js逆向5-对抗调试干扰策略和实战
###
调试干扰
第一个就是无限debug
就是代码里面有一个开发写了debug入口,你自己去debug的时候总是会调到这个地方,
导致无限debug,
但是这个无限,不是真正的无限,只是很频繁的去执行debug,而不是死循环,死循环会导致页面卡死

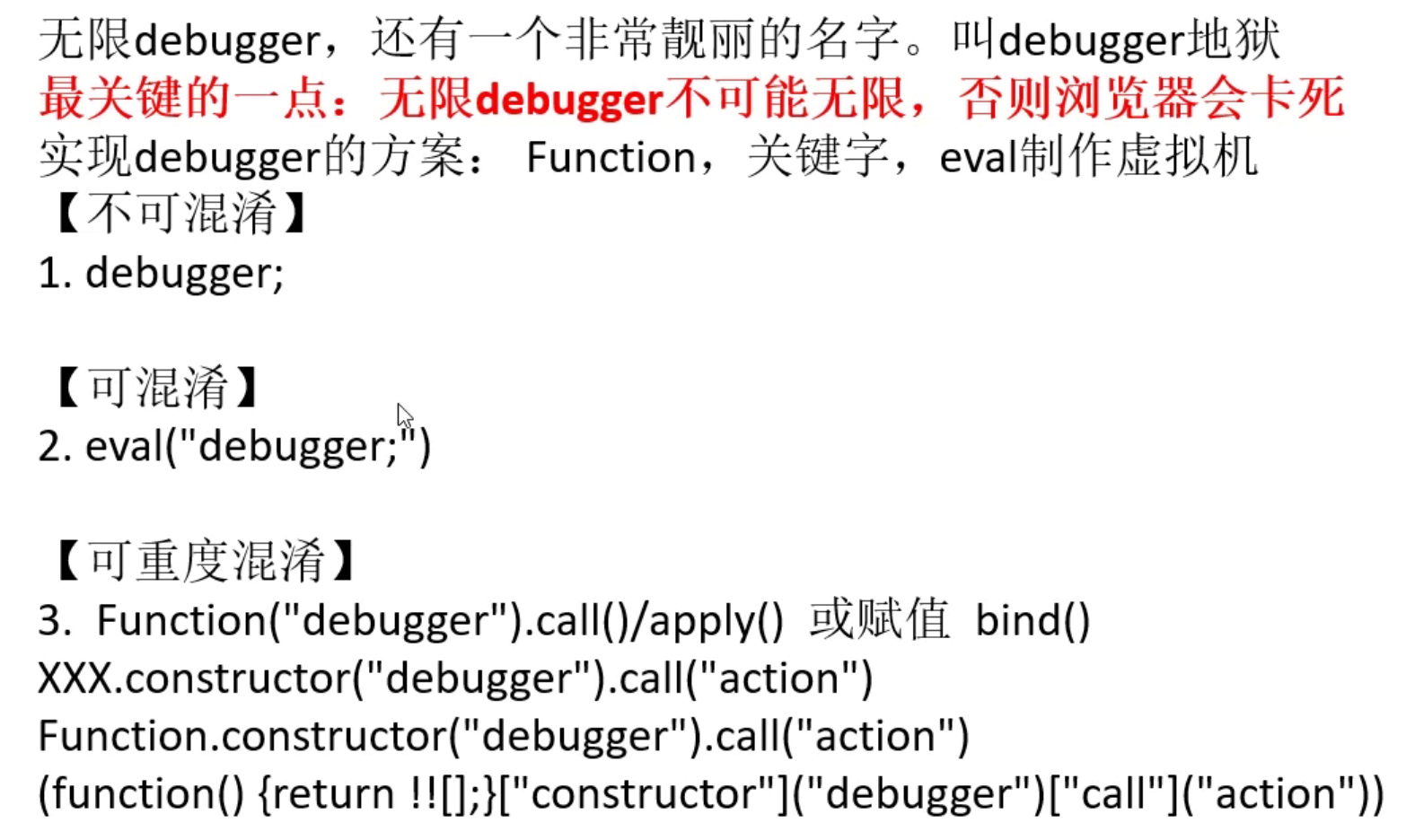
实现无限debug的常用的有3种方式:
1,是使用debugger关键字,这种方式是不可混淆的,
2,eval(debugger;) 因为里面是字符串,所以可以进行混淆。
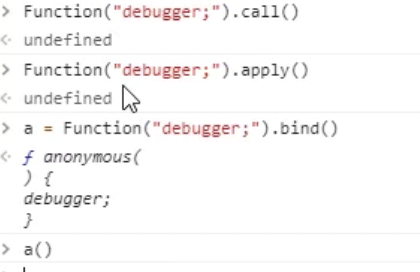
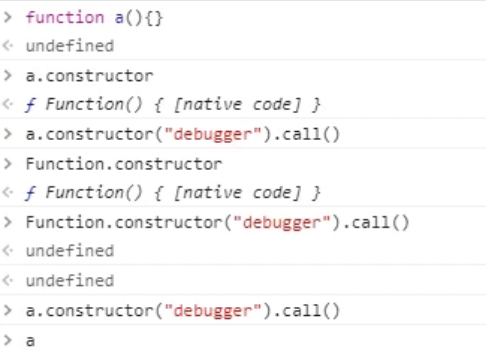
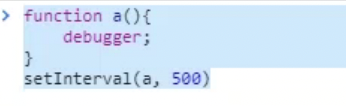
3,可以使用function实现debug,


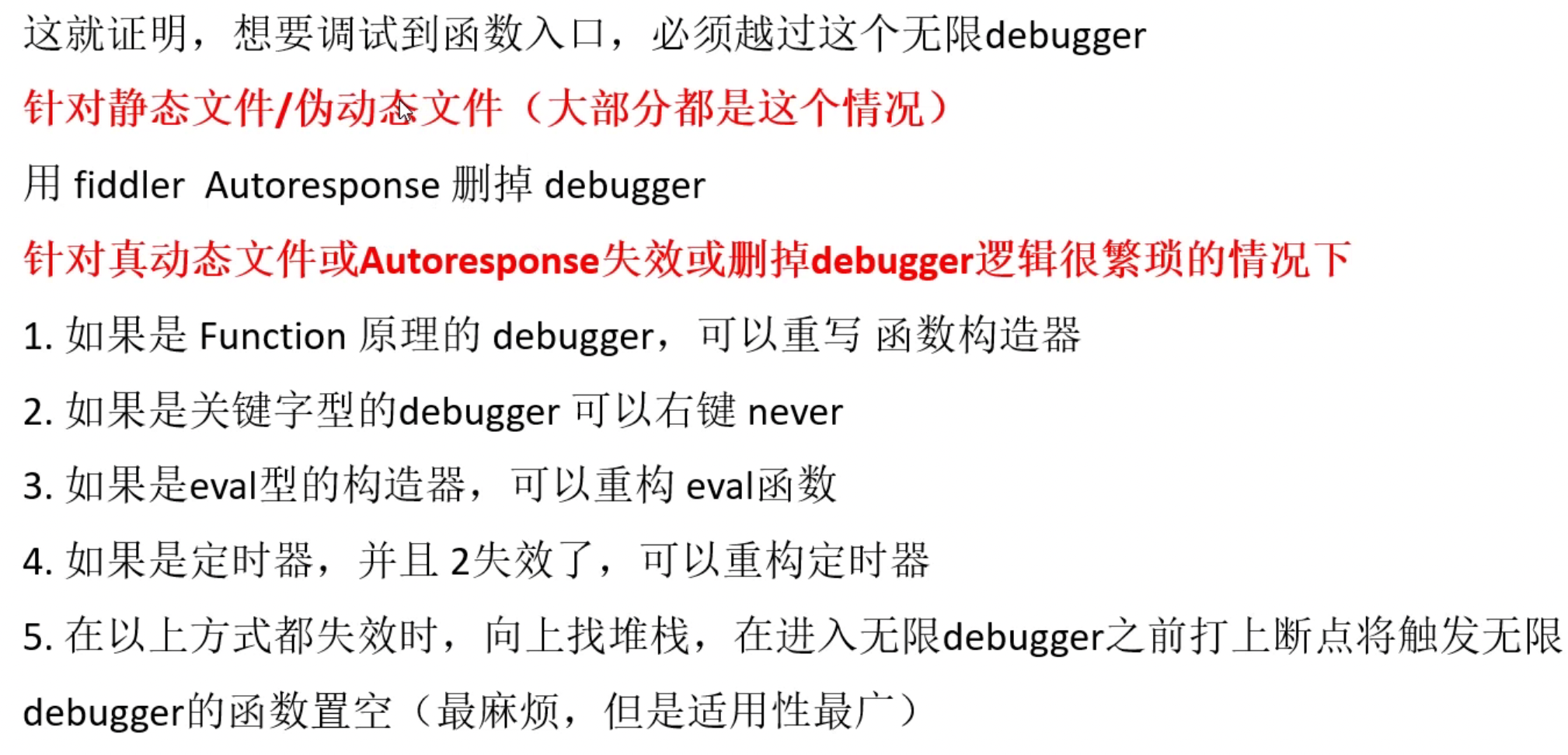
无限debugger的的处理

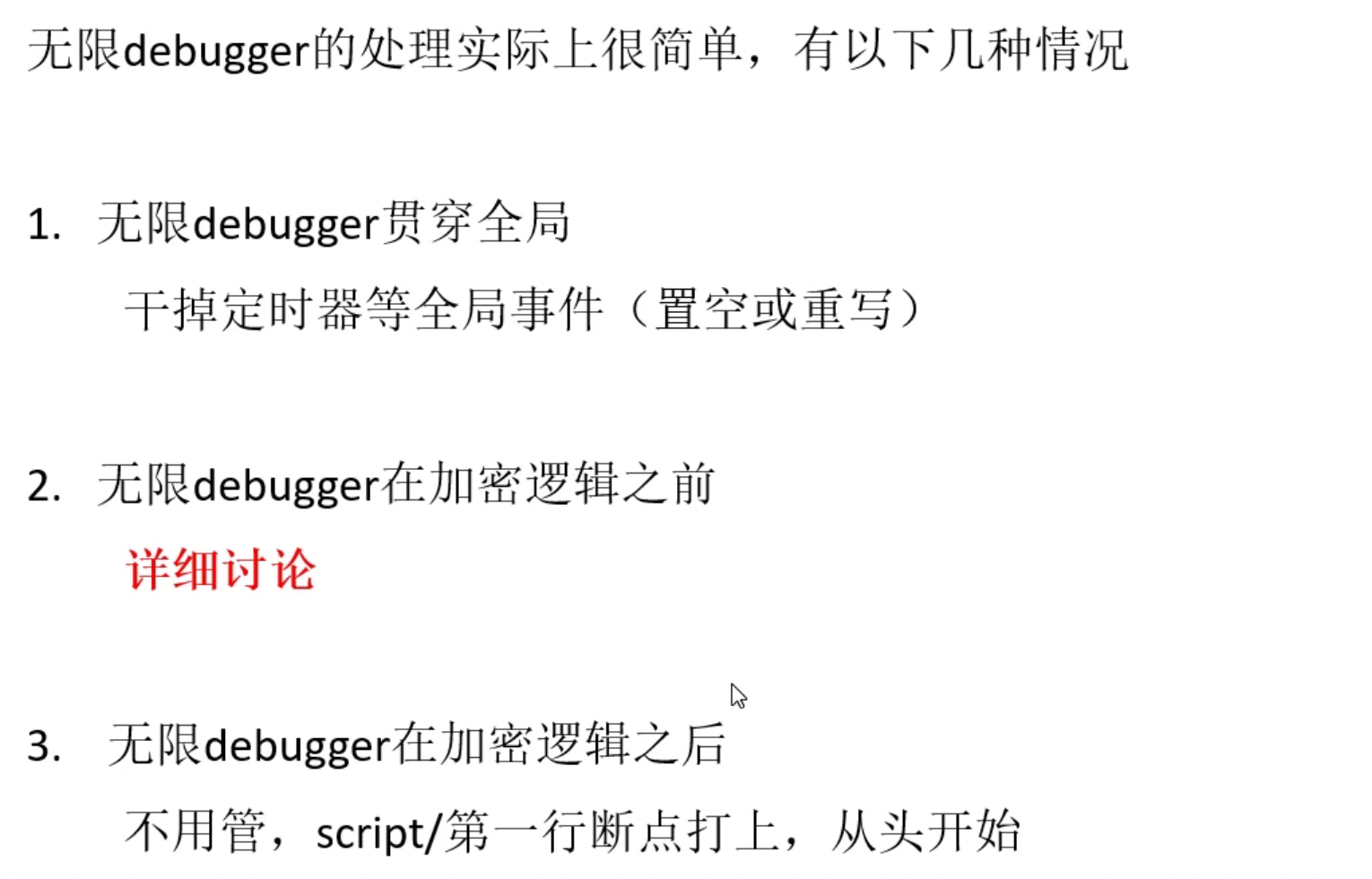
怎么处理无限debug
1,如果是函数的方式实现的无限debug,可以重写debug的函数,把这个函数覆盖,这样就绕过了,如果里面有我们要的逻辑,就不行了,要注意,可以只去掉这个那个debug的那一句
注意重写的时候,先定义,再重写,否则你的重写会被覆盖,
一般安全的实现无限debugger,可以使用定时器,这种方式的无限debug,我们重写这一段代码就可以了,
无限debug,可能在加密逻辑之前,这样你要看他js如果加密的,就要面临无限debug的问题,就会干扰你的调试,你必须要绕过这个debug才可以,
实现一个定时器的无限debug,0.5秒执行一次,

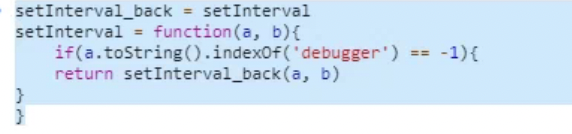
可以使用hook的方式,但是这种会检测到,所以还需要把tostring的痕迹抹掉,

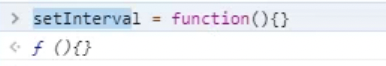
如果这个定时器不重要的话,实际是可以直接置空的,

###
2,可以使用开发者的工具,让debug的一行,右键设置永远不要debug,
3,可以使用autoresponse,直接删除debugger,
就是使用本地文件来替换,

把无限debug的函数置空,
###
重写构造器函数,

###
基本就这些,用这些方法可以把99.9%的无限debug解决,如果不行,就找大佬
###
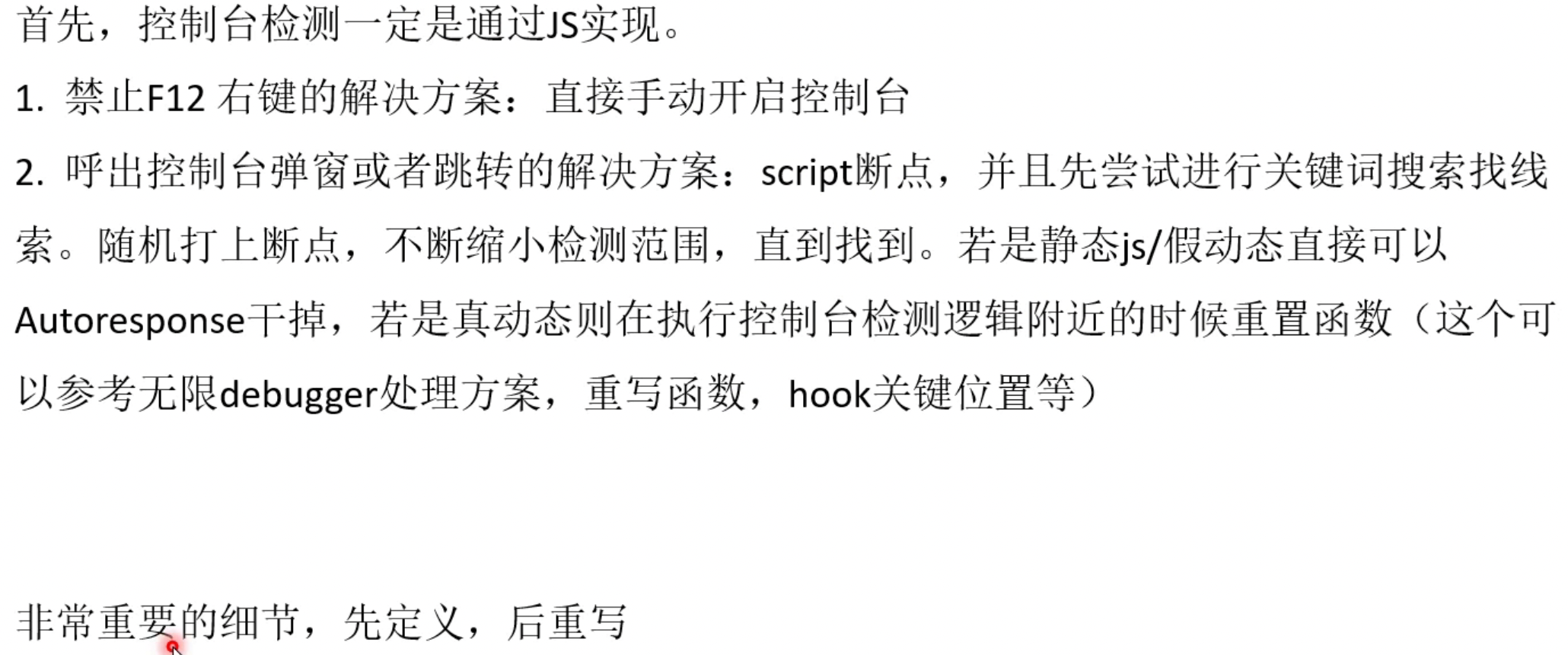
第二个是调试检测,也就是F12
检测到之后,不让你打开F12,
这个肯定是js实现的, 这个很好解决,就是手动打开开发者工具,
而且打开F12之后,你发现一直是debug,就是不让你debug
这个处理方式参考无限degger的方式,
match的第17,第16题,

先定义,后重写,意思就是你要在网站的函数定义之后,你再去重写,否则你重写了,网站再定义,就把你的覆盖了,
###
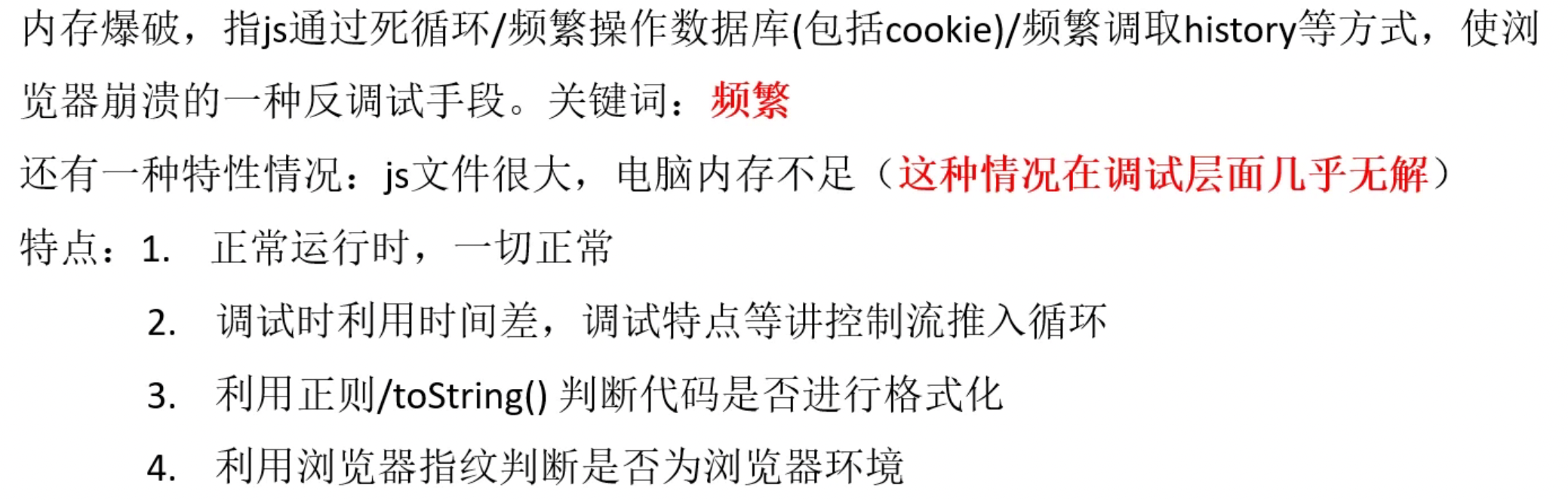
第三种,调试干扰,内存爆破原理

###
这种方式都是让浏览器崩溃,
还有js很大,比如3M的这样的,你调试的时候,浏览器处在假死状态,干扰你的调试,很少见,
####
怎么解决呢?
既然浏览器运行是正常的,但是你调试的时候就有问题了,或者hook的时候就有问题了,
就要考虑是不是你的代码格式化的问题,
考虑是不是进行了浏览器指纹检测,
考虑是不是时间差问题,
这个内存爆破的问题,没有一个通解,需要去具体问题具体分析,大部分都是代码格式化的问题,
###
实战
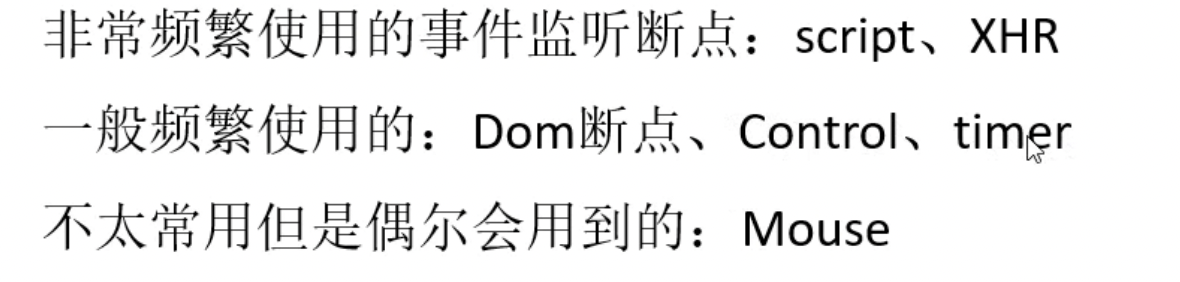
事件监听断点,

match,第12题,13题,
练习,第一题,
有的是参数加密了,你要找到参数是怎么加密的,然后把这个加密的参数带上,才可以请求到内容,如果是md5加密的,你python处理一下不就可以了吗?
有的是cookie加密了,你要找到cookie怎么加密的,然后把cookie带上,才可以请求到内容,
####




