生命周期钩子函数的 this 上下文都会自动指向当前调用它的组件实例。注意:避免用箭头函数来定义生命周期钩子,因为如果这样的话你将无法在函数中通过 this 获取组件实例。
vue3的生命周期

Vue3的生命周期:
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为 beforeUnmount
destroyed改名为 unmounted
Vue3.0也提供了 Composition API(组合式API) 形式的生命周期钩子,与Vue2.x中钩子对应关系如下
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
生命周期的示例
在组件实例初始化完成之后立即调用。
<template>
<p>生命周期</p>
<p>{{ message }}</p>
<button @click="updateHandle">更新按钮</button>
</template>
<script>
export default {
beforeCreate() {
console.log("beforeCreate")
},
created() {
console.log("created")
},
beforeMount() {
console.log("beforeMount")
},
mounted() {
console.log("mounted")
},
beforeUpdate() {
console.log("beforeUpdate")
},
updated() {
console.log("updated")
},
beforeUnmount() {
console.log("beforeUnmount")
},
unmounted() {
console.log("unmounted")
},
data(){
return {
message:"更新之前"
}
},
methods: {
updateHandle(){
this.message = "更新之后"
}
}
}
</script>
生命周期的应用
获取dom结构
应该在什么时期最好,应该在渲染后,因为创建期,还没有dom,渲染前你也不需要,
模拟网络请求渲染数据,
这个在前后端比较常用,
我们可以在组件创建之后,去请求数据,
不能再创建前,因为之前还没有组件呢,所以组件data也没有,结构还没有出来的,
- 现在还是有很多不理解的地方,如果深度使用?
- 这个生命周期的内容,可以一边实践,一边学习,不需要一口气都搞懂,慢慢来,




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!
2020-10-28 crm项目-权限组件-wu