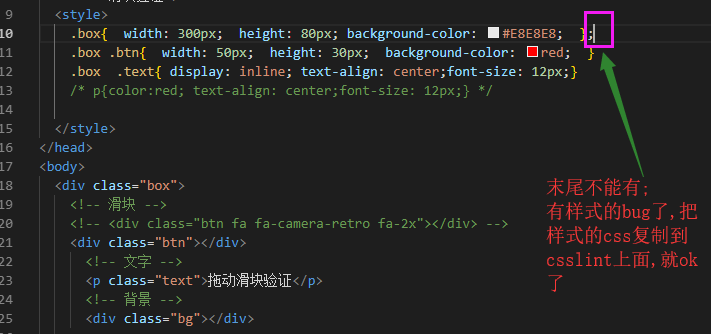
inline-block间隙问题总结, ,style一个样式后面 多加了一个 分号; 导致 样式失效
1--- 样式最后的{}后面, 不能有分号 ;

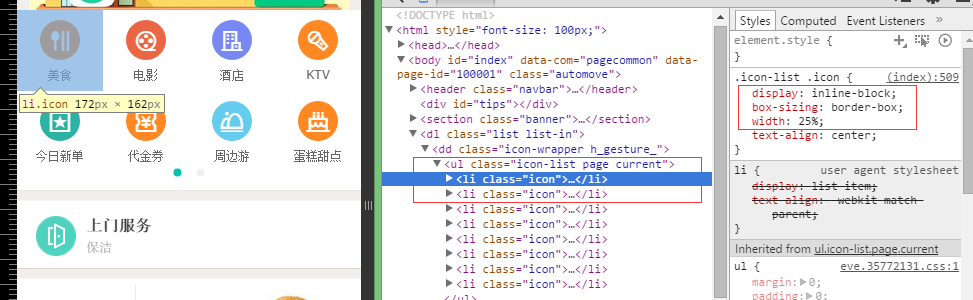
2---- display:inline-block 后, 元素间会有间隙 原因: 由换行或者回车导致的。
解决一: 只要把标签写成一行或者标签直接没有空格,就不会出现间隙。 但是这种方式是不太可靠,存在太多不可控的因素导致失效,
例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了
<span>中间不留间隙</span><span>中间不留间隙</span><span>我是一个span</span><span>我是一个span</span>
解决二:结束标签和下一个开始标签同一行
<span>我是一个span
</span><span>我是一个span
</span><span>我是一个span
</span><span>我是一个span</span>
解决三:利用HTML注释标签
<span>我是一个span</span><!-- --><span>我是一个span</span><!-- --><span>我是一个span</span><!-- --><span>我是一个span</span>
解决四:把span标签的中间的结束标签去掉,只留最后一个闭合标签, 这样间隙就没有了。为了兼容IE6/IE7。(美团用这个方法)
<span>我是一个span <span>我是一个span <span>我是一个span <span>我是一个span</span>
开始的几个的li标签没有闭合

解决五:在父容器上使用font-size:0;可以消除间隙-----对于Chrome有默认最小字体大小限制,考虑到兼容性,需要取消字体大小限制
在父容器样式加上: .demo{ font-size:0;-webkit-text-size-adjust:none }


解决六: 浮动, 需要清除浮动
总结别人的:
在移动端的页面中,个人倾向于设置font-size:0这种方法来清除掉。