Js数组过滤的方法
方法一:使用forEach遍历
let list = ['a','b','c','d','e']
list.forEach((item,index)=>{
if(item == 'c'){
list.splice(index,1)
}
})
console.log('forEach',list)
方法二:使用map
let list = ['a','b','c','d','e']
list = list.map(item=>{
return item == 'c'?'':item
})
console.log('map',list)
方法三:使用filer,这是比较正确的方法
let list = ['a','b','c','d','e']
list = list.filter(item=>{
return item != 'c'
})
console.log('filter',list)
方法四:使用Set,方法很蠢但是的确可以实现
let list = ['a','b','c','d','e']
let arr = ['c']
let set1 = new Set(list)
let set2 = new Set(arr)
//先将数组转为集合set,再利用set取差集
let newList = [...set1].filter(item=>{
return !set2.has(item)
})
console.log('set',newList)
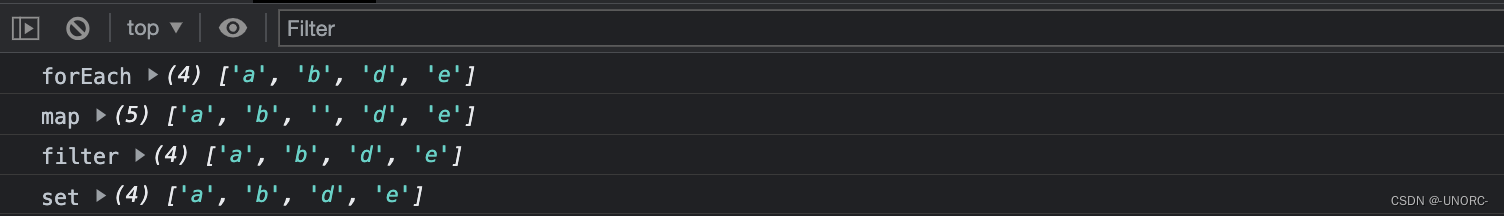
输出展示
————————————————

版权声明:本文为CSDN博主「-UNORC-」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_46001062/article/details/125973866



