文档流
文档流

文档流是文档中可显示对象在排列时所占用的位置/空间
例如:块元素自上而下摆放,内联元素,从左到右摆放标准流里面的限制非常多,导致很多页面效果无法实现
- 高矮不齐,底边对齐
- 空白折叠现象
- 无论多少个空格,换行,tab,都会折叠为一个空格
- 如果我们想让
img标签之间没有空隙,必须紧密连接
文档流产生的问题
高矮不齐,底边对齐

<span>我是文本内容</span>
<img src="1.jpg" alt="">
img{
width:300px;
}
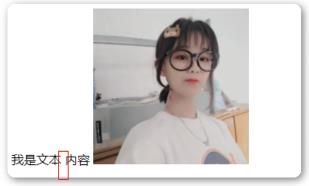
空格折叠

<span>我是文本 内容</span>
<img src="1.jpg" alt="">
img{
width:300px;
}
元素无空隙

<span>我是文本内容</span>
<img src="1.jpg" alt=""><img src="1.jpg" alt="">
img{
width:300px;
}
如果我们现在就要并排顶部对齐,那该怎么办呢?办法是:脱离标准流!
脱离文档流
使一个元素脱离标准文档流有三种方式
- 浮动
- 绝对定位
- 固定定位


