ts_react_test报错解决方法
1.. 要是给一个组件添加属性, 就要在该组件的定义前面 加上interface 接口定义

在Counter.tsx组件中 添加对属性类型的限定(对Props中的属性指定数据类型, 注意不状态State)

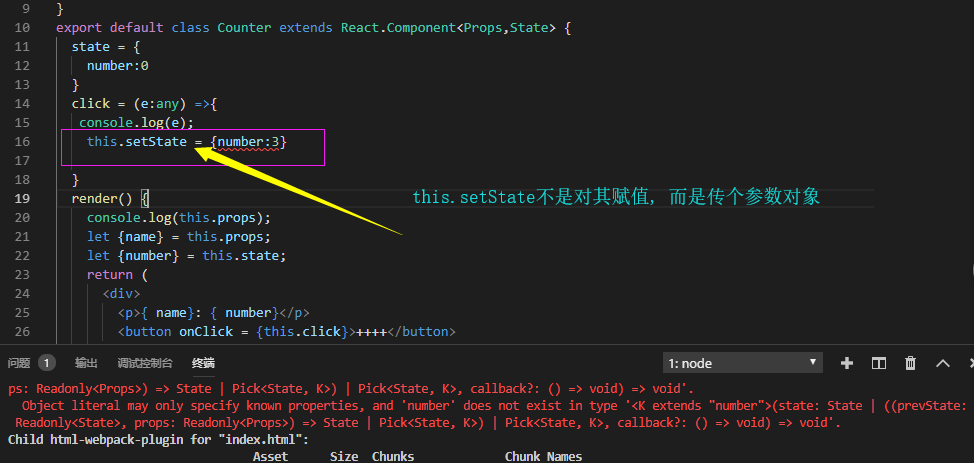
2.. this.setState 是要传一个参数对象, 不是重新赋值.... 低级语法错误

3.. 数据类型为--事件类型--的变量event, 不能是any, 因为需要明确数据类型, 才能显示(vscode才能提示event中有啥属性及方法)使用事件对象event 中的属性及方法
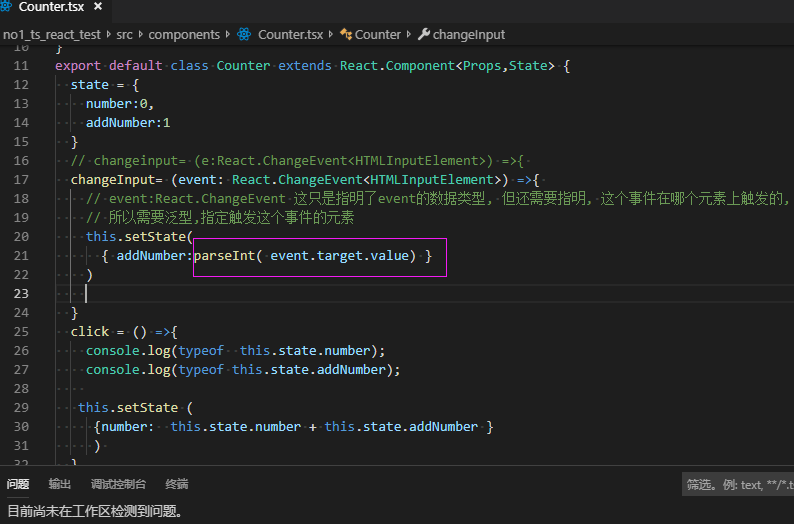
event:React.ChangeEvent 这只是指明了event的数据类型, 但还需要指明, 这个事件在哪个元素上触发的,
所以需要泛型,指定触发这个事件的元素
changeInput= (event: React.ChangeEvent<HTMLInputElement>) =>
例: handleChange = ( event : React.ChangeEvent<HTMLInputElement> ) =>{}

3.1 不要忘记, 在interface State中添加上对addNumber状态变量的类型声明, addNumber: number

3.2 input的value值 是string类型 的, 需要进行转换成 number型 paseInt ( event.target.value )

4.. git push -u origin master 报错: 权限问题,解决办法
4.1 git remote rm origin
4.2 git remote add origin http://github.com/333333/react_test





