前后端项目部署-6, flask+Gunicorn+gevent+supervisor+nginx+redis+mysql+mongodb+vue,docker-compose部署
####
前后端项目部署-6, flask+Gunicorn+gevent+supervisor+nginx+redis+mysql+mongodb+vue,docker-compose部署
###
这一篇,主要是研究一下vue和flask结合起来,怎么使用docker部署,
其他的flask+Gunicorn+gevent+supervisor+nginx+redis+mysql+mongodb,docker-compose部署看上一篇,
这一篇主要研究vue,结合docker,flask,
###
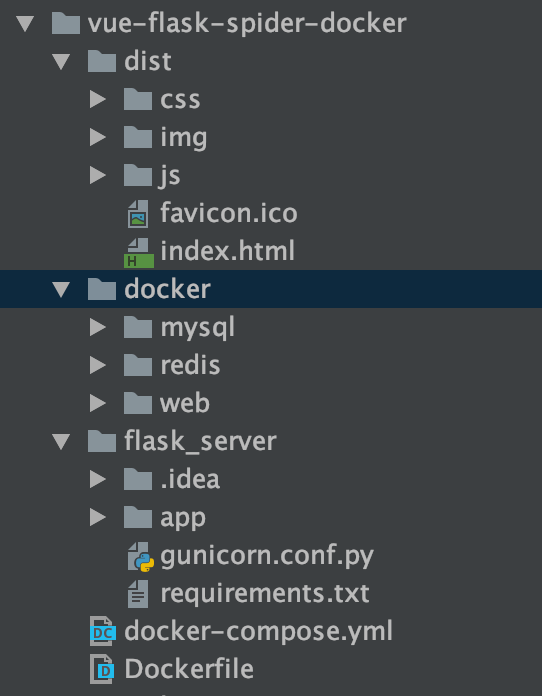
目录

###
通过修改docker-compose.yml的配置,
先测试构建后端成功,
这一步很简单,就是flask+mysql+gunicorn来构建的,
第一步:
新建flask项目,添加接口代码
能成功运行项目
第二步:
添加gunicorn配置文件,
使用gunicorn能成功运行项目
第三步:
添加dockerfile文件,
第四步:
关联mysql,
添加mysql的dockerfile
第五步:
使用docker-compose,编排flask和mysql,
使用docker-compose build,构建,
使用docker-compose up,启动,
后端能正常访问,接口都能正常的浏览器访问,mysql相关的内容也能查出来,
####
然后测试构建前端成功,
第一步:
Vue CLI 创建一个 Vue 项目
第二步:
npm run serve
第三步:
添加代码,
第四步:
vue项目npm run build打包成dist目录
第五步:
Nginx 是一个高性能的 HTTP 和反向代理服务器,此处我们选用 Nginx 镜像作为基础来构建我们的vue应用镜像。
配置Nginx的dockerfile文件,
添加Nginx的配置文件
第六步:
使用docker-compose build,构建,
使用docker-compose up,启动,
前端能正常访问,但是接口相关的应该是不能访问的,
####
最后把前端和后端都放到一起,
第一步:
因为你的前端和后端,都是正常运行的了,
所以你需要使用docker-compose编排容器,包括三部分,flask,mysql,Nginx
第二步:
你需要注意Nginx配置里面添加 location api的内容,关联后端服务,
location /api/ { rewrite /api/(.*) /$1 break; proxy_pass http://172.17.0.2:8080; }
第三步,
使用docker-compose build,构建,
使用docker-compose up,启动,
这样前端后端都能访问了,
###
注意,Nginx起到的作用:
在整个的项目中,Nginx起到了关键的作用,
第一点,
Nginx通过挂载前端的静态文件,这样实际上只要不涉及接口,本身vue+Nginx,就是一个网站,只不过,页面都是静态的,只能展示
第二点,
Nginx转发请求到后端,这一点很重要,把前端和后端关联起来了,形成了一个整体,Nginx起到了转发的功能
整体的思路,就是把前端部署在nginx,通过匹配api进行转发到后端
###
注意,Nginx后续的优化-挂载和负载均衡
1,Nginx配置文件挂载
能不能每次修改配置文件后直接重启容器就能让新配置生效,答案当然是有。
在构建镜像的时候 不把 Nginx 配置复制到镜像中,而是直接挂载到宿主机上,每次修改配置后,直接重启容器即可。
看看原来的Nginx的dockerfile配置:
FROM nginx COPY dist/ /usr/share/nginx/html/ COPY nginx/default.conf /etc/nginx/conf.d/default.conf
将 COPY nginx/default.conf /etc/nginx/conf.d/default.conf 命令删除,Nginx 配置都通过挂载命令挂载在宿主机上。再看 COPY dist/ /usr/share/nginx/html/ 命令,如果每次构建的项目 dist/ 下的内容变动都需要重新走一遍构建新镜像再启动新容器的操作,因此这条命令也可以删除,使用挂载的方式来启动容器。
重新运行 Vue 应用容器
直接基于 Nginx 镜像来启动容器 vuenginxnew,运行命令:
docker run \ -p 3000:80 \ -d --name vuenginxnew \ --mount type=bind,source=$HOME/SelfWork/docker/vueclidemo/nginx,target=/etc/nginx/conf.d \ --mount type=bind,source=$HOME/SelfWork/docker/vueclidemo/dist,target=/usr/share/nginx/html \ nginx
此处运行的命令较长,如果每次重新输入难免麻烦,我们可以将完整的命令保存到一个 shell 文件 vueapp.sh 中,然后直接执行 sh vueapp.sh。
这样挂载启动,就是只要修改了配置文件就可以生效了,不需要构建了,
之前是
修改完了之后意识到一个问题:vueApp 容器是基于 vuenginxcontainer 这个镜像运行的,而在一开始构建镜像的时候是将 Nginx 配置 default.conf 直接构建进去了。因此如果需要修改 default.conf 还得再重新构建一个新的镜像,再基于新镜像来运行新的容器。
2,配置负载均衡
后端服务一般都是双机或者多机以确保服务的稳定性。我们可以再启动一个后端服务容器,并修改 Nginx 的配置来优化资源利用率,最大化吞吐量,减少延迟,确保容错配置。
修改一下 nginx/default.conf(新增 upstream ,修改 location /api/ 中的 proxy_pass):
upstream backend { server 172.17.0.2:8080; server 172.17.0.3:8080; } …… location /api/ { rewrite /api/(.*) /$1 break; proxy_pass backend; }
####
问题:
1, docker容器之间怎么进行通信?
实际就是使用docker-compose编排容器的时候,就是默认在一个网络内的,
这个可以不用我们考虑,但是要知道这个原理,
2,docker部署需要用supervisor进行守护吗?
docker-compose 执行的时候能设置自动重启
所以我在这个里面,没有使用supervisor了,
3,镜像启动了拉不起来怎么办?怎么排除故障
我喜欢,docker-compose up启动容器,实际上,只要有问题,这个过程就是会报错的,可以清晰的看到报错日志,然后你就定位就行了,
最实用的办法,就是通过修改docker-compose,一步一步的排查,把每一部分分开构建,你就可以排除很多内容了,
#####




