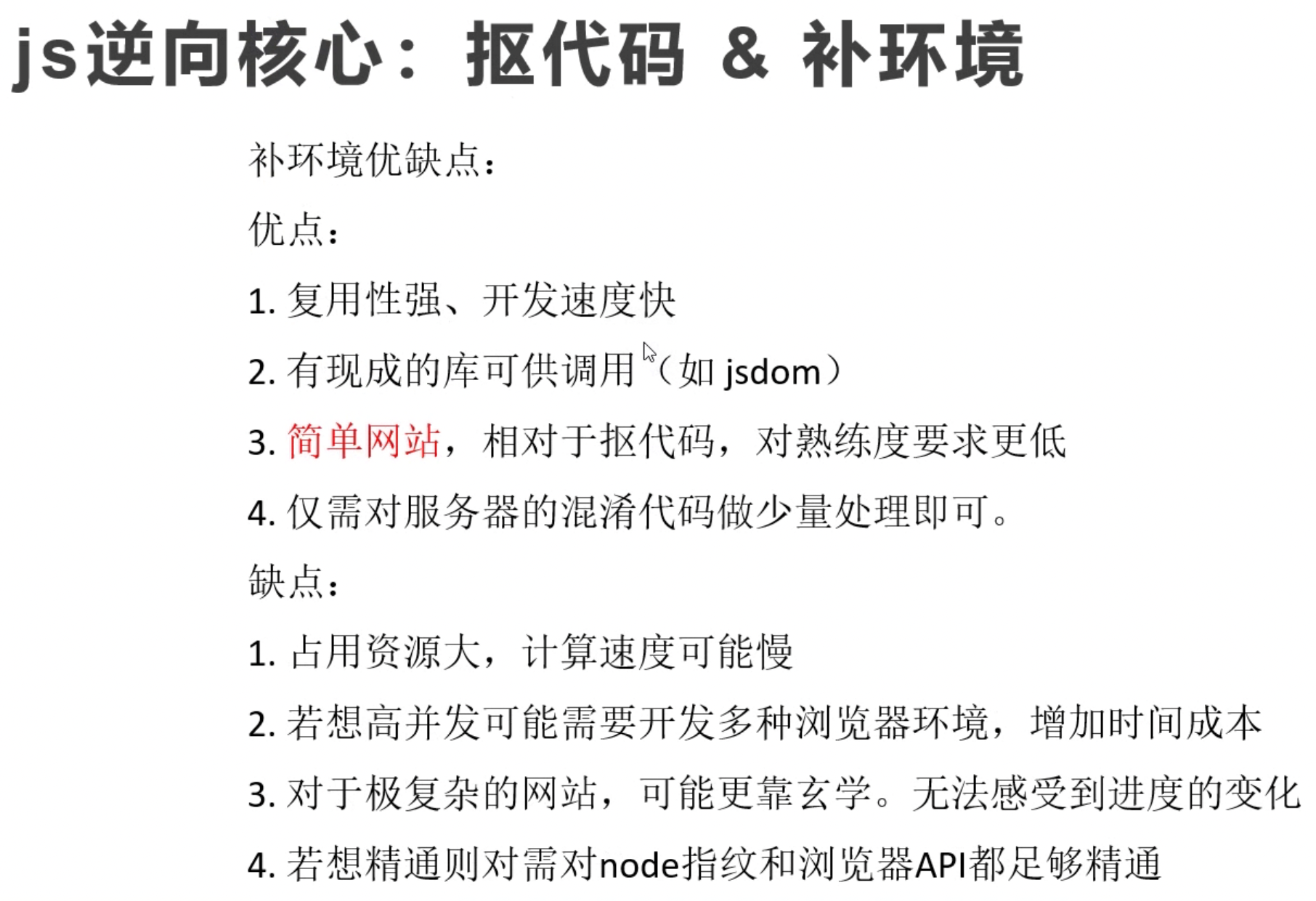
js逆向6-jshook,js扣代码
###
我发现一个事情,不管什么语言,代码的调用链,还有代码的作用域都是非常重要的内容,都需要好好的理解才行,包括js,还是python,
###
为什么要hook?
很简单,如果你遇到了cookie加密,那你就要找到cookie加密函数入口,那你就要hook,
####
###

####
hook就是重写的一个概念,
###
hook,有手动hook,自动hook,
hook,有函数hook,属性hook,
###
hook步骤,
1,寻找hook点,也就是你要知道你hook的目标是什么?
2,编写hook逻辑,
一般在js逆向里面,hook,就是为了打印一些信息,或者是做一个debugger,
3,调试,
###
函数hook公式

####
步骤
1,赋值,可以使用func_bak = func,先把老的函数接收一下,
2,重写,然后再添加我们的逻辑,把原来的老的逻辑还是放进去,这样不影响老的逻辑
3,修改原型链,伪装一下,否则可能会被检测到被hook了,
有些时候,通过打印一个函数的toString,可能判断出来和原来的不一致,我们hook了之后会被识别出来,那么就修改他的原型链,然后伪装一下,让他识别不出来是被hook了,
###
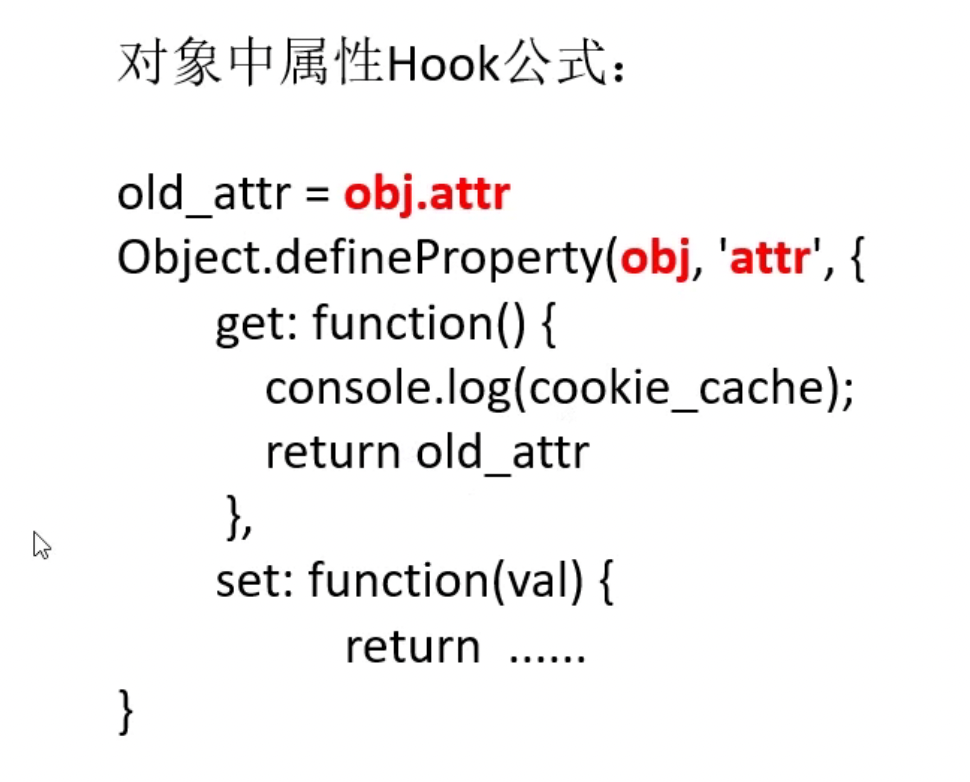
对象中属性的hook公式

举例:比如你要hook,document.cookie

###
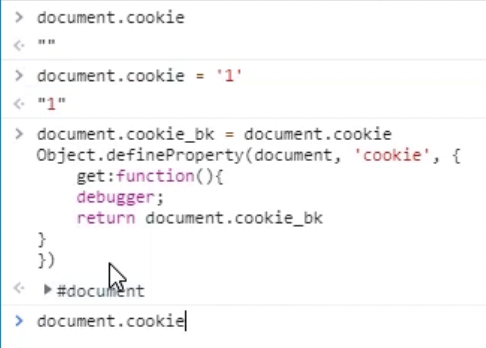
document.cookie_bak = document.cookie; Object.defineProperty(document,"cookie",{ get:function () { debugger; return document.cookie_bak } })
###
我们hook这个document.cookie,
先赋值,
再重写属性,
然后加入我们的代码,然后回车,看到返回document的时候就证明,我们hook成功了,
然后我们再去执行document.cookie就可以进入debug,我们就可以看到他是在哪里打印cookie的,
然后我们可以找堆栈,看哪里调用的这个函数,就找到了函数入口,
#####
hook实战
通过第二题和第九题来演示,
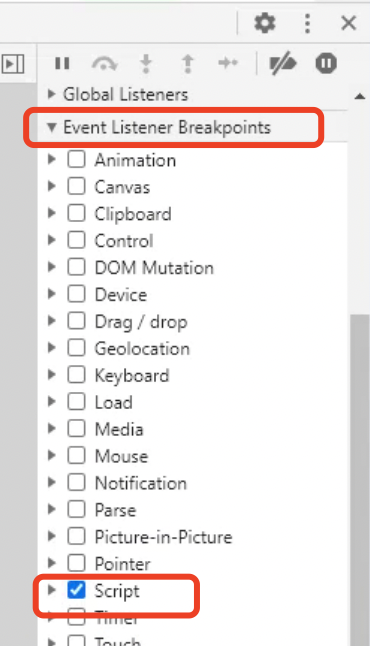
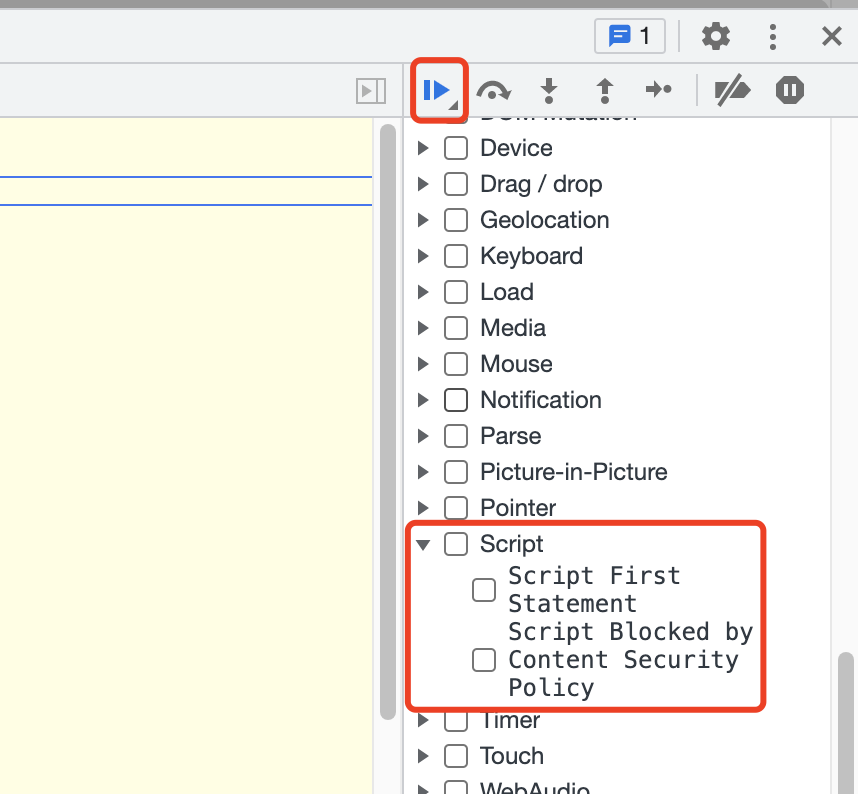
第一步,登陆网站,然后打开F12,打开script断点,

###
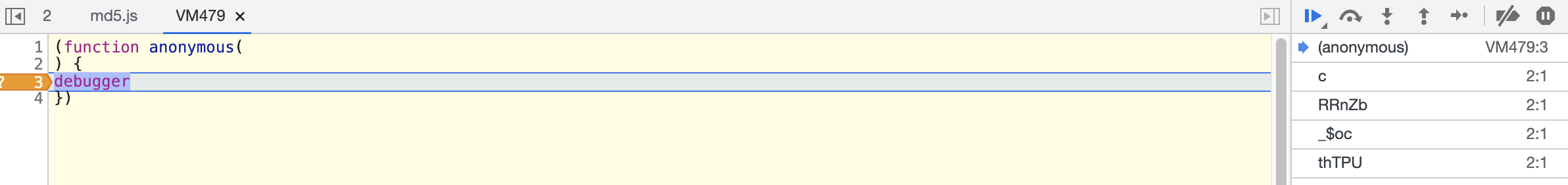
第二步,打开断点,刷新页面,会直接进入这一题的js代码里,这个时候因为打开了js断点,所以执行第一行js的时候就会断住,

第三步:注入hook代码,在console控制台输入代码,

###
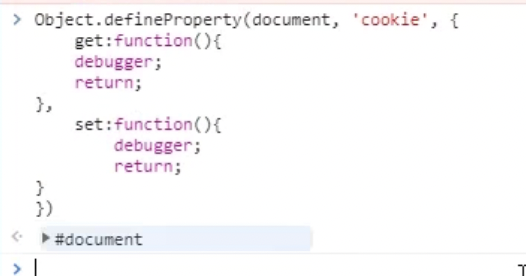
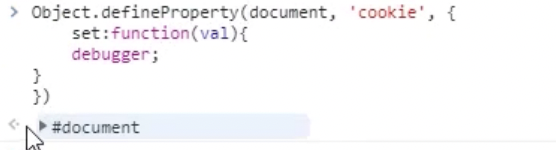
Object.defineProperty(document,"cookie",{
get:function () {
debugger;
return;
},
set:function () {
debugger;
return;
}
})
###
这是一个最简单的hook,document.cookie
我们不想保留这个document.cookie 的内容,我只想要知道函数入口,我们想要在设置cookie的一瞬间,然后把他断住,我们知道是哪里设置的就可以了,
这个思路很重要,
所以我们不需要把老的属性接收了,也就是不需要这一句,document.cookie_bak = document.cookie;
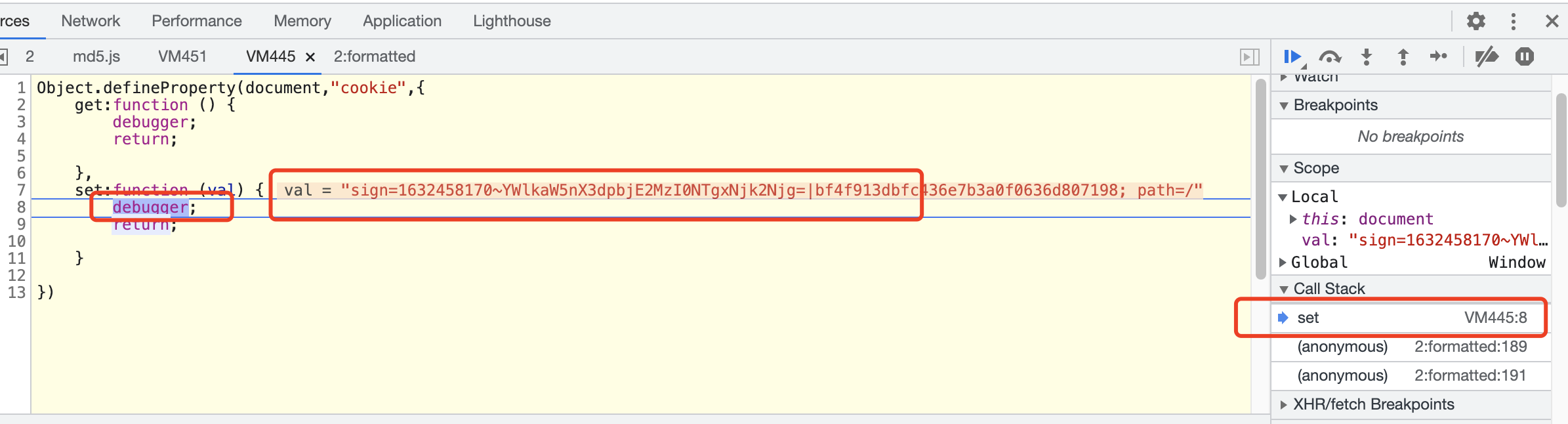
第四步:然后取消这个script断点,开始继续往下走,

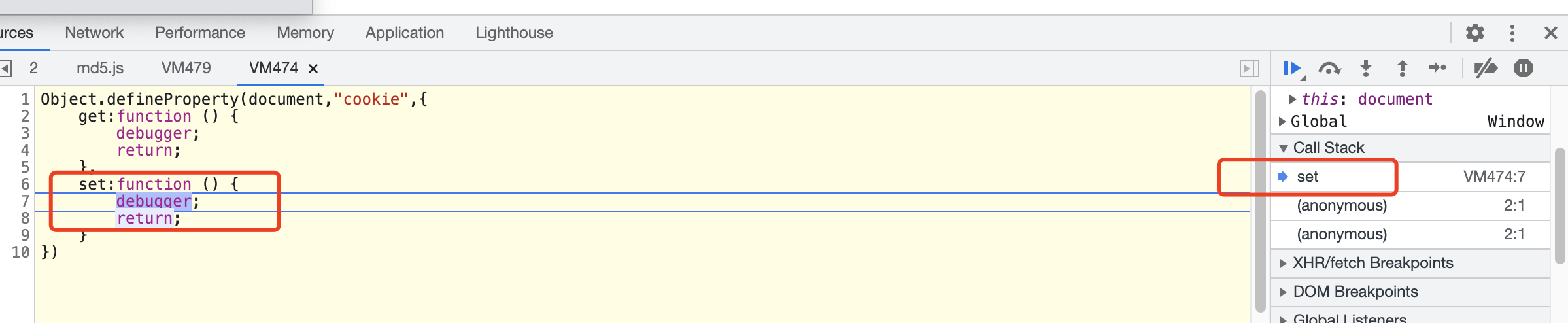
第五步,我们看到就断住了,我们不断的下一步,一直到我们set这个地方,我们可以往上找堆栈,就可以找到设置cookie的地方,
如果有无限debugger就过掉

设置cookie的地方就断住了,

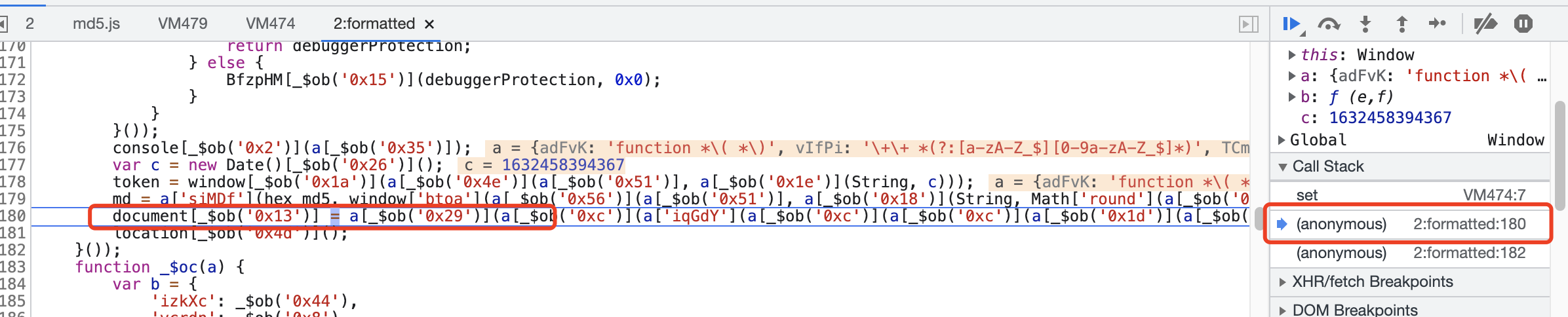
往上找堆栈,这就是设置cookie加密的地方,

优化一下

###
Object.defineProperty(document,"cookie",{ get:function () { debugger; return; }, set:function (val) { debugger; return; } })
这样可以看到传进来的val,

###
JS课程常见问题1 :
关于 比赛平台第二题/练习平台第二题/练习平台第三题 等一系列cookie加密无法hook 到 cookie 或者无法找到混淆代码或者没有无限debugger了的原因及解决方案的统一答疑:
标准处理方案:
1. 请大佬先排除一切干扰因素【建议开启 chrome浏览器的无痕模式,关闭所有的浏览器插件以排除干扰,避免一些不必要的麻烦】
2. 清除检测点。即:清除 cookie中检测的位置,比如 练习平台中第二题的 sign,比赛平台中第二题的 m 【这里注意不要清除名为 sessionid 的cookie,否则登录状态会掉!】
3. 打上script断点,然后刷新页面,这个时候页面应该就会断住了,之后如果是低版本的chrome浏览器,就可能会已经看到混淆的js了,这个时候注入hook脚本就能hook到cookie了
4. 如果这个时候,没有看到混淆的js,就是证明chrome版本较高或者有一些其他因素,导致在页面刷新过程中还存在其他js组件,导致页面停留在上一页,此时注入的hook脚本还在上一页中,所以注入的hook脚本是会失效的。那么这个时候需要用F8,跳到下一个断点,跳几下,直到看到混淆的js之后,再注入hook脚本即可。
####

hook本身是一个非常高深的技术,
案例;
python-,第二题,第九题,
###

###

###


对局部变量进行hook,
hook的代码是很灵活的,
但是要依赖对js代码的理解,对调用链的理解,你理解了,才可以写出hook,
而且要对hook的原理也要非常知道才行,
####
验证码的原理
比如,返回一个图片,让你点击图片的字体的验证码
原理
1,首先服务器返回一个图片
2,服务器怎么知道是返回给我们的是哪一个图片呢,需要在浏览器记录一个cookie,刷新验证码图片的时候,会把原来的cookie删除,新增一个,
3,然后用户点击了图片中的字体,会发给服务器两个东西,一个是cookie,一个是字体在图片的坐标,然后服务器就会判断这个图片的坐标是否正确,然后返回结果,会把之前的cookie删除
####
上面只是最简单的例子
还有可能是什么,不是使用cookie,是使用的js,
而且还可能对传值进行了加密传输,
但是万变不离其宗,本质就是先下发验证码,和客户端建立联系,然后上传验证码的结果校验,然后返回结果,
####
但是知道了验证码的逻辑之后,怎么破解呢?
还是需要使用机器学习的方式建立模型,来破解这个验证码的问题,
####


###
match第二题
这道题是一道假动态的cookie。每次运行时,会加载不同的cookie生成方式,但是最后生成的算法一样的,所以我们只需要扣出一套代码来即可通用
第一步,通过hook找函数入口,先用hook cookie的代码找到生成cookie的代码,

第二步,还是扣代码,缺什么补什么,
这个时候你可能运行的时候,发现运行的时候卡死了,这样你就进行不下去了,怎么办?
说明你进入了一个死循环了,会导致你的内存飙升,导致内存爆炸,你的浏览器就崩溃了,要找到是哪里导致的,
一般是两个原因,一个是浏览器指纹,一个是格式化校验,
怎么判断是否是浏览器指纹?
现在我们复制这些代码放到浏览器下面的控制台输出。来观察是否是浏览器检测
如果正常没有卡死,说明是浏览器检测,如果还是卡死了,说明是格式化检测
我们发现回车之后再次进行回车,已经没有反应,说明肯定是格式化检测了,
怎么判断是格式化校验呢?
笨方法就是一步一步的debug,看哪里的问题,
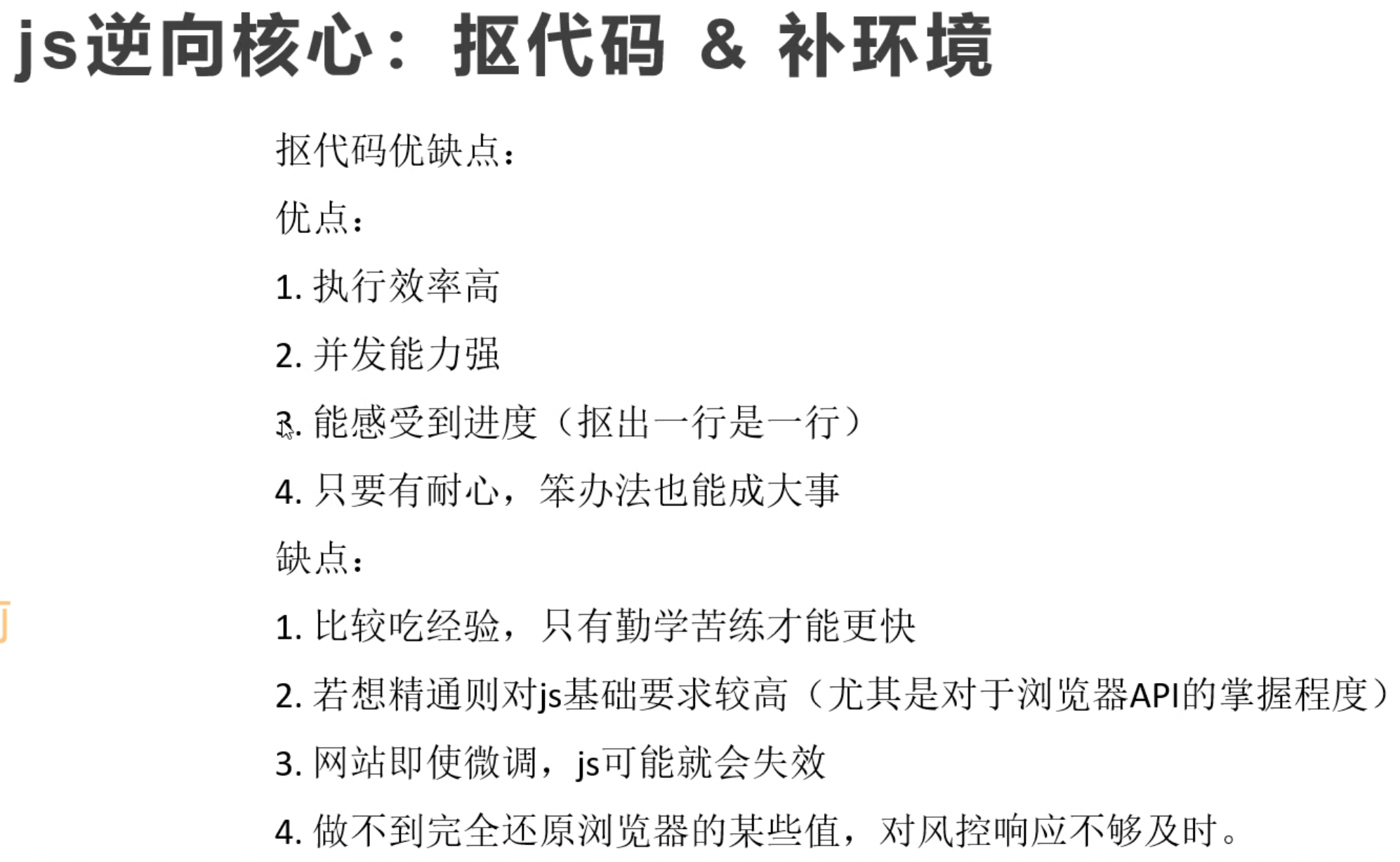
搞js逆向是一个非常需要耐心的活,很墨迹,
这个硬扣代码就是比较繁琐,而且还考验你对js的理解,
这个第二题,有更好的方法,不需要硬扣,硬扣这应该是一个高级别的题目,扣代码很困难,
###
中等难度的js混淆,ob混淆,只要是有耐心,扣代码就能抠出来,
怎么提升js逆向的技术?听课只能给你提供一个思路,要想提高js逆向的能力,只能是实践,这是一个完全绝对的经验性的东西,
不要上来就扣,你要知道这个是一个动态js,先搞清楚原理,
####

####

####
####




